搜集一些软件的设计,参考使用
概述
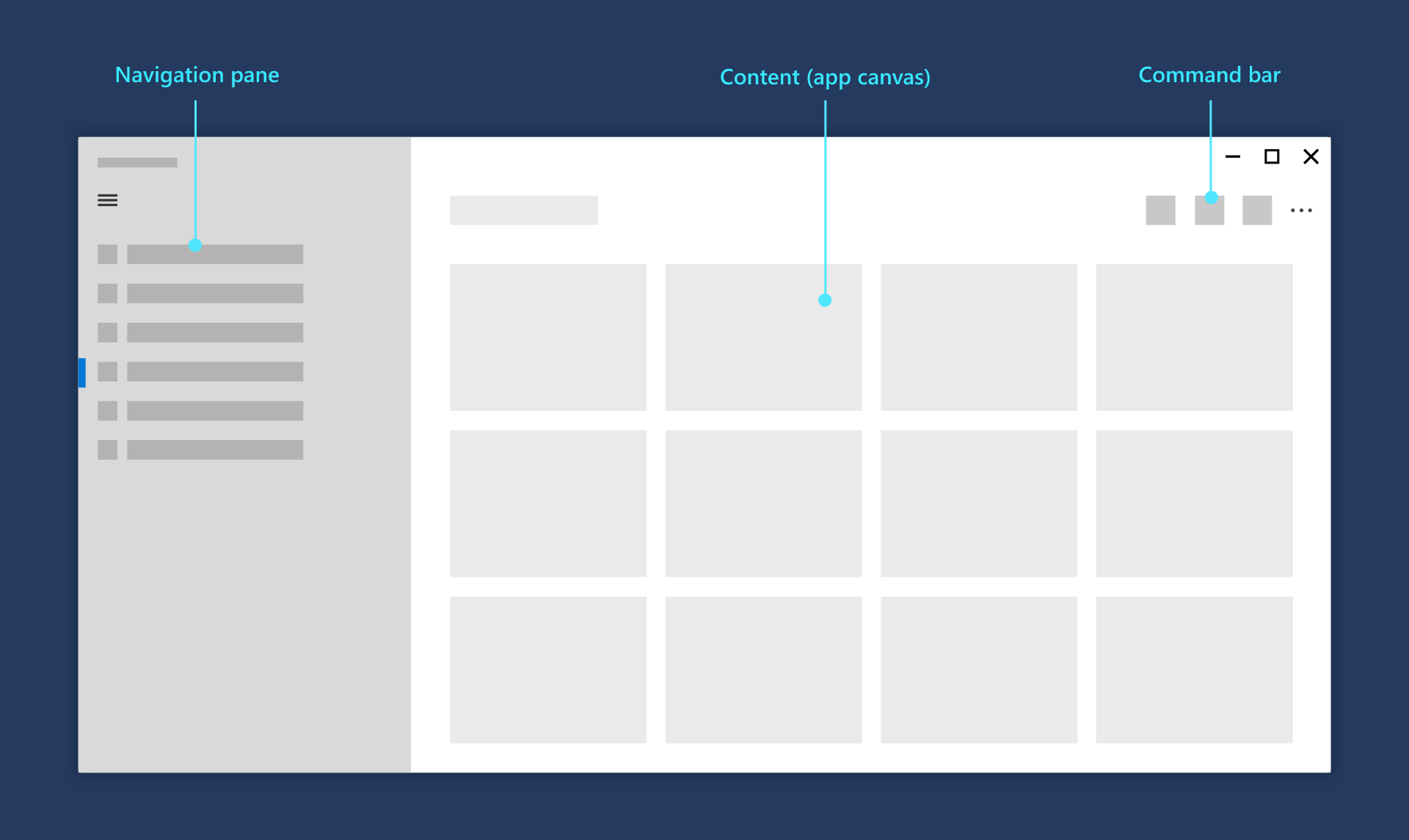
按照微软fluent design的分类,软件UI大类可分为导航、内容、命令。(微软的总结还是很到位的)
https://docs.microsoft.com/zh-cn/windows/uwp/design/basics/navigation-basics

Google的material design
https://material.io/design/
我的一些总结
整体布局
- 布局一般就是两种,横向两行或者竖向n列。
- 不管横向还是竖向,第一栏一般是标题栏 + 导航栏 + 一些顶级功能命令。
导航
- 顶级导航一般使用logo+文字的设计,较大较明显。高亮背景、高亮图标、高亮文字表示当前选中。横向的顶级导航栏在面积不够的情况下可以不用图标+文字的方式。而对于竖向导航,因为屏幕比例的关系,一般情况空间会比较富裕,加图标会更好。
- 考虑到页面面积,次级导航一般字体较小不加图标。下划线+颜色表示选中。
- 导航可以与搜索、软件(公司)logo、关闭、最小化、最大化、设置(齿轮logo或者三道横杠最常用)等集成到一起,作为一栏横向或者竖向摆放在软件中。
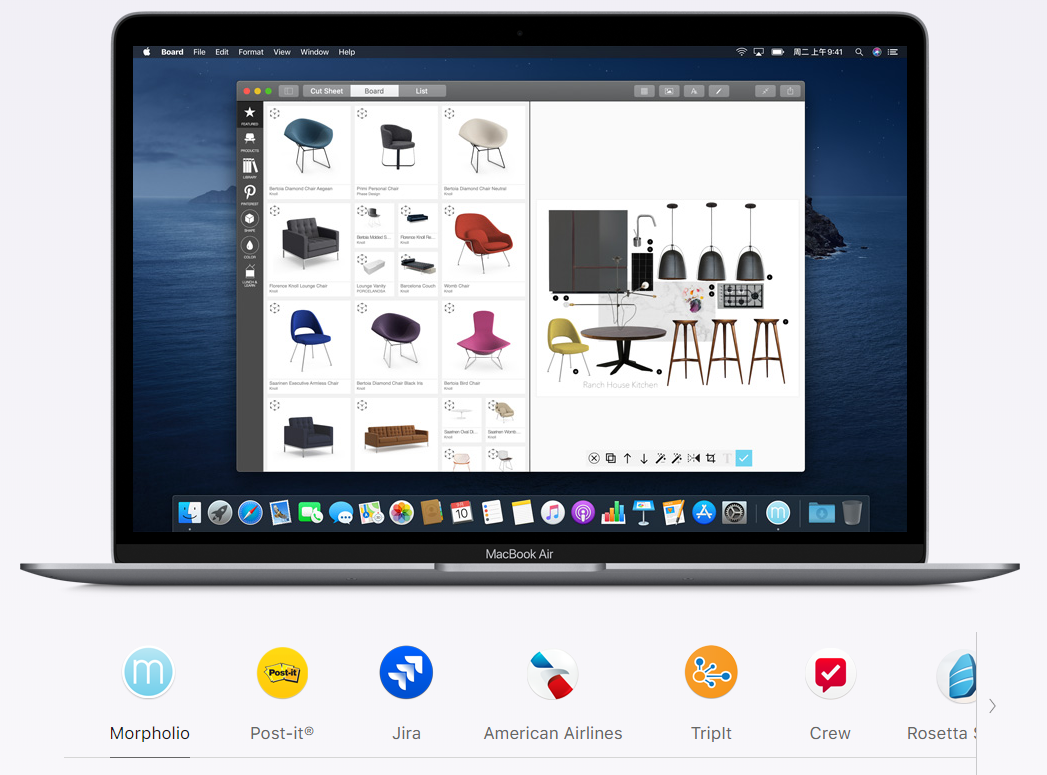
苹果官网的Morpholio截图
链接:https://www.apple.com.cn/macos/catalina/
竖向左侧导航栏。标题栏右侧集成了分享、全屏、绘制等功能。

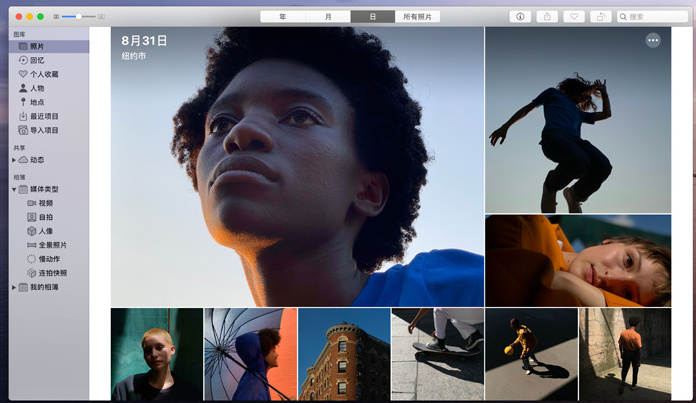
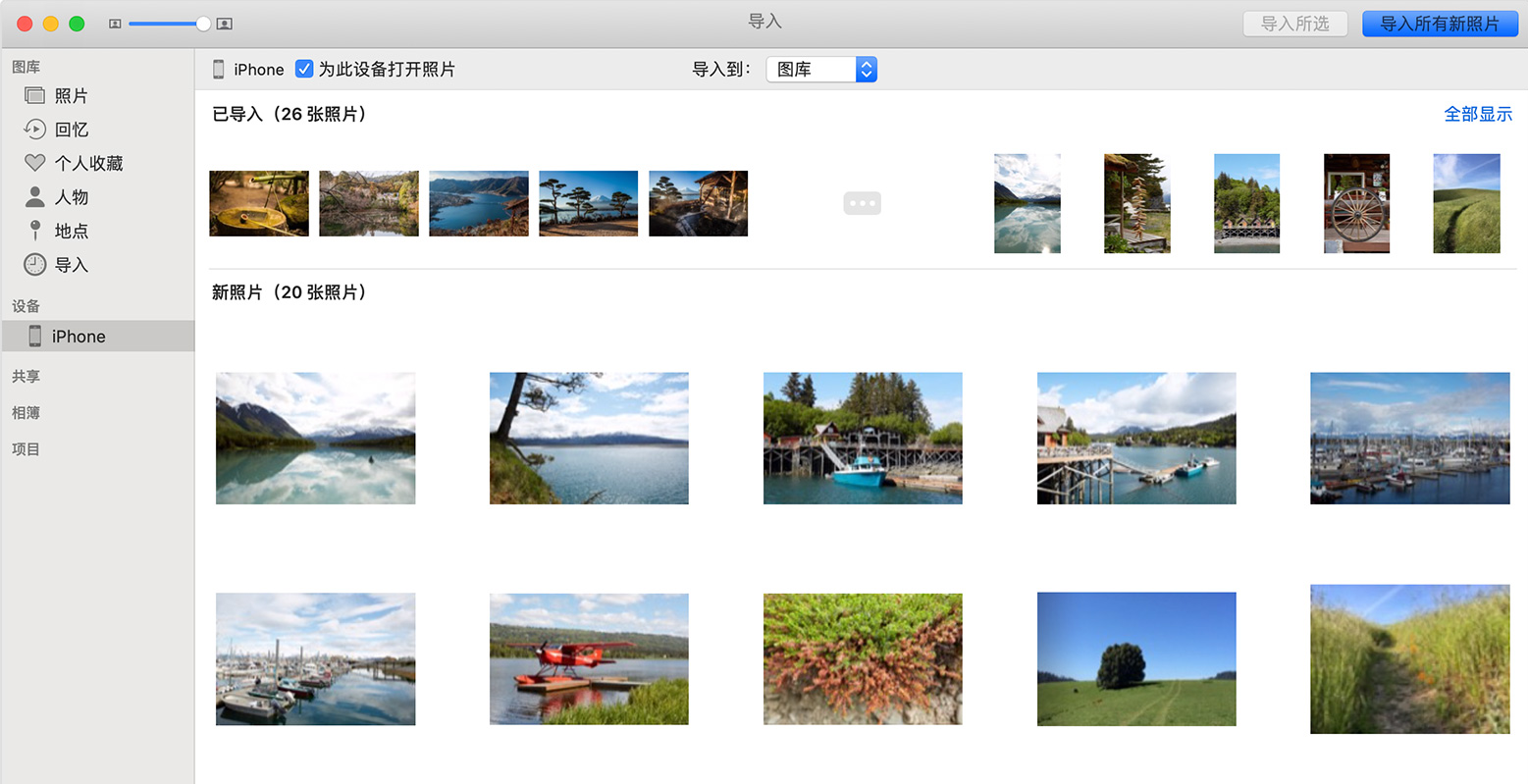
照片App
macOS 15
左侧竖向导航栏,导航栏采用图标+文字的形式,导航栏选中项透明度变高。
标题栏集成了搜索框、分享、翻转照片、年月日分类照片等全局化、常用的功能。


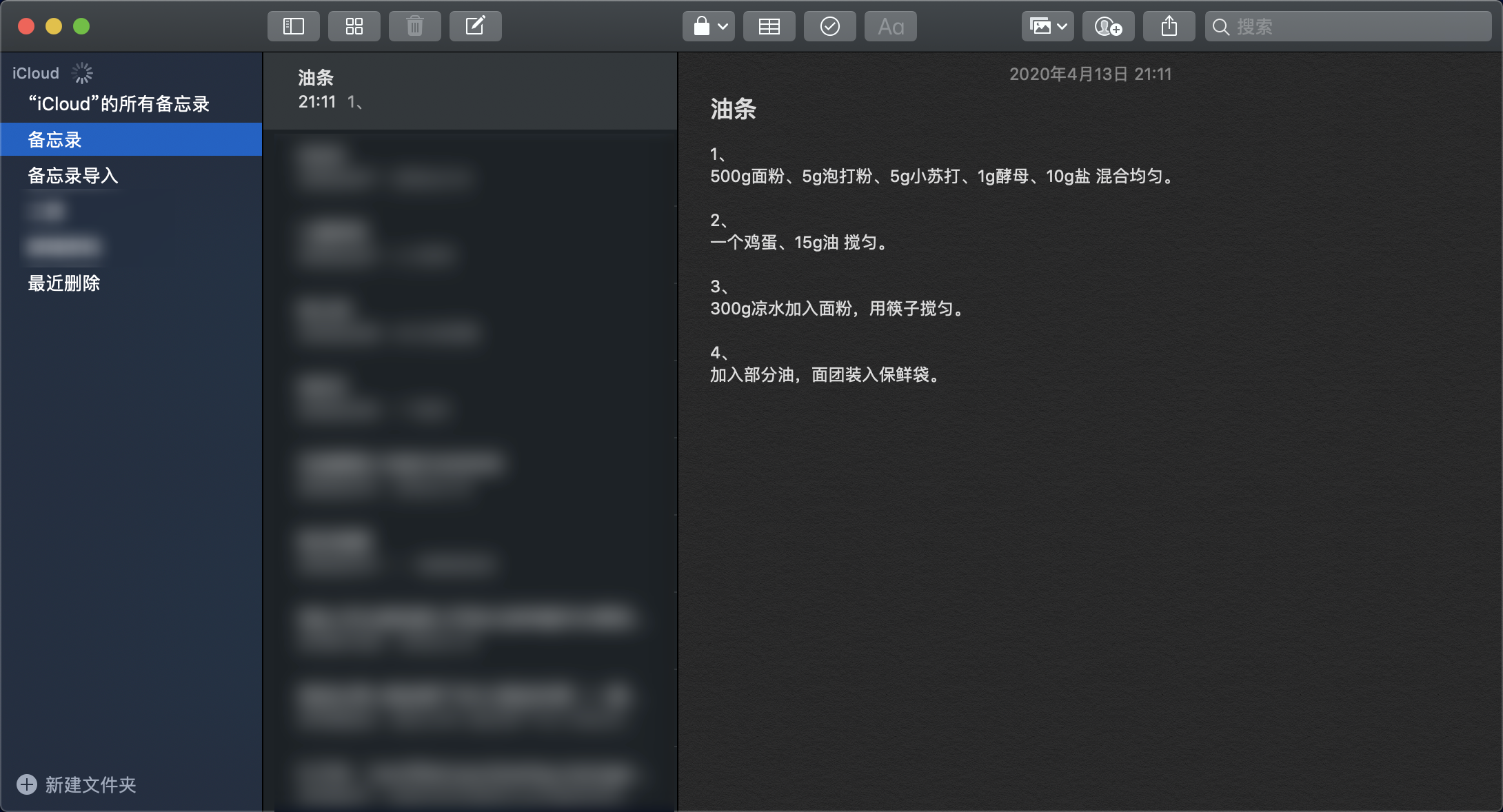
备忘录
macos15
没有导航栏,标题栏集成功能,只显示图标
一个程序员不看代码,看上菜谱了。。。

提醒
竖向分栏设计,没有标题栏

电脑管家
竖向分两栏,第一栏集成导航、登录、软件名称,导航采用logo+文字,选中高亮
标题栏在第二栏,标题栏集成搜索、换肤、设置功能。
标题栏下面是次级导航栏,只用文字,下划线高亮代表选中

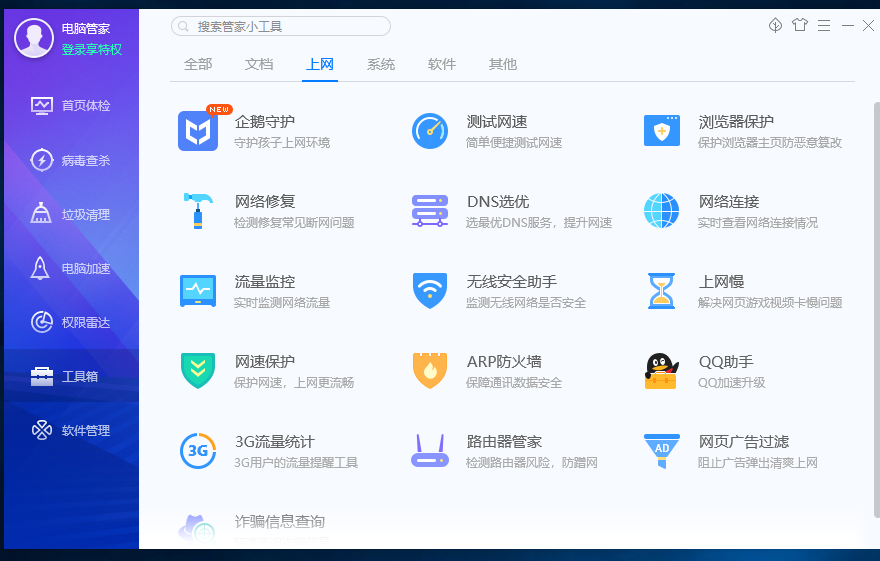
360软件管家
横向分栏,第一栏导航+标题+搜索+logo+设置工具(下箭头)
第二栏导航+次导航+软件。

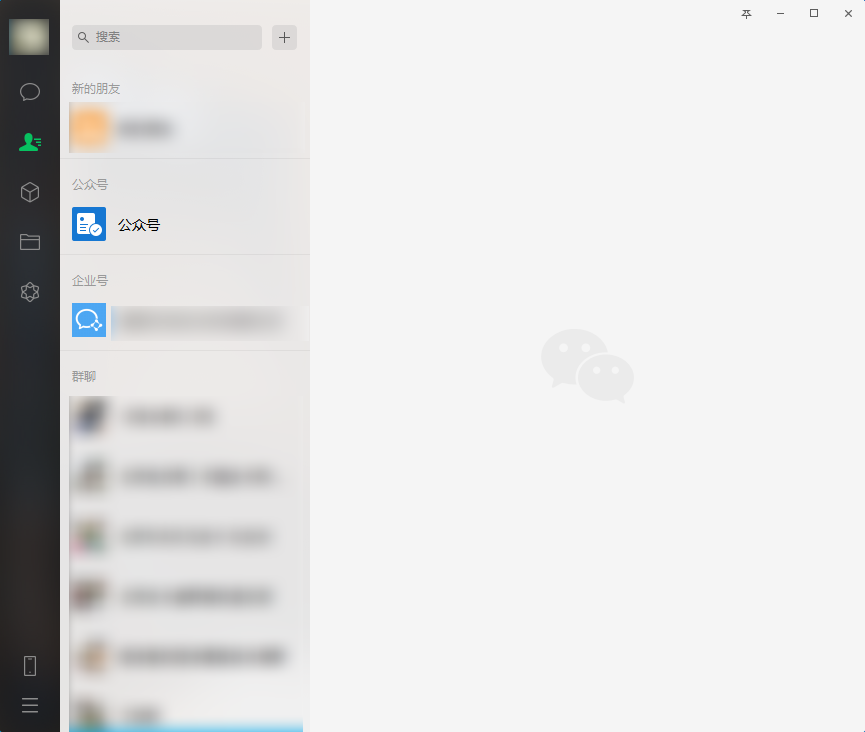
微信
竖向分栏
第一栏集成头像、导航栏、设置
第二栏次级导航、搜索

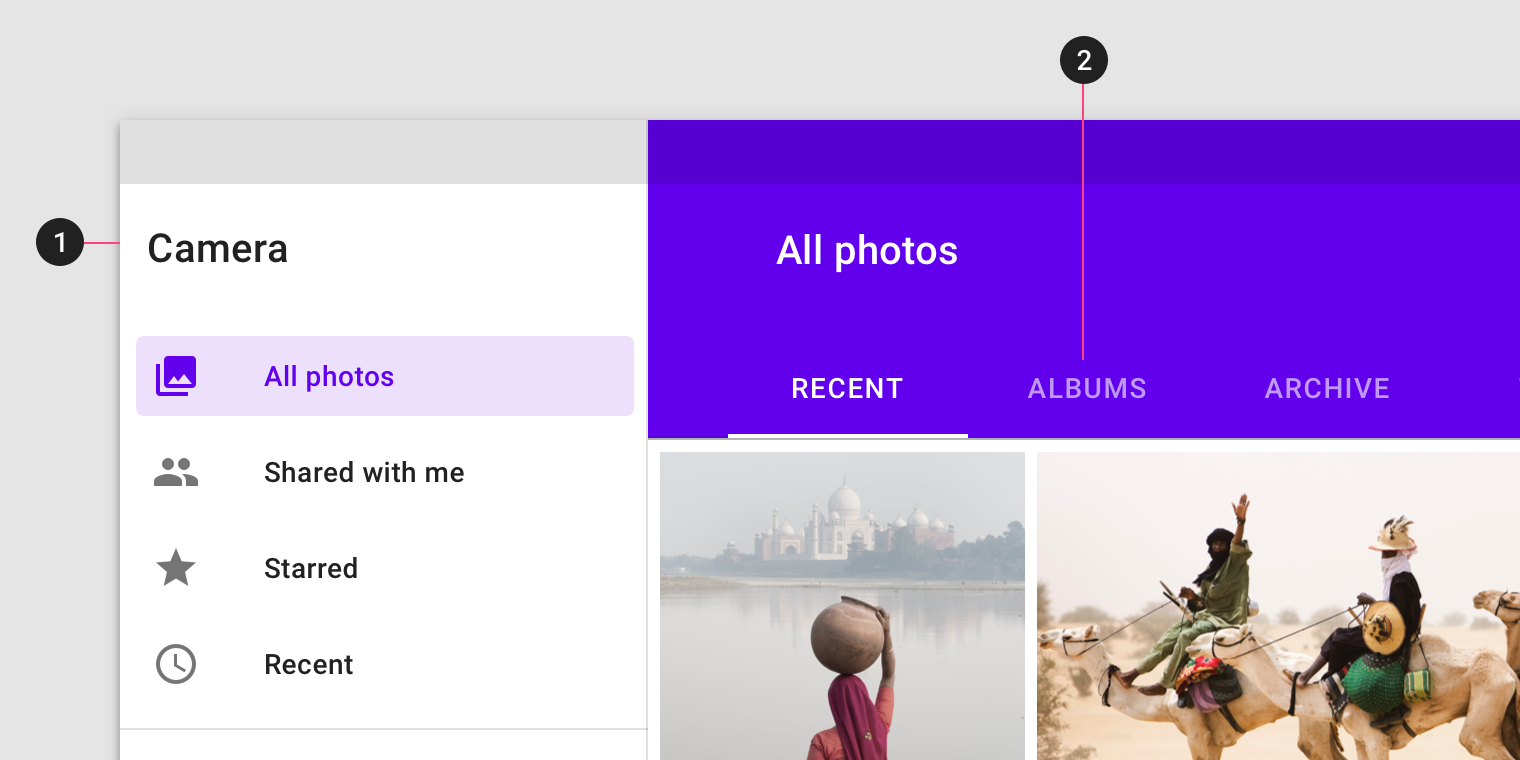
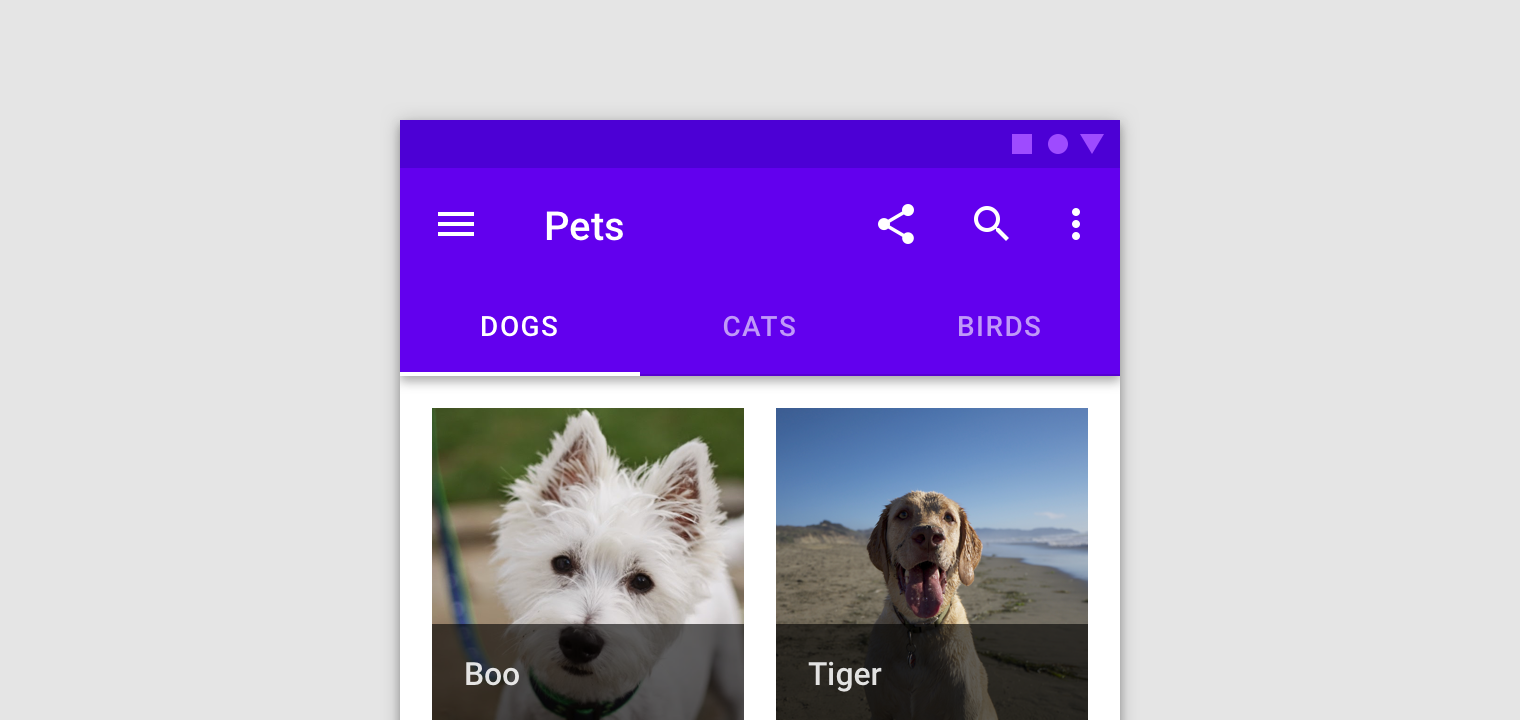
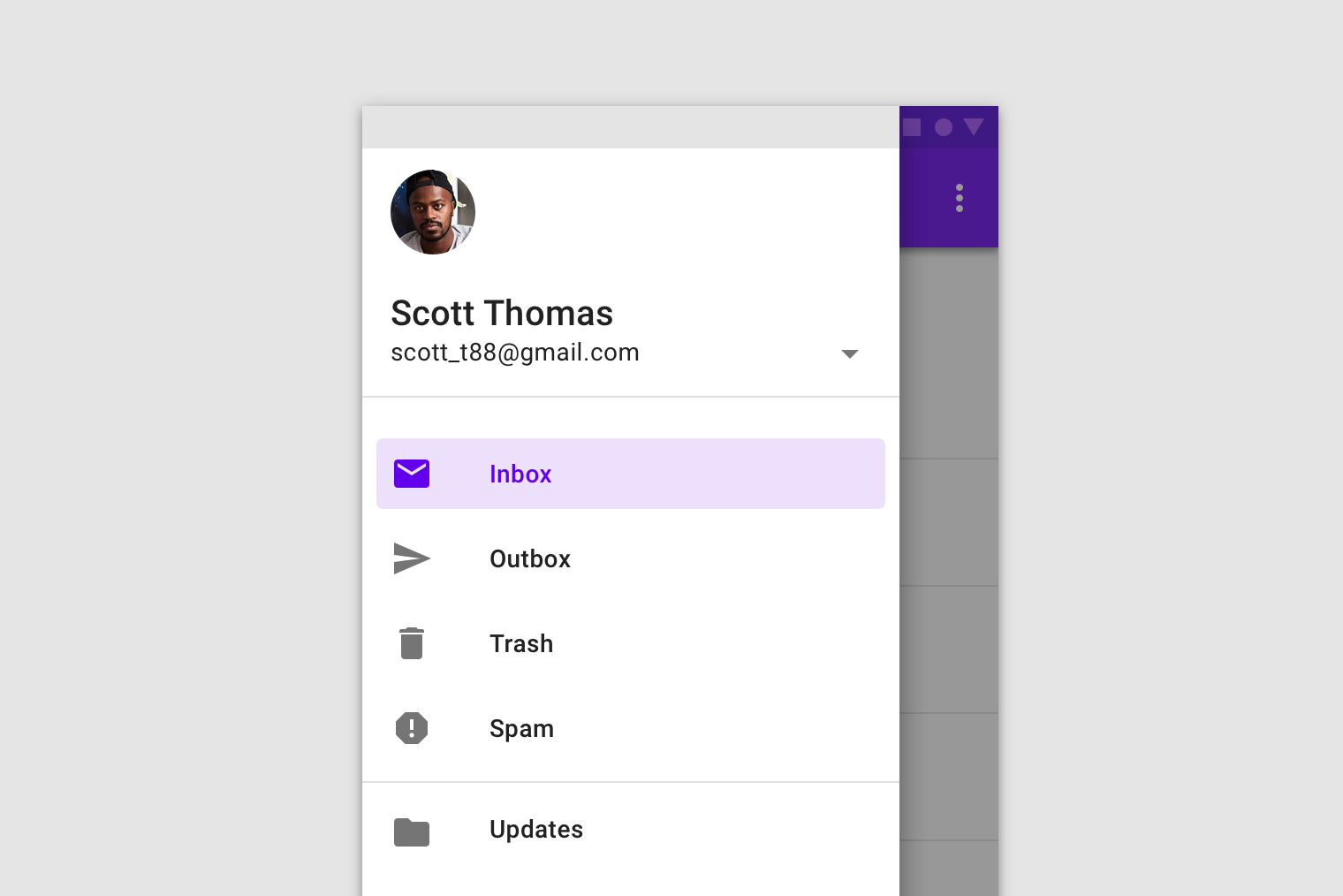
material design 官网示例



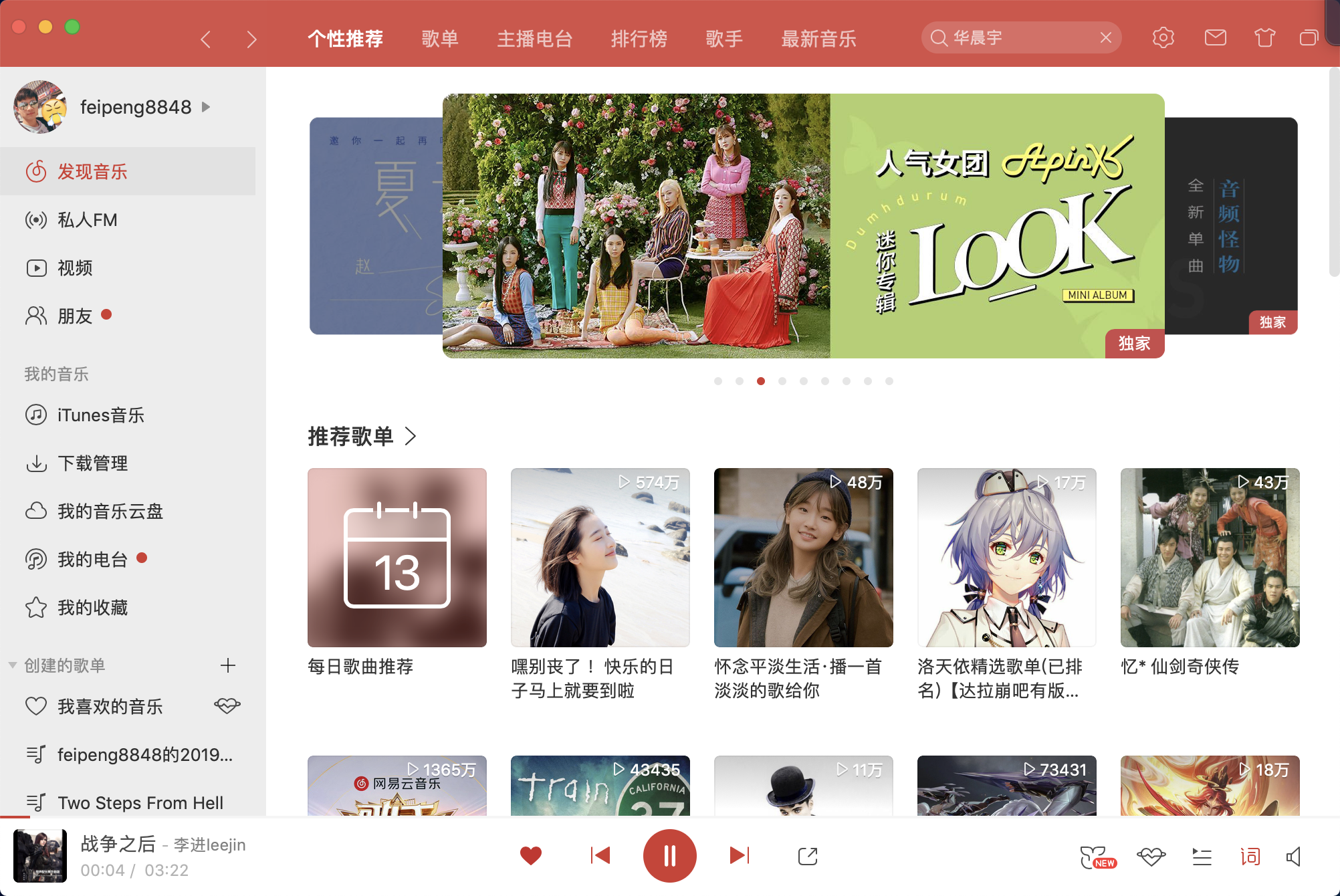
网易云音乐

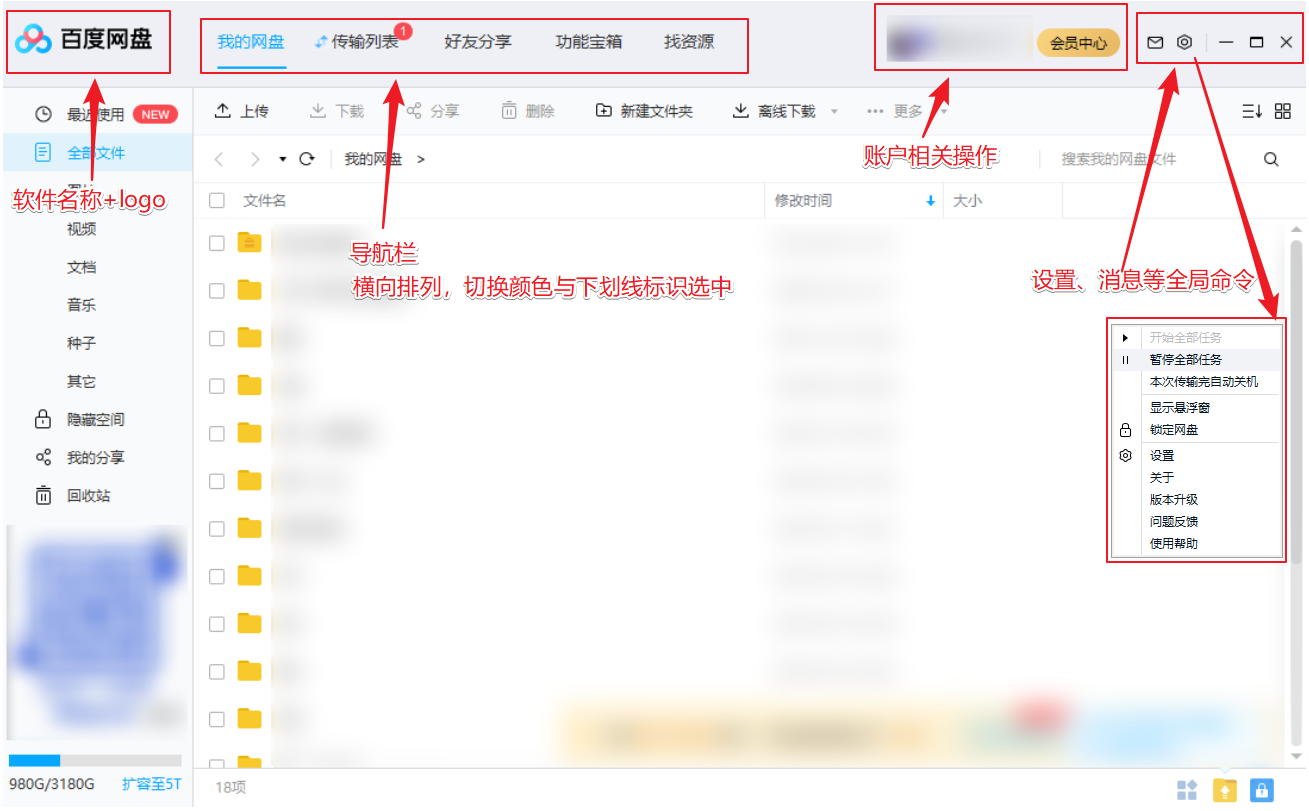
百度网盘

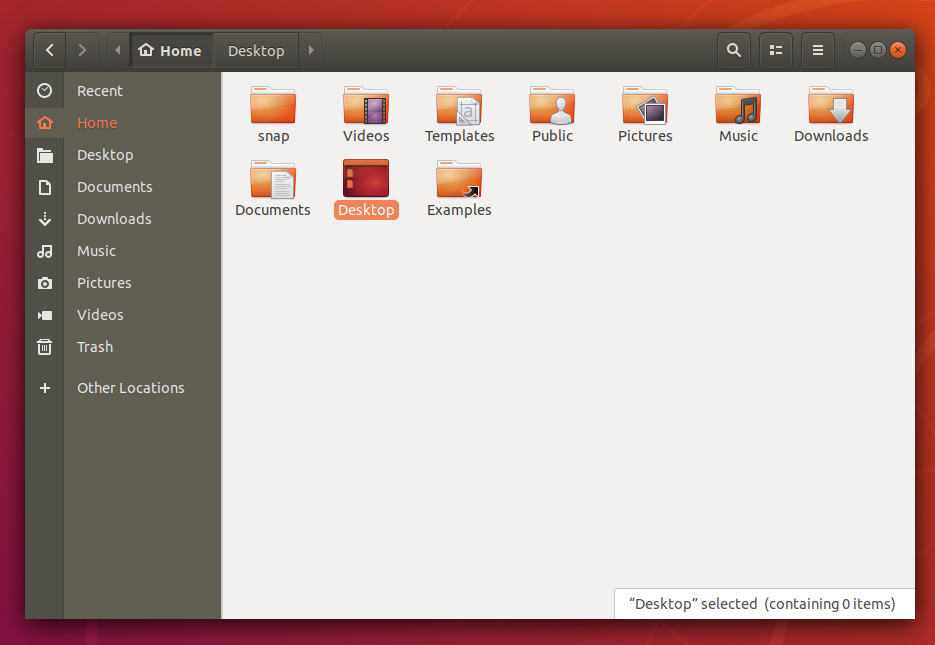
Gnome 文件管理器