-
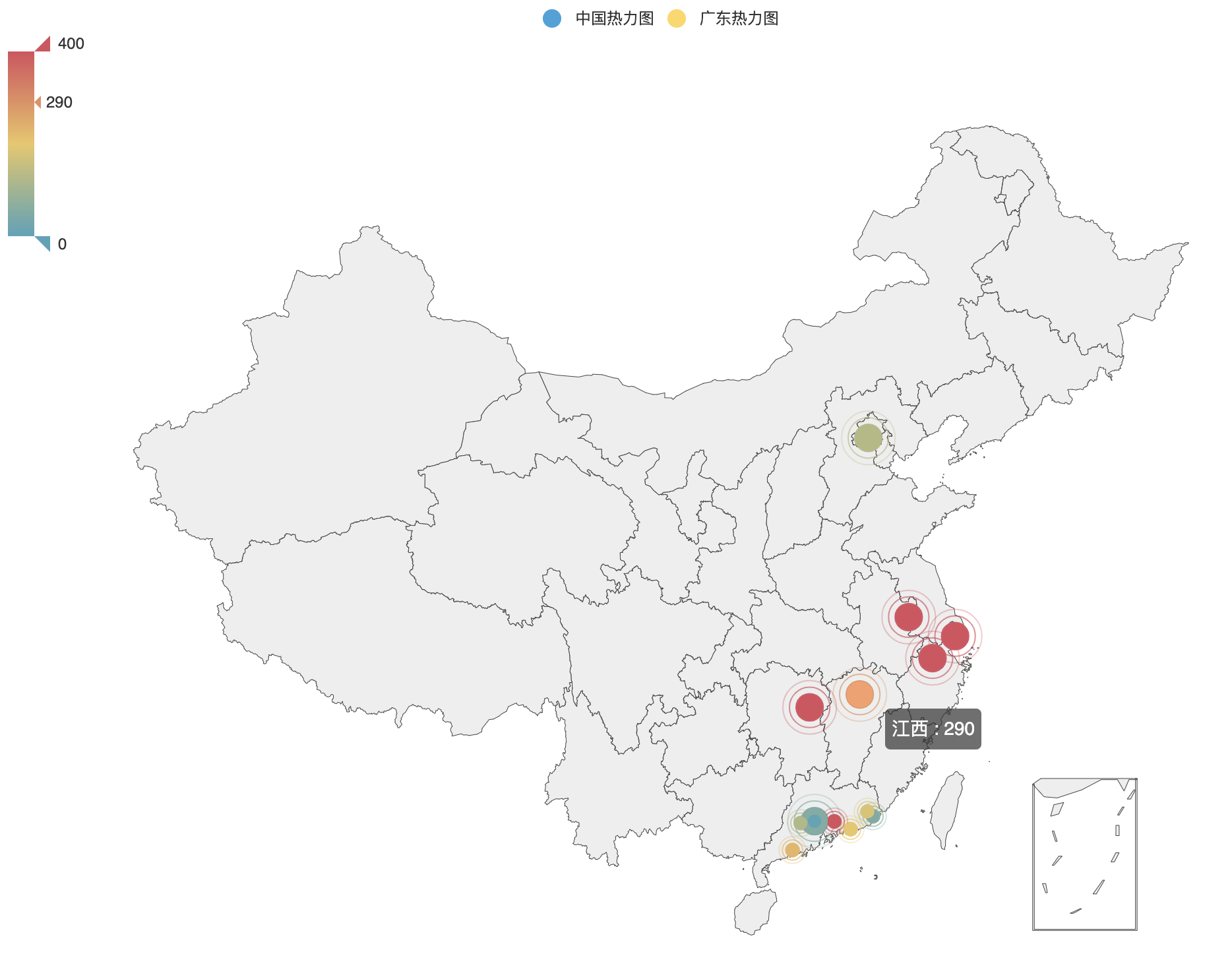
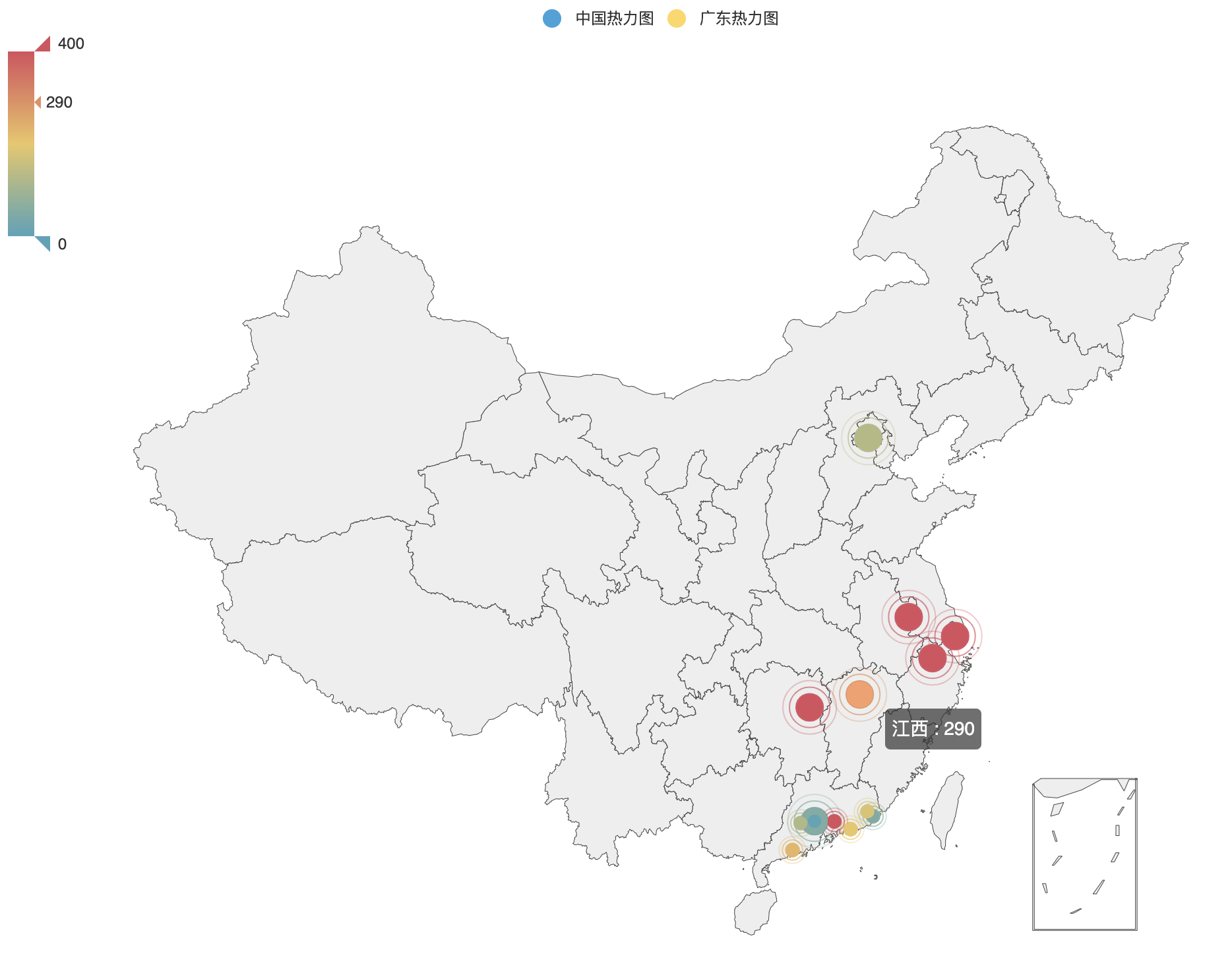
热力图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import GeoType, ThemeType
from pyecharts.faker import Faker
import random
map = (
Geo(init_opts=opts.InitOpts(width="1000px", height="800px", renderer="canvas",
theme=ThemeType.LIGHT, animation_opts=opts.AnimationOpts(animation=True)))
.add_schema(maptype="china")
.add(series_name="中国热力图",
data_pair=[list(z) for z in
zip(Faker.provinces,
[random.randint(0, (i + 1) * 200 + 100) for i in range(len(Faker.provinces))])],
type_=GeoType.EFFECT_SCATTER, symbol_size=20,
color=Faker.visual_color[random.randint(0, len(Faker.visual_color)-1)])
.add(series_name="广东热力图",
data_pair=[list(z) for z in
zip(Faker.guangdong_city,
[random.randint(0, (i + 1) * 100) for i in range(len(Faker.provinces))])],
type_=GeoType.EFFECT_SCATTER, symbol_size=10,
color=Faker.visual_color[1])
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(visualmap_opts=opts.VisualMapOpts(max_=400, pos_top=20),
title_opts=opts.TitleOpts(title=""),
)
)
map.render(path="./render/geo_heatmap.html")

-
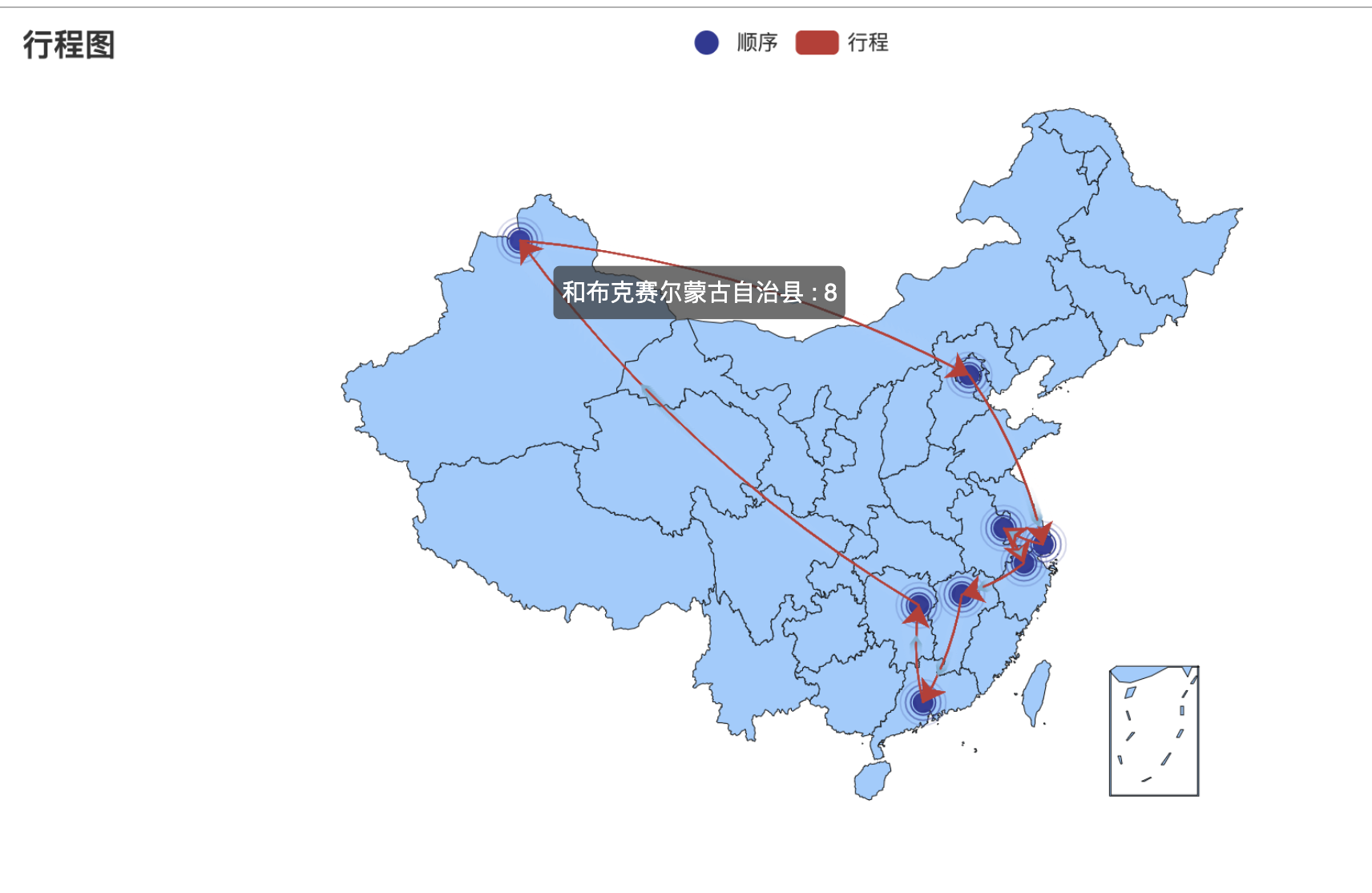
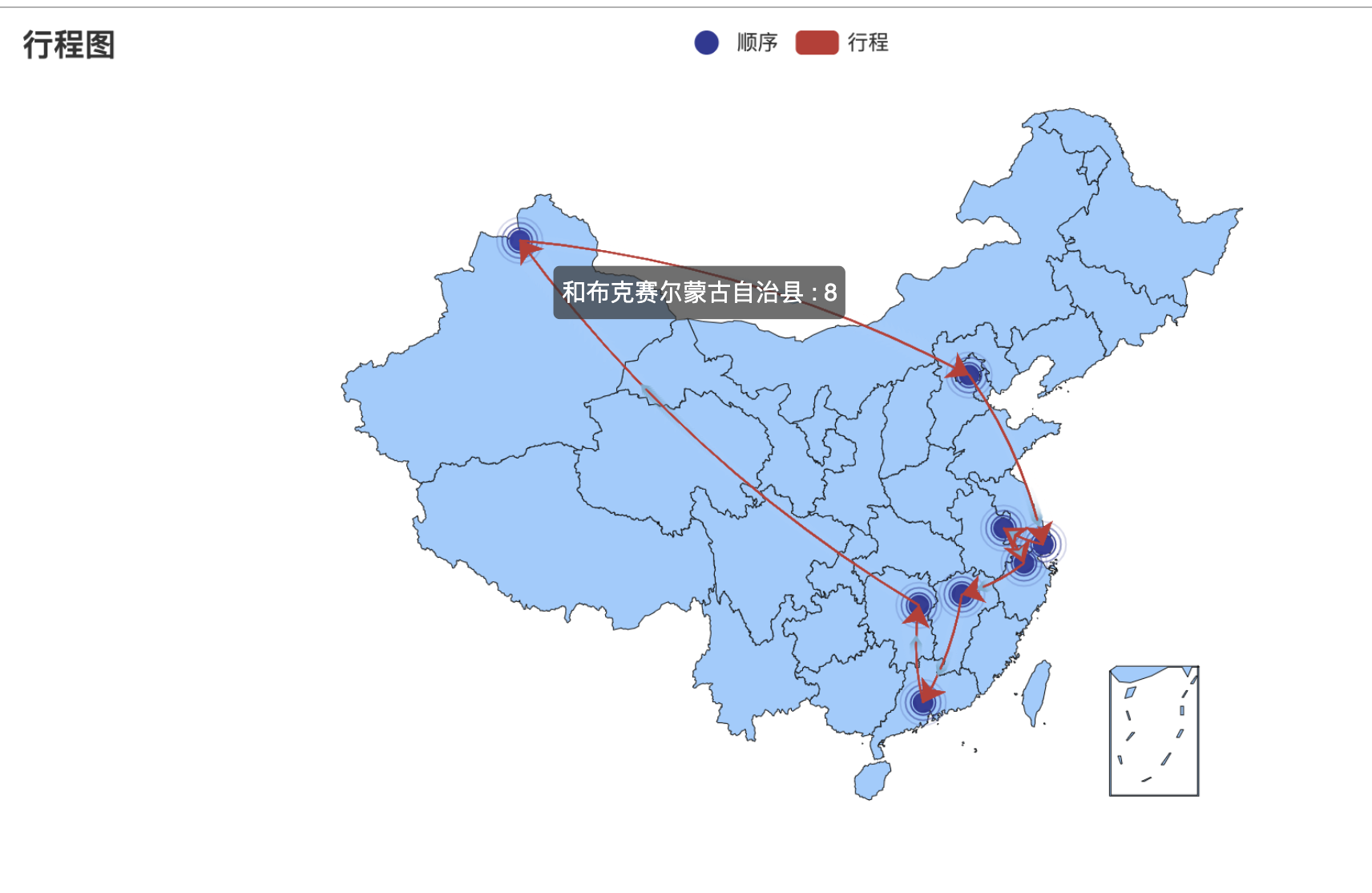
行程图
import random
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import GeoType, SymbolType
from pyecharts.faker import Faker
Faker.provinces = ["北京", "上海", "江苏", "浙江", "江西", "广东", "湖南", "和布克赛尔蒙古自治县"]
map = (
Geo()
.add_schema(maptype="china",
itemstyle_opts=opts.ItemStyleOpts(color="#9cf", border_color="#111"))
.add(series_name="顺序",
data_pair=[list(z) for z in
zip(Faker.provinces,
[i + 1 for i in range(len(Faker.provinces))])],
type_=GeoType.EFFECT_SCATTER,
color=Faker.visual_color[0],
)
.add(series_name="行程",
data_pair=[(Faker.provinces[i], Faker.provinces[(i + 1) % len(Faker.provinces)]) for i in
range(len(Faker.provinces))],
type_=GeoType.LINES,
effect_opts=opts.EffectOpts(
symbol=SymbolType.ARROW, symbol_size=5, color=Faker.visual_color[2],
),
# curve>0,曲线凸;curve<0,曲线凹
linestyle_opts=opts.LineStyleOpts(curve=0.1),
# color=Faker.visual_color[2],
)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="行程图"))
)
map.render(path="render/geo_lines.html")

-
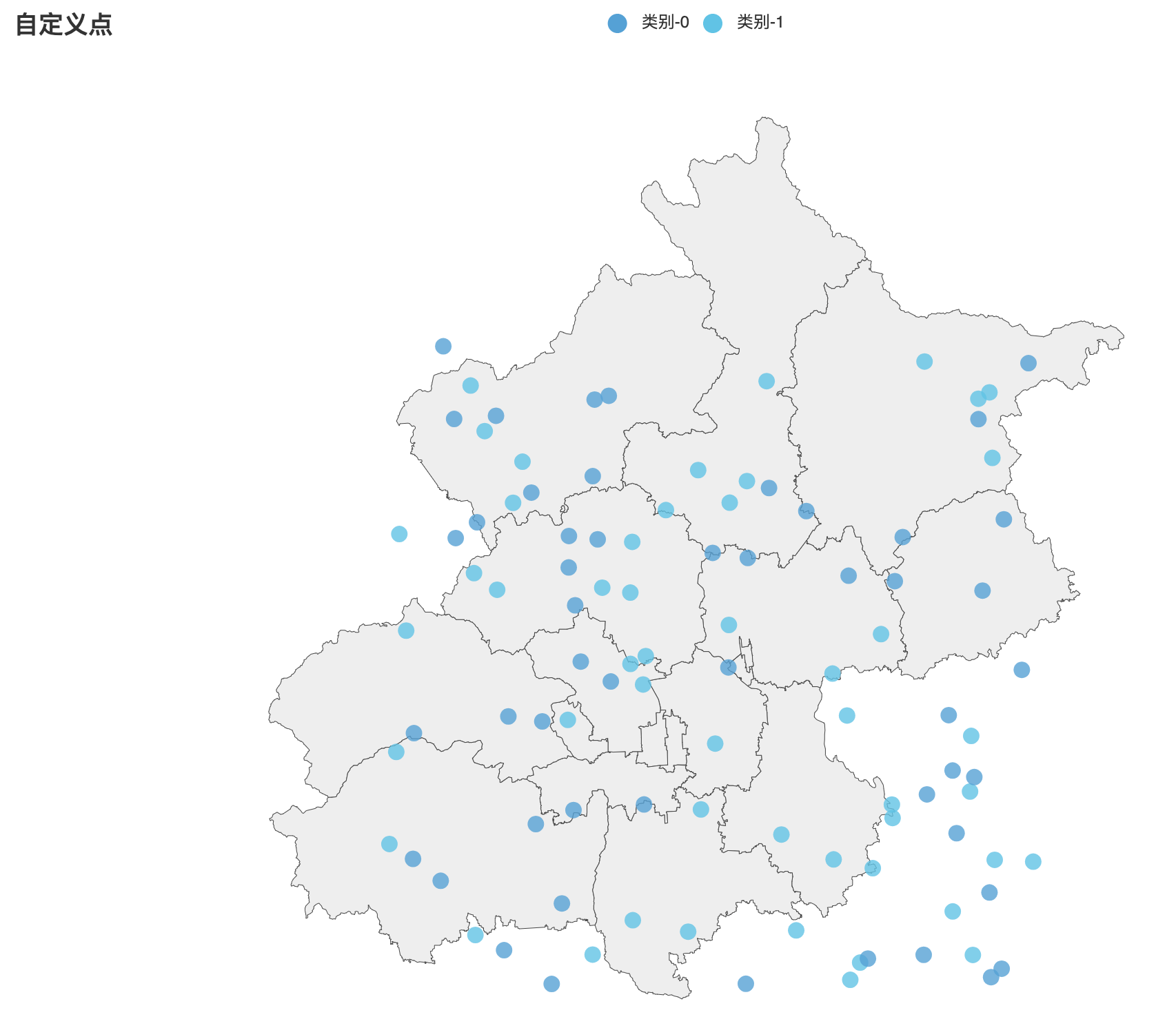
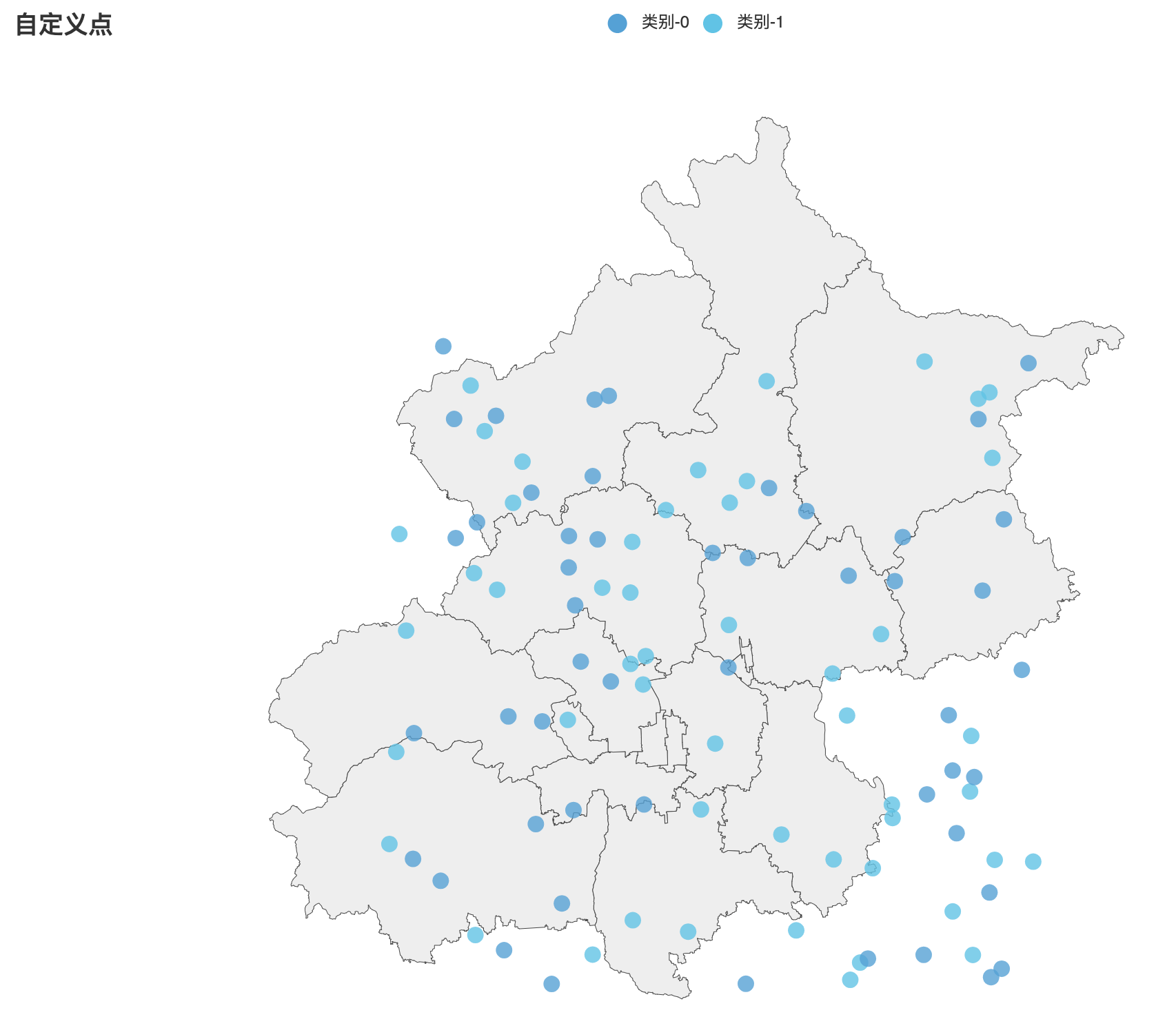
分布图
from pyecharts import options as opts
from pyecharts.charts import Geo
from pyecharts.globals import ThemeType
from pyecharts.faker import Faker
import numpy as np
length = 100
lons = np.random.ranf(length) * (117.30043 - 115.71633) + 115.71633
lats = np.random.ranf(length) * (40.65389 - 39.47002) + 39.47002
map = Geo(init_opts=opts.InitOpts(width="1000px", height="800px", renderer="svg",
theme=ThemeType.LIGHT, animation_opts=opts.AnimationOpts(animation=True)))
.add_schema(maptype="北京", layout_size=100)
# 添加自定义点和属性
[map.add_coordinate("点%d" % i, lons[i], lats[i])
.add(series_name=(lambda x: "类别-0" if x % 2 == 0 else "类别-1")(i),
data_pair=[("点%d" % i, i * 100)],
color=(lambda x: Faker.visual_color[0] if x % 2 == 0 else Faker.visual_color[2])(i),
) for i in range(length)]
map.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(title_opts=opts.TitleOpts(title="自定义点"))
# 在 html 渲染图表
map.render('./render/geo_points.html')
# 在 Jupyter Notebook 中渲染图表
# map.render_notebook()