Web前端接入人机识别验证码---腾讯防水墙
Web前端接入
1. 准备AppID
验证码接入需要先在管理后台中注册获取APPID和APPSECRET,注册步骤请参考
2. 快速接入步骤
1、在Head的标签内最后加入以下代码引入验证JS文件(建议直接在html中引入)
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
2、在你想要激活验证码的DOM元素(eg. button、div、span)内加入以下id及属性<!--点击此元素会自动激活验证码-->
<!--id : 元素的id(必须)-->
<!--data-appid : AppID(必须)-->
<!--data-cbfn : 回调函数名(必须)-->
<!--data-biz-state : 业务自定义透传参数(可选)-->
<button id="TencentCaptcha"
data-appid="appId"
data-cbfn="callback"
type="button"
>验证</button>
3、为验证码创建回调函数,注意函数名要与data-cbfn相同
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
alert(res.ticket) // 票据
}
}
完成以上操作后,点击激活验证码的元素,即可弹出验证码。
直接上html代码:
<!DOCTYPE html>
<html>
<head>
<title>验证码</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1,user-scalable=no,maximum-scale=1.0, minimum-scale=1.0">
<script src="https://ssl.captcha.qq.com/TCaptcha.js"></script>
</head>
<body>
<button id="TencentCaptcha" data-appid="2068666293" data-cbfn="callback" type="button">验证码</button>
<script type="text/javascript">
window.callback = function(res){
console.log(res)
// res(未通过验证)= {ret: 1, ticket: null}
// res(验证成功) = {ret: 0, ticket: "String", randstr: "String"}
if(res.ret === 0){
// alert(res.ticket) // 票据
console.info('验证通过-----');
}
}
</script>
</body>
</html>
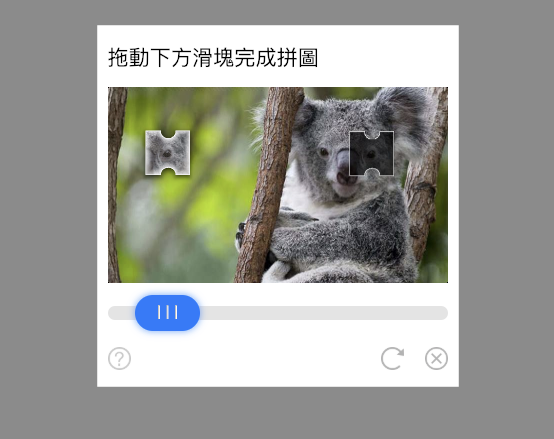
如下图所示:

想了解更多的详细详细,请参看官网地址:
关于Synchronized关键字锁住对象的嵌套问题
eclipse个人觉得有用的快捷键
关于android 数据库查询出现 _id column do not exist 的处理
【转】经典网文:追MM与设计模式
Maven学习总结(28)——Maven+Nexus+Myeclipse集成
Spring MVC学习总结(9)——Spring MVC整合swagger自动生成api接口文档
Windows学习总结(7)——学会CMD命令提示符的重要性
ActiveMQ学习总结(10)——ActiveMQ采用Spring注解方式发送和监听
SVN学习总结(3)——分支合并
