一、前言
在各种各样的执行任务界面,有时候需要比较多的时间,需要给出一个直观的等待进度条表示当前正在执行的进度,而不至于懵逼在那里,用户不会觉得程序死了还是干嘛了。
等待进度条有好几种办法,比如直接叫美工做好gif图,用QLabel配合QMovie来加载gif图片,这种方法最简单最省事,或者做好多张进度条的图片,采用定时贴图来实现,这些办法省事归省事,就是还不够灵活,写死了,比如有时候需要更换颜色或者换一种展示形式,又需要美工重新做图了,折磨的要死。当时在写这个等待进度条的时候,就有考虑到集成多种样式进去供用户选择,比如圆弧状风格、旋转圆风格、三角圆弧、线条风格、圆环风格等,一个控件就相当于五六个控件,这个才牛逼一些,而且代码还很完整和精彩。
二、实现的功能
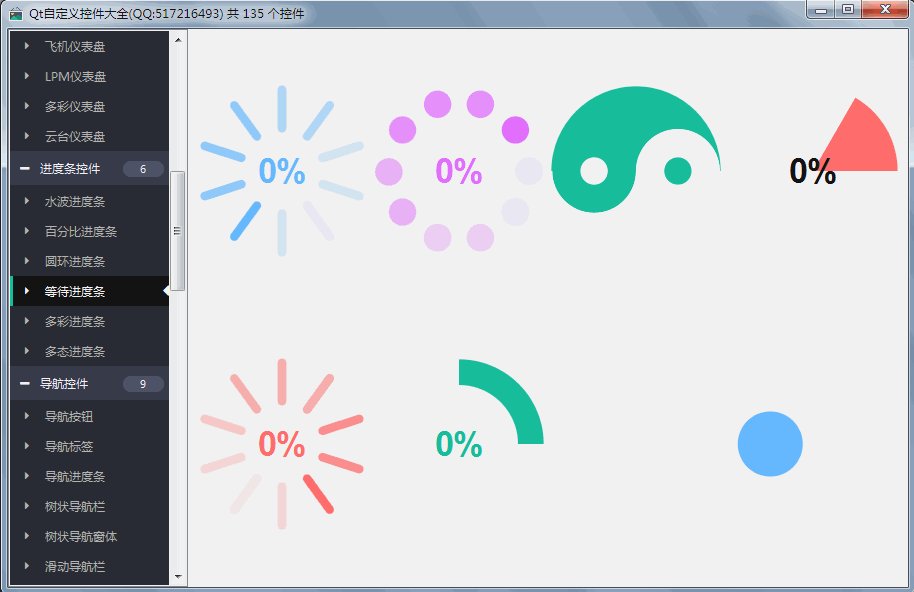
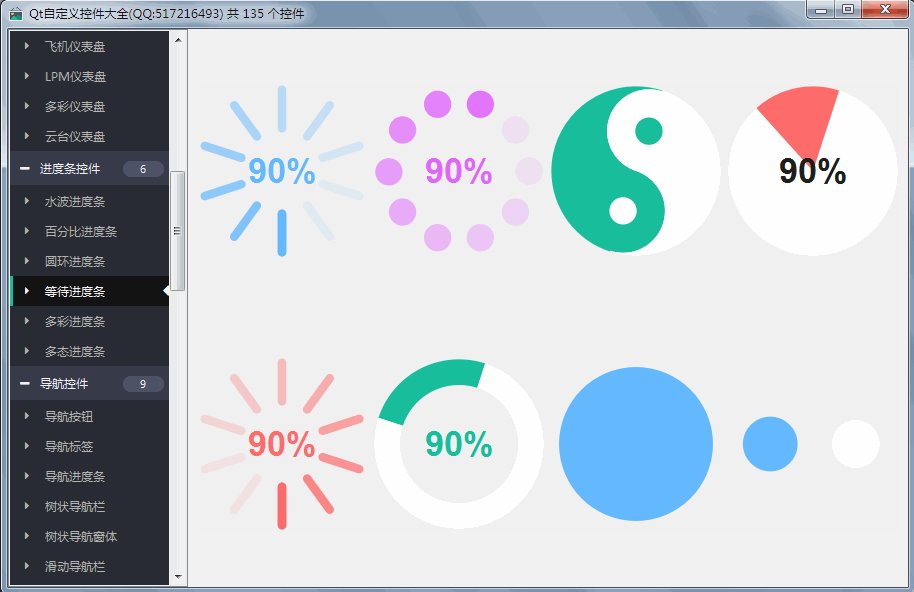
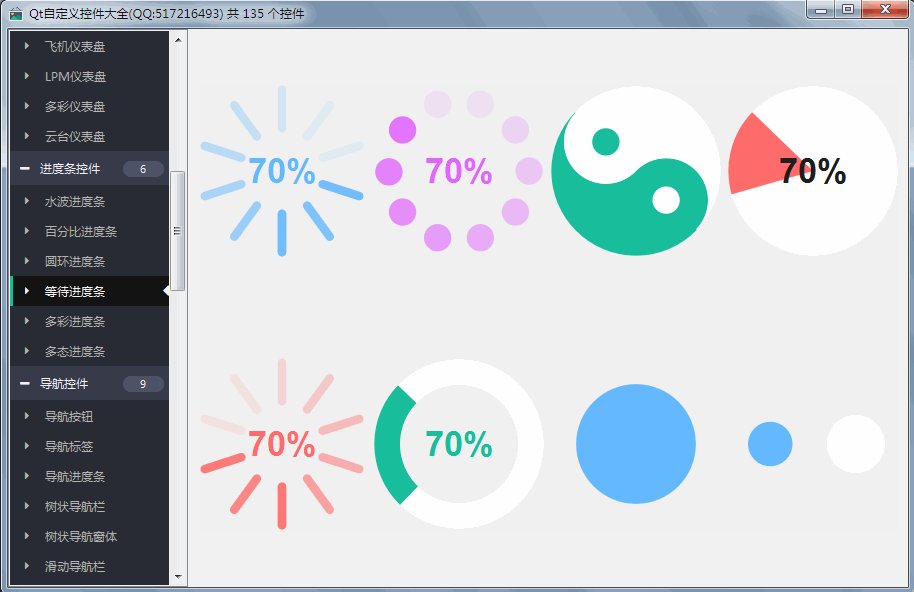
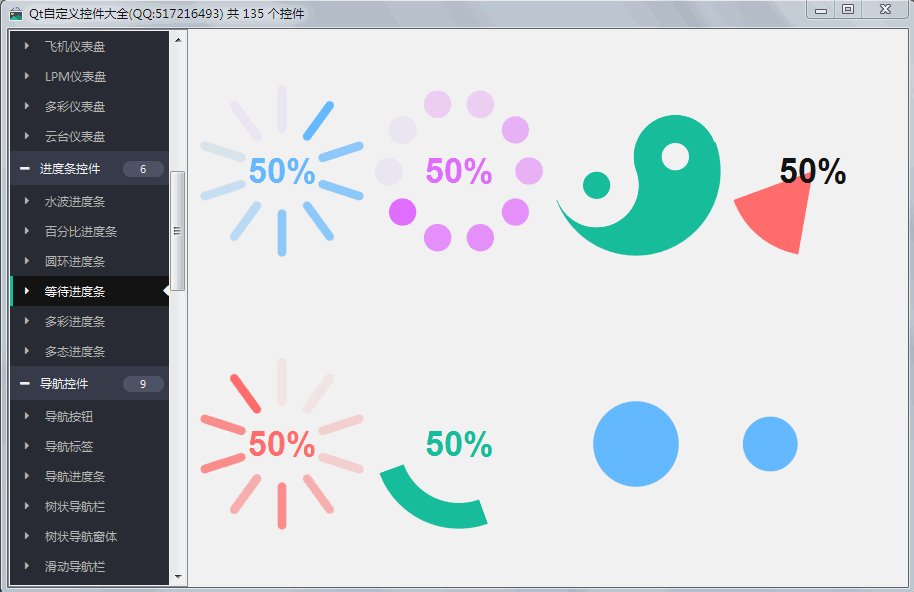
- 1:支持多种等待样式风格 圆弧状风格 旋转圆风格 三角圆弧 线条风格 圆环风格
- 2:可设置范围值和当前值
- 3:可设置前景色背景色
- 4:可设置顺时针逆时针旋转
- 5:支持任意大小缩放
- 6:支持设置旋转速度间隔
三、效果图

四、头文件代码
#ifndef PROGRESSWAIT_H
#define PROGRESSWAIT_H
/**
* 等待进度条控件 作者:feiyangqingyun(QQ:517216493) 2016-10-28
* 1:支持多种等待样式风格 圆弧状风格 旋转圆风格 三角圆弧 线条风格 圆环风格
* 2:可设置范围值和当前值
* 3:可设置前景色背景色
* 4:可设置顺时针逆时针旋转
* 5:支持任意大小缩放
* 6:支持设置旋转速度间隔
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT ProgressWait : public QWidget
#else
class ProgressWait : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(BarStyle)
Q_PROPERTY(bool clockWise READ getClockWise WRITE setClockWise)
Q_PROPERTY(bool showPercent READ getShowPercent WRITE setShowPercent)
Q_PROPERTY(int currentValue READ getCurrentValue WRITE setCurrentValue)
Q_PROPERTY(int maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(int interval READ getInterval WRITE setInterval)
Q_PROPERTY(BarStyle barStyle READ getBarStyle WRITE setBarStyle)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
public:
enum BarStyle {
BarStyle_Arc = 0, //圆弧状风格
BarStyle_RoundCircle = 1, //旋转圆风格
BarStyle_Pie = 2, //三角圆弧风格
BarStyle_Line = 3, //线条风格
BarStyle_Ring = 4, //圆环风格
BarStyle_SingleCircle = 5, //一个圆闪烁
BarStyle_DoubleCircle = 6 //两个圆闪烁
};
ProgressWait(QWidget *parent = 0);
~ProgressWait();
protected:
void resizeEvent(QResizeEvent *);
void paintEvent(QPaintEvent *);
void drawArc(QPainter *painter);
void drawRoundCircle(QPainter *painter);
void drawPie(QPainter *painter);
void drawLine(QPainter *painter);
void drawRing(QPainter *painter);
void drawSingleCircle(QPainter *painter);
void drawDoubleCircle(QPainter *painter);
void drawValue(QPainter *painter);
private:
bool clockWise; //顺时针逆时针
bool showPercent; //显示当前百分比
int currentValue; //当前值
int maxValue; //最大值
int interval; //旋转间隔
int minRadius; //最小半径
int maxRadius; //最大半径
int offsetRadius; //半径偏移量
int leftRadius; //左边圆半径
int rightRadius; //右边圆半径
bool leftIncrease; //左边递增
bool rightIncrease; //右边递增
BarStyle barStyle; //样式
QColor background; //背景色
QColor foreground; //前景色
QColor textColor; //文字颜色
QTimer *timer; //定时器绘制
private:
double degreesToRadians(double value);
private slots:
void updateValue();
public:
bool getClockWise() const;
bool getShowPercent() const;
int getCurrentValue() const;
int getMaxValue() const;
int getInterval() const;
BarStyle getBarStyle() const;
QColor getBackground() const;
QColor getForeground() const;
QColor getTextColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置顺时针逆时针旋转
void setClockWise(bool clockWise);
//设置是否显示百分比
void setShowPercent(bool showPercent);
//设置当前值
void setCurrentValue(int currentValue);
//设置最大值
void setMaxValue(int maxValue);
//设置旋转速度间隔
void setInterval(int interval);
//设置样式
void setBarStyle(const BarStyle &barStyle);
//设置前景色
void setBackground(const QColor &background);
//设置前景色
void setForeground(const QColor &foreground);
//设置文字颜色
void setTextColor(const QColor &textColor);
};
#endif // PROGRESSWAIT_H
五、核心代码
void ProgressWait::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
if (barStyle == BarStyle_Arc) {
drawArc(&painter);
} else if (barStyle == BarStyle_RoundCircle) {
drawRoundCircle(&painter);
} else if (barStyle == BarStyle_Pie) {
drawPie(&painter);
} else if (barStyle == BarStyle_Line) {
drawLine(&painter);
} else if (barStyle == BarStyle_Ring) {
drawRing(&painter);
} else if (barStyle == BarStyle_SingleCircle) {
drawSingleCircle(&painter);
} else if (barStyle == BarStyle_DoubleCircle) {
drawDoubleCircle(&painter);
}
drawValue(&painter);
}
void ProgressWait::drawArc(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
//计算中心点坐标
int centerX = 0;
int centerY = 0;
int radius = 99;
int radiusBig = radius / 2;
int radiusSmall = radius / 6;
double currentangle = currentValue * (360 / (maxValue + 1));
if (clockWise) {
currentangle = -currentangle;
}
//绘制八卦大圆1
painter->setBrush(foreground);
QPainterPath pathBig1(QPointF(centerX + radius * qCos(degreesToRadians(currentangle)),
centerY - radius * qSin(degreesToRadians(currentangle))));
pathBig1.arcTo(centerX - radius, centerY - radius, radius * 2, radius * 2, currentangle, 180);
pathBig1.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle + 180)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle + 180)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, 180);
pathBig1.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, -180
);
painter->drawPath(pathBig1);
//绘制八卦大圆2
painter->setBrush(background);
QPainterPath pathBig2(QPointF(centerX + radius * qCos(degreesToRadians(currentangle)),
centerY - radius * qSin(degreesToRadians(currentangle))));
pathBig2.arcTo(centerX - radius, centerY - radius, radius * 2, radius * 2, currentangle, -180);
pathBig2.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle + 180)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle + 180)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, 180);
pathBig2.arcTo(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusBig,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusBig,
radiusBig * 2, radiusBig * 2, currentangle + 180, -180
);
painter->drawPath(pathBig2);
//绘制八卦小圆1
painter->setBrush(foreground);
QPainterPath pathSmall1;
pathSmall1.addEllipse(centerX + radiusBig * qCos(degreesToRadians(currentangle)) - radiusSmall,
centerY - radiusBig * qSin(degreesToRadians(currentangle)) - radiusSmall,
radiusSmall * 2, radiusSmall * 2);
painter->drawPath(pathSmall1);
//绘制八卦小圆2
painter->setBrush(background);
QPainterPath pathSmall2;
pathSmall2.addEllipse(centerX + radiusBig * qCos(degreesToRadians(180 + currentangle)) - radiusSmall,
centerY - radiusBig * qSin(degreesToRadians(180 + currentangle)) - radiusSmall,
radiusSmall * 2, radiusSmall * 2);
painter->drawPath(pathSmall2);
painter->restore();
}
void ProgressWait::drawRoundCircle(QPainter *painter)
{
painter->save();
painter->setPen(Qt::NoPen);
int radius = 99;
int minRadius = radius / 6;
double angleStep = 360.0 / maxValue;
double alpha = (double)1 / maxValue;
if (!clockWise) {
angleStep = -angleStep;
}
//计算中心点坐标
int centerX = 0;
int centerY = 0;
double centerRadius = radius / 1.2;
for (int i = 0; i < maxValue; i++) {
double angle = (currentValue + i) * angleStep;
double initX = centerRadius * qCos(degreesToRadians(angle)) + centerX;
double initY = centerRadius * qSin(degreesToRadians(angle)) + centerY;
int value = i * alpha * 255;
value = value < 30 ? 30 : value;
foreground.setAlpha(value);
painter->setBrush(foreground);
painter->drawEllipse(initX - minRadius, initY - minRadius, minRadius * 2, minRadius * 2);
}
painter->restore();
}
六、控件介绍
- 超过149个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!