一、前言
本人写Qt程序这么多年,比较喜欢支持多个Qt版本,尤其是钟情于支持任意Qt版本+任意系统+任意编译器,这句话说起来简单其实实现起来就不容易了,首先你得有个很多版本的测试环境,起码十几个Qt环境要的吧,四五种操作系统要的吧,还要安装各种VS版本免不了的,毕竟win上除了默认的mingw编译器还有很多人用的是msvc编译器,这么一大堆环境折腾下来,没有个1T硬盘是不够的,而且官网发布Qt版本的速度相当快,最慢半年肯定来一个版本,又得测试了,每次发布一个大的版本,除了常用的windows以外,linux要测试吧,而且现在还多出来一些国产linux系统比如deepin new start UOS之类的,也要试试吧,哎呀好累。
下面是部分代码:
//公用初始化浏览器控件配置
void WebHelper::initWebSetting()
{
//全局配置只需要设置一次就行
static bool isInit = false;
if (!isInit) {
isInit = true;
#ifdef webkit
QWebSettings *webSetting = QWebSettings::globalSettings();
webSetting->setAttribute(QWebSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebSettings::JavascriptCanOpenWindows, true);
#elif webengine
QWebEngineSettings *webSetting = QWebEngineSettings::globalSettings();
webSetting->setAttribute(QWebEngineSettings::JavascriptEnabled, true);
webSetting->setAttribute(QWebEngineSettings::PluginsEnabled, true);
webSetting->setAttribute(QWebEngineSettings::JavascriptCanOpenWindows, true);
#endif
}
}
//通用浏览器组件加载
void frmMapBoundary::loadMap(bool tool)
{
QString content;
QString fileName = QString("%1/map_web.html").arg(AppPath);
QString url = "file:///" + fileName;
baidu->reset();
baidu->setMapZoom(10);
baidu->setShowOverlayTool(tool);
//设置默认的中心点坐标,建议采用中心点坐标的方式
baidu->setMapCenterPoint("121.414,31.1828");
//如果采用加载内容方式则需要先设置不存储文件
//ie内核以及在linux上需要用load的方式加载
//发现 Qt5.5 webkit 也需要用文件加载
#ifdef savehtmlfile
baidu->setSaveFile(true);
#else
baidu->setSaveFile(false);
#endif
baidu->setFileName(fileName);
content = baidu->newMap();
//下面为两种方式加载网页,如果内容为空则加载网页文件否则加载内容
//一般为了保密建议加载内容,这样看不到生成的网页文件
//可能在linux上的webkit内核需要用load的方式加载
if (baidu->getSaveFile()) {
#if (defined webkit) || (defined webengine)
webView->load(QUrl(url));
#elif webie
webView->dynamicCall("Navigate(const QString&)", url);
#endif
} else {
QUrl baseUrl(QString("%1/").arg(AppPath));
#if (defined webkit) || (defined webengine)
webView->setHtml(content, baseUrl);
#endif
}
}
//通用数据交互类
//需要自定义继承自QObject的类来接收QWebEngineView交互数据,不然会打印很多烦人的信息
class WebJsData : public QObject
{
Q_OBJECT
public:
static WebJsData *Instance();
explicit WebJsData(QObject *parent = 0);
public slots:
//定义两个参数,这样就涵盖了所有的情况 type表示类型相当于唯一标识
void receiveData(const QString &type, const QVariant &data);
signals:
void receiveDataFromJs(const QString &type, const QVariant &data);
};
WebJsData *WebJsData::Instance()
{
static WebJsData self;
return &self;
}
WebJsData::WebJsData(QObject *parent)
{
}
void WebJsData::receiveData(const QString &type, const QVariant &data)
{
//可以在这里重新梳理好再发出去信号
emit receiveDataFromJs(type, data);
}
二、功能特点
- 同时支持在线地图和离线地图两种模式。
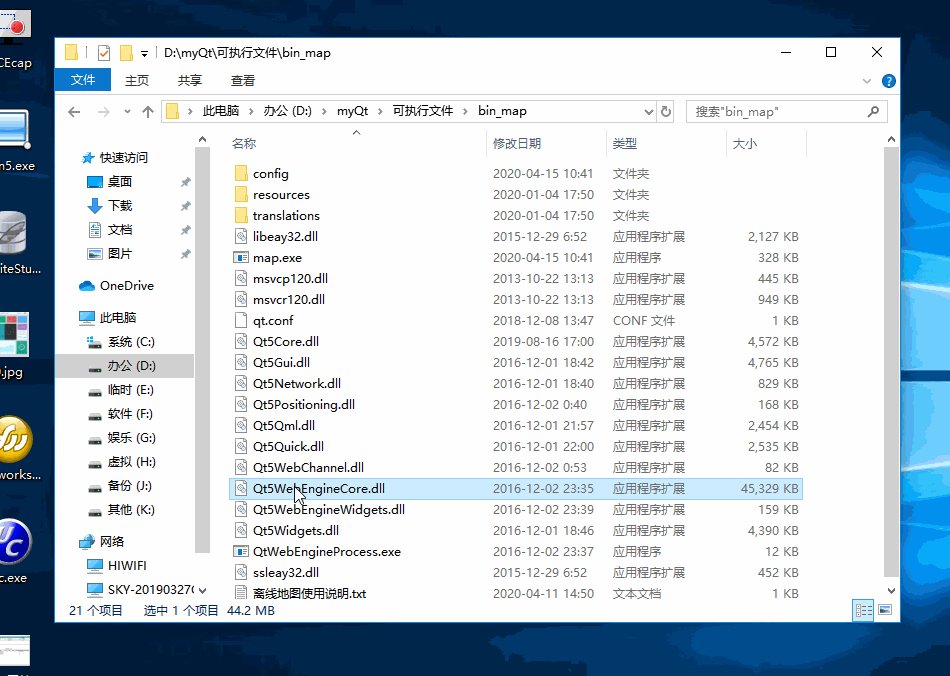
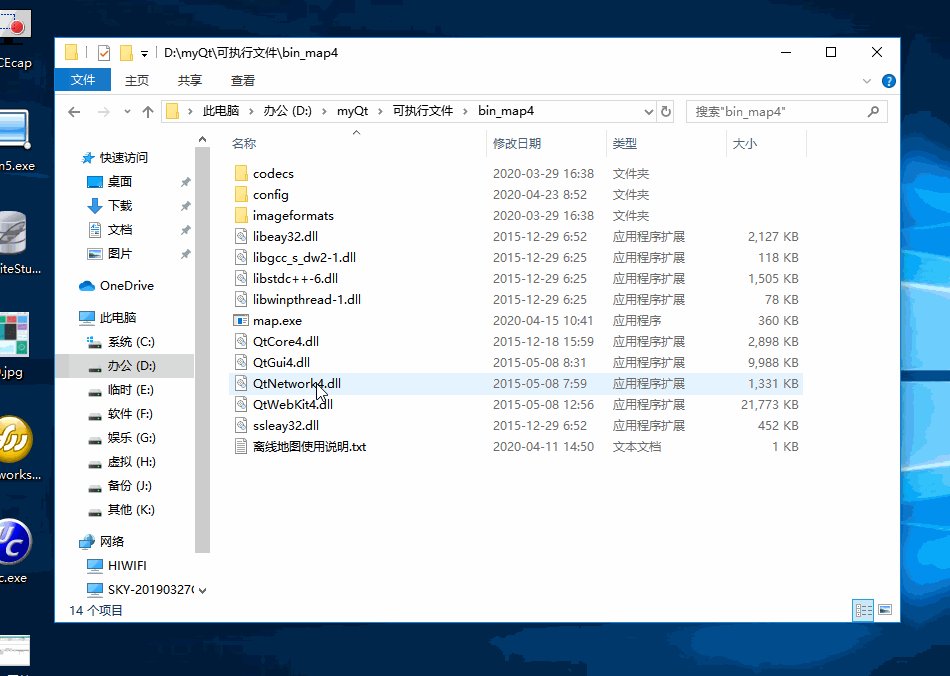
- 同时支持webkit内核、webengine内核、IE内核。
- 支持设置多个标注点,信息包括名称、地址、经纬度。
- 可设置地图是否可单击、拖动、鼠标滚轮缩放。
- 可设置协议版本、秘钥、主题样式、中心坐标、中心城市、地理编码位置等。
- 可设置地图缩放比例和级别,缩略图、比例尺、路况信息等控件的可见。
- 支持地图交互,比如鼠标按下获取对应位置的经纬度。
- 支持查询路线,可设置起点位置、终点位置、路线模式、路线方式、路线方案(最少时间、最少换乘、最少步行、不乘地铁、最短距离、避开高速)。
- 可显示点线面工具,可直接在地图上划线、点、矩形、圆形等。
- 可设置行政区划,指定某个城市区域绘制图层,在线地图自动输出行政区划边界点集合到js文件给离线地图使用。
- 可静态或者动态添加多个覆盖物。支持点、折线、多边形、矩形、圆形、弧线、点聚合等。
- 函数接口友好和统一,使用简单方便,就一个类。
- 支持js动态交互添加点、删除点、清空点、重置点,不需要刷新页面。
- 支持任意Qt版本、任意系统、任意编译器。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1uQsDQO5E5crUBN2J-nPeLQ 提取码:1jkp 文件名:bin_map.zip bin_map4.zip
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
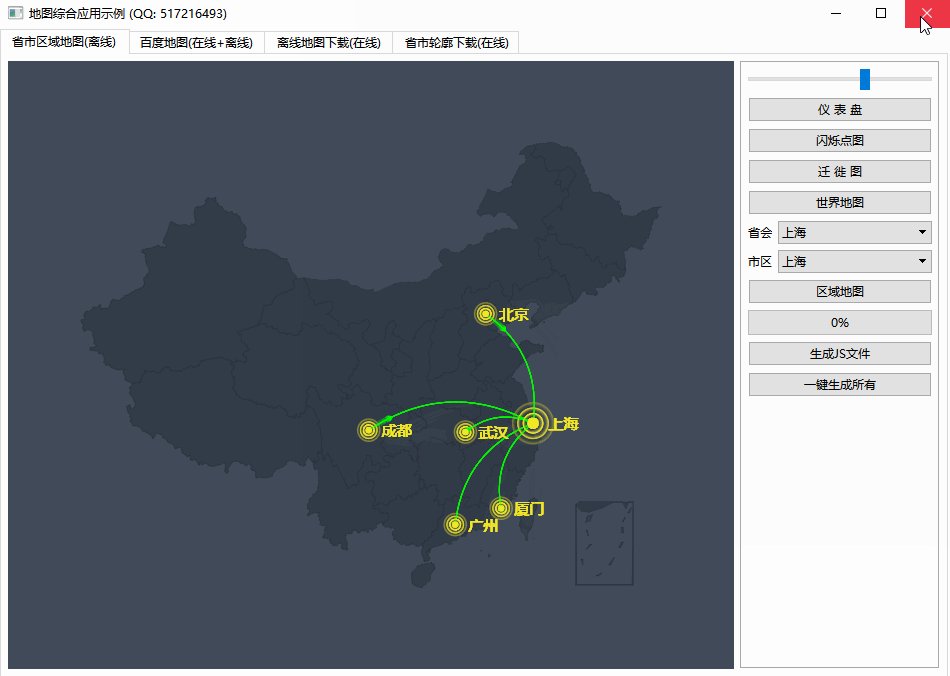
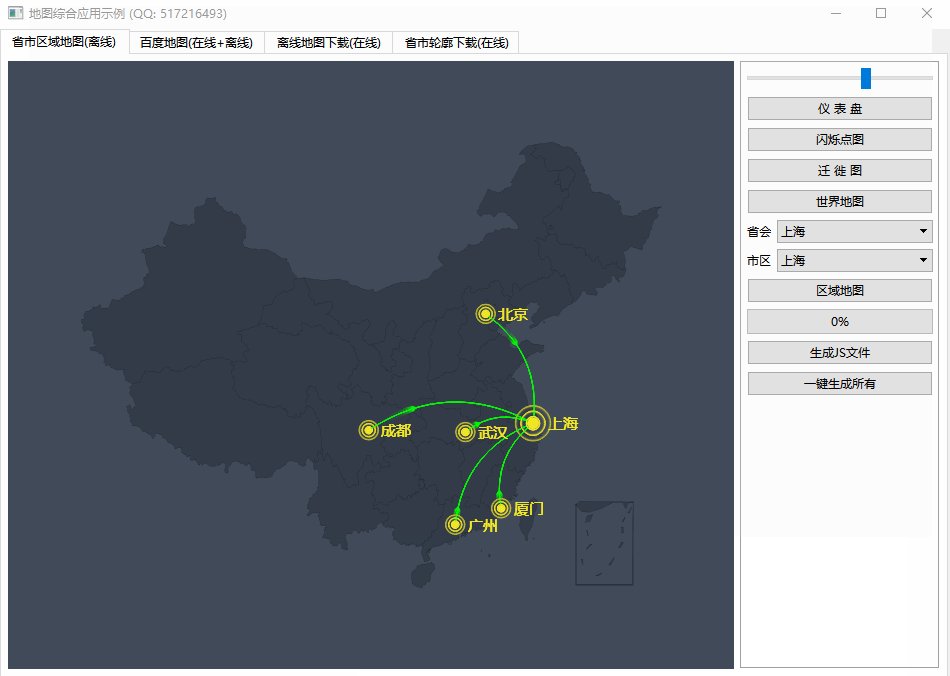
四、效果图