一、前言
之前就已经具备了本地回放、远程回放、设备播放3个模块,其中本地回放用来回放存储在软件本地电脑上的视频文件;远程回放需要通过调用厂家sdk或者GB28181(没实现,后期考虑增加)从NVR回放视频;设备播放通过通用的rtsp规则视频流的形式调用nvr存储录像或者实时录像回放;近期增加了个图片回放模块,是用来回放图片文件夹中的图片文件的,排队绘制图片序列,看起来有点视频的感觉。
有一种场景是,用户自己的人工智能算法,能够拿到一堆图片序列,自定义规则存储,触发报警后也拿到一堆图片序列,这样可以通过这个模块直接针对图片序列进行播放,也支持导入导出,播放的速度可控制调节,拉动播放进度条直接定位到对应的图片序列播放。
图片存储规则
- 默认存储主目录 image_normal。
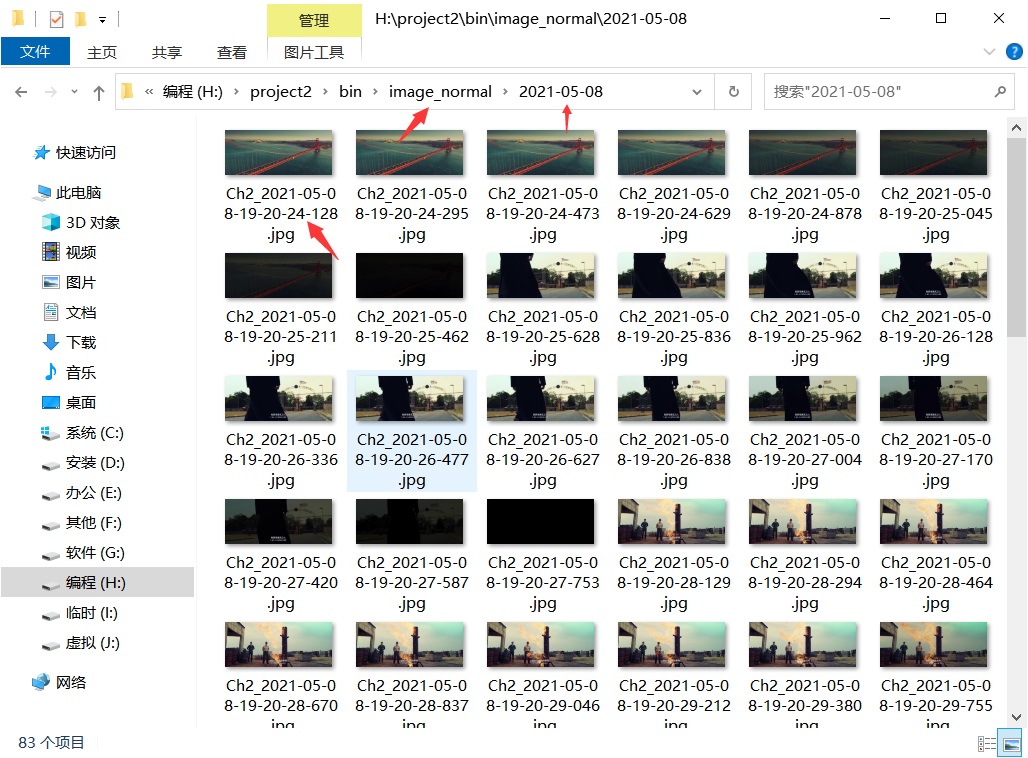
- 主目录下按照日期目录存放 比如 2021-04-07 2021-04-08。
- 日期目录下是单个的图片文件 比如 Ch1_2021-04-07-14-08-11-222.jpg。
- 拓展功能可以存储对应的数据文件比如警情文字和图片文件一个目录 名称一样 拓展名可以是 txt。
二、功能特点
(一)软件模块
- 视频监控模块,各种停靠小窗体子模块,包括设备列表、图文警情、窗口信息、云台控制、预置位、巡航设置、设备控制、悬浮地图、网页浏览等。
- 视频回放模块,包括本地回放、远程回放、设备播放、图片回放、视频上传等。
- 电子地图模块,包括图片地图、在线地图、离线地图、路径规划等。
- 日志查询模块,包括本地日志、设备日志等。
- 系统设置模块,包括系统设置(基本设置、视频参数、数据库设置、地图配置、串口配置等)、录像机管理、摄像机管理、轮询配置、用户管理等。
(二)基础功能
- 支持各种视频流(rtsp、rtmp、http等)、视频文件(mp4、rmvb、avi等)、本地USB摄像机播放。
- 支持多画面切换,包括1、4、6、8、9、13、16、25、36、64画面切换。
- 支持全屏切换,多种切换方式包括鼠标右键菜单、工具栏按钮、快捷键(alt+enter全屏,esc退出全屏)。
- 支持视频轮询,包括1、4、9、16画面轮询,可设置轮询分组(轮询预案)、轮询间隔、码流类型等。
- 支持onvif协议,包括设备搜索、云台控制、设备控制(图片参数、校对时间、系统重启,抓拍图片等)。
- 支持权限管理,不同的用户可以对应不同的模块权限,比如删除日志、关闭系统等。
- 数据库支持多种,包括sqlite、mysql、sqlserver、postgresql、oracle、人大金仓等。
- 本地USB摄像机支持设置分辨率、帧率等参数。
- 所有停靠模块都自动生成对应的菜单用来控制显示和隐藏,在标题栏右键可以弹出。
- 支持显示所有模块、隐藏所有模块、复位普通布局、复位全屏布局。
- 双击设备弹出实时预览视频,支持图片地图、在线地图、离线地图等。
- 摄像机节点拖曳到对应窗体播放视频,同时支持拖曳本地文件直接播放。
- 删除视频支持鼠标右键删除、悬浮条关闭删除、拖曳到视频监控面板外删除等多种方式。
- 图片地图上设备按钮可自由拖动,自动保存位置信息。百度地图上可以鼠标单击获取经纬度信息,用来更新设备位置。
- 视频监控面板窗体中任意通道支持拖曳交换,瞬间响应。
- 封装了百度地图,视图切换,运动轨迹,设备点位,鼠标按下获取经纬度等。
- 双击节点、拖曳节点、拖曳窗体交换位置等操作,均自动更新保存最后的播放地址,下次软件打开自动应用。
- 右下角音量条控件,失去焦点自动隐藏,音量条带静音图标。
- 支持视频截图,可指定单个或者对所有通道截图,底部小工具栏也有截图按钮。
- 支持超时自动隐藏鼠标指针、自动全屏机制。
- 支持onvif云台控制,可上下左右移动云台摄像机,包括复位和焦距调整等。
- 支持任意onvif摄像机,包括但不限于海康、大华、宇视、天地伟业、华为等。
- 可保存视频,可选定时存储或者单文件存储,可选存储间隔时间。
- 可设置视频流通信方式tcp+udp,可设置视频解码是速度优先、质量优先、均衡等。
- 可设置软件中文名称、英文名称、LOGO图标等。
- 存储的视频文件支持导出到指定目录,支持批量上传到服务器。
(三)特色功能
- 主界面采用停靠窗体模式,各种组件以小模块的形式加入,可自定义任意模块加入。
- 停靠模块可拖动任意位置嵌入和悬浮,支持最大化全屏,支持多屏幕。
- 双重布局文件存储机制,正常模式、全屏模式都对应不同的布局方案,自动切换和保存,比如全屏模式可以突出几个模块透明显示在指定位置,更具科幻感现代化。
- 原创onvif协议机制,采用底层协议解析(udp广播搜索+http请求执行命令)更轻量易懂易学习拓展,不依赖任何第三方组件比如gsoap。
- 原创数据导入导出机制,跨平台不依赖任何组件,瞬间导出数据。
- 内置多个原创组件,宇宙超值超级牛逼,包括数据导入导出组件(导出到xls、pdf、打印)、数据库组件(数据库管理线程、自动清理数据线程、万能分页、数据请求等)、地图组件、视频监控组件、文件多线程收发组件、onvif通信组件、通用浏览器内核组件等。
- 自定义信息框+错误框+询问框+右下角提示框(包含多种格式)等。
- 精美换肤,高达17套皮肤样式随意更换,所有样式全部统一,包括菜单等。
- 视频控件悬浮条可以自行增加多个按钮,监控界面底部小工具栏也可自行增加按钮。
- 双击摄像机节点自动播放视频,双击节点自动依次添加视频,会自动跳到下一个,双击父节点自动添加该节点下的所有视频。可选主码流、子码流。
- 录像机管理、摄像机管理,可添加删除修改导入导出打印信息,立即应用新的设备信息生成树状列表,不需重启。
- 可选多种内核自由切换,ffmpeg、vlc、mpv等,均可在pro中设置。推荐用ffmpeg,跨平台最多,默认提供好了linux和mac平台上编译好的库。
- 支持硬解码,可设置硬解码类型(qsv、dxva2、d3d11va等)。
- 默认采用opengl绘制视频,超低的CPU资源占用,支持yuyv和nv12两种格式绘制,很牛逼。
- 高度可定制化,用户可以很方便的在此基础上衍生自己的功能,比如增加自定义模块,增加运行模式、机器人监控、无人机监控、挖掘机监控等。
- 支持xp、win7、win10、linux、mac、各种国产系统(UOS、中标麒麟、银河麒麟等)、嵌入式linux等系统。
- 注释完整,项目结构清晰,超级详细完整的使用开发手册,精确到每个代码文件的功能说明,不断持续迭代版本。
三、体验地址
- 体验地址:https://pan.baidu.com/s/1d7TH_GEYl5nOecuNlWJJ7g 提取码:01jf 文件名:bin_video_system.zip。
- 国内站点:https://gitee.com/feiyangqingyun
- 国际站点:https://github.com/feiyangqingyun
- 个人主页:https://blog.csdn.net/feiyangqingyun
- 知乎主页:https://www.zhihu.com/people/feiyangqingyun/
- 在线文档:https://feiyangqingyun.gitee.io/qwidgetdemo/video_system/
四、效果图


五、核心代码
void frmVideoPlayImage::loadImage()
{
int count = listFile.count();
if (count == 0) {
return;
}
//播放到末尾
if (listIndex >= count) {
//自动切换到下一个
if (ui->listWidget->currentRow() < ui->listWidget->count() - 1) {
ui->listWidget->setCurrentRow(ui->listWidget->currentRow() + 1);
on_listWidget_doubleClicked();
} else {
isPlay = false;
timerPlay->stop();
ui->sliderPosition->setValue(0);
ui->labTimePlay->setText(QString("第 %1 张").arg(0));
ui->labTimeAll->setText(QString("共 %1 张").arg(0));
return;
}
}
//不断的将图片以信号的形式发出去,对应关联了槽函数会自动绘制
QImage image(listFile.at(listIndex));
emit receiveImage(image);
listIndex++;
ui->labTimePlay->setText(QString("第 %1 张").arg(listIndex));
ui->sliderPosition->setValue(listIndex);
}
void frmVideoPlayImage::addItem(const QString &text, const QString &data)
{
QListWidgetItem *item = new QListWidgetItem;
item->setText(text);
item->setData(Qt::UserRole, QString(data));
item->setCheckState(Qt::Unchecked);
ui->listWidget->addItem(item);
}
void frmVideoPlayImage::on_btnSelect_clicked()
{
QDate dateStart = ui->dateStart->date();
QDate dateEnd = ui->dateEnd->date();
if (dateStart > dateEnd) {
QUIHelper::showMessageBoxError("开始时间不能大于结束时间!", 3);
return;
}
//将日期转换为日期时间计算相差的天数,超过最大天数则提示不用继续
if (dateStart.daysTo(dateEnd) >= 60) {
QUIHelper::showMessageBoxError("每次最大只能查询60天内!", 3);
return;
}
ui->listWidget->clear();
QString filePath;
if (ui->cboxType->currentText() == "存储图片") {
filePath = AppData::ImageNormalPath;
} else {
filePath = AppData::ImageAlarmPath;
}
//过滤指定的通道
QString channel = ui->cboxCh->currentText();
QString ch = QString("Ch%1").arg(channel.mid(2, channel.length()));
//将有文件的日期目录加载到列表
//并将该目录对应的通道的图片集合名称存入自定义属性
//然后将开始时间加一天,直到大于结束时间
while (dateStart <= dateEnd) {
//生成对应日期的文件夹
QString dateName = dateStart.toString("yyyy-MM-dd");
QString savePath = QString("%1/%2").arg(filePath).arg(dateName);
QDir saveDir(savePath);
//判断文件夹是否存在
if (saveDir.exists()) {
//指定文件拓展名过滤,按照时间升序排序
QStringList filter;
filter << "*.jpg" << "*.png";
QStringList fileNames = saveDir.entryList(filter, QDir::NoFilter, QDir::Time | QDir::Reversed);
QStringList fullNames;
foreach (QString fileName, fileNames) {
QString name = savePath + "/" + fileName;
if (channel == "所有通道") {
fullNames << name;
} else {
if (fileName.startsWith(ch)) {
fullNames << name;
}
}
}
int count = fullNames.count();
if (count > 0) {
QString text = QString("%1 %2 总数: %3").arg(dateName).arg(channel).arg(count);
addItem(text, fullNames.join("|"));
}
}
dateStart = dateStart.addDays(1);
}
ui->labTip->setText(QString("共找到 %1 个").arg(ui->listWidget->count()));
}
void frmVideoPlayImage::on_btnDown_clicked()
{
//拿到所有勾选的文件集合
QStringList fileNames;
int count = ui->listWidget->count();
for (int row = 0; row < count; row++) {
QListWidgetItem *item = ui->listWidget->item(row);
if (item->checkState() == Qt::Checked) {
fileNames << item->data(Qt::UserRole).toString().split("|");
}
}
if (fileNames.count() == 0) {
QUIHelper::showMessageBoxError("没有选中任何文件!", 3);
return;
}
//弹出另存为对话框
QString path = QUIHelper::getFolderName();
if (!path.isEmpty()) {
//挨个拷贝文件
foreach (QString fileName, fileNames) {
QString name = fileName.split("/").last();
QString targetFile = path + "/" + name;
QFile::copy(fileName, targetFile);
}
DbQuery::addUserLog("拷贝图片文件");
QUIHelper::showMessageBoxInfo("拷贝图片文件完成!", 3);
}
}
QString frmVideoPlayImage::getHtml()
{
//下面的图片是存放在资源文件中的示例图片
//真实应用改成图片的绝对路径
QStringList images;
#if 1
images << ":/image/liuyifei0.jpg" << ":/image/liuyifei2.jpg" << ":/image/liuyifei1.jpg";
images << ":/image/liuyifei0.jpg" << ":/image/liuyifei1.jpg" << ":/image/liuyifei2.jpg";
images << ":/image/liuyifei2.jpg" << ":/image/liuyifei1.jpg" << ":/image/liuyifei0.jpg";
#else
//下面表示从可执行文件目录下的 snap 文件夹取图片 1.jpg
images << QUIHelper::appPath() + "/snap/1.jpg";
#endif
//还有很多参数可以设置,可以查阅对应结构体
UavsReportData reportData;
reportData.images = images;
reportData.title = "主标题";
reportData.subTitle = "副标题";
reportData.name = "无人机-2021";
//获取打印区域的尺寸用于计算图片的宽度
//多减一点是为了有点冗余
int imageWidth = (DataPrint::dataPrint->getPrinter()->pageRect(QPrinter::DevicePixel).width() - 80) / 2;
QStringList list;
DataCreat::creatUavsReportHead(list, reportData);
DataCreat::creatUavsReportBody(list, reportData, imageWidth);
return list.join("");
}
void frmVideoPlayImage::dataout(int type)
{
DataContent dataContent;
dataContent.fileName = QUIHelper::appPath() + "/db/html.pdf";
dataContent.pageMargin = QMargins(15, 20, 15, 20);
//初始化一次保证对象实例化成功
DataHelper::Init();
DataPrint::dataPrint->init();
DataPrint::dataPrint->setDataContent(dataContent);
//这里重新设置html用到了打印区域所有需要设置一遍 setDataContent 后再重新设置
//第一次 setDataContent 后才能获取到准确的打印区域
dataContent.html = getHtml();
DataPrint::dataPrint->setDataContent(dataContent);
if (type == 0) {
DataPrint::dataPrint->print();
} else if (type == 1) {
DataPrint::dataPrint->open();
DataPrint::dataPrint->close();
QUIHelper::openFile(dataContent.fileName, "导出告警报告");
}
}
void frmVideoPlayImage::on_btnPdf_clicked()
{
dataout(1);
}
void frmVideoPlayImage::on_btnPrint_clicked()
{
dataout(0);
}
void frmVideoPlayImage::on_btnPlayVideo_clicked()
{
if (ui->listWidget->currentRow() < 0) {
return;
}
isPlay = !isPlay;
if (isPlay) {
IconHelper::setIcon(ui->btnPlayVideo, 0xf28d, btnRadius);
timerPlay->start();
} else {
IconHelper::setIcon(ui->btnPlayVideo, 0xf144, btnRadius);
timerPlay->stop();
}
}
void frmVideoPlayImage::on_listWidget_doubleClicked()
{
//从属性中取出该文件夹对应的所有查询到的图片名称集合
listFile = ui->listWidget->currentItem()->data(Qt::UserRole).toString().split("|");
int count = listFile.count();
if (count > 0) {
listIndex = 0;
ui->labTimeAll->setText(QString("共 %1 张").arg(count));
ui->sliderPosition->setRange(0, count - 1);
ui->sliderPosition->setValue(0);
isPlay = true;
IconHelper::setIcon(ui->btnPlayVideo, 0xf28d, btnRadius);
timerPlay->start();
}
}
void frmVideoPlayImage::on_sliderFps_clicked()
{
timerPlay->setInterval(ui->sliderPosition->value() * 100);
}
void frmVideoPlayImage::on_sliderFps_sliderMoved(int value)
{
timerPlay->setInterval(value * 100);
}
void frmVideoPlayImage::on_sliderPosition_clicked()
{
listIndex = ui->sliderPosition->value();
}
void frmVideoPlayImage::on_sliderPosition_sliderMoved(int value)
{
listIndex = value;
}
void frmVideoPlayImage::on_listWidget_itemPressed(QListWidgetItem *item)
{
bool checked = (item->checkState() == Qt::Checked);
item->setCheckState(checked ? Qt::Unchecked : Qt::Checked);
}