1、wx.request 只能访问 https
解决: 新建项目 不填appid 即可访问 localhost
2、页面中多重三元表达式 解析有问题
解决:
<!--{{index}} {{(index==0)?"A":
(index==1)?"B":
(index==2)?"C":"D"}}-->
<block wx:if="{{index==0}}">A</block>
<block wx:elif="{{index==1}}">B</block>
<block wx:elif="{{index==2}}">C</block>
<block wx:else="{{index==3}}">D</block>
3、Page({data:{}}) 页面里 data 的值 可以通过 that.setData 设置 但是 怎么直接取出来 在 js 里面用呢
解决: 在page 之外定义全局变量 和page 内的data中的变量 一一对应 每次 赋初始值或者更改 先给全局变量赋值或者 做更改 然后把 更新后的全局变量赋值给 page 内 data 中 对应的变量 代码如下
var app=getApp(); var globalTestPaperID="", globalTestPaperTitle="", globalTestPaperNum="", globalQuestionList=[], globalQuestionIndex=0, globalQuestion={}, // globalAnswerList={}, globalUserSelectAnswer={}, golbalUserSelectAnswerContent="" Page({ data:{ testPaperID:"", testPaperTitle:"", testPaperNum:"", questionListSize:0, questionIndex:0, question:{}, answerList:{}, userSelectAnswerContent:"" }, onReady:function(){}, onLoad:function(query) { var that=this; console.log("testPaperTitle-->"+query.testPaperTitle); console.log("testPaperID-->"+query.testPaperID); console.log("testPaperOrderNum-->"+query.testPaperOrderNum); globalTestPaperID=query.testPaperID globalTestPaperTitle=query.testPaperTitle globalTestPaperNum=query.testPaperOrderNum that.setData({ // testPaperID:query.testPaperID, // testPaperTitle:query.testPaperTitle, // testPaperNum:query.testPaperOrderNum testPaperID:globalTestPaperID, testPaperTitle:globalTestPaperTitle, testPaperNum:globalTestPaperNum }),
4、关于布局 最好都用 flex 去布局
布局时的 尺寸 我用的是 px 和ps 里的设计图有差距 如果ps 里字号是 30px 小程序对应的大概是 15px; 其他单位 如 rpx rem 等 暂未做测试
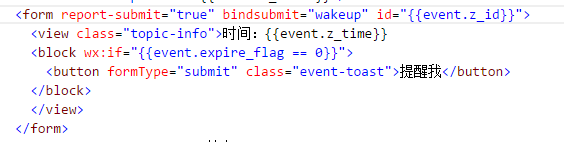
5、form表单提交(发送模板消息),formId返回 the formId is a mock one;代码中绑定了appid


解决。在开发工具中无法获取这个formId,只能在手机上获取。(群里聊天搜集来的 待验证)
6、图片上传