前言
由于公司计划有变,所以从H5页面改成去小程序写。所以在着手开发小程序。本人也不是什么前端高手,只是一名写后端偶尔写写前端的渣渣。请前端大神们勿喷。
一、什么是微信小程序?
小程序在我的理解中只是高度封装的H5,封装了各种组件。根据官方的说法小程序运行不是在浏览器当中。姑且算是微信的插件吧。
二、小程序不能操纵DOM
小程序不能直接操纵DOM,鼓励的是数据绑定。例如vue.js这种。所以个人而言感觉跟如果习惯了用JQ去操纵DOM的开发者很不习惯。需要一个习惯的过程。
三、小程序不能引用JQ
小程序虽然可以引用外部JS。但是我一引用就出现异常。可能需要加以修改才能使用。我心想既然都做小程序了。不如按小程序的那一套走吧。所以就看小程序的API来走了。
四、使用小程序实现基本的切换动画
html代码

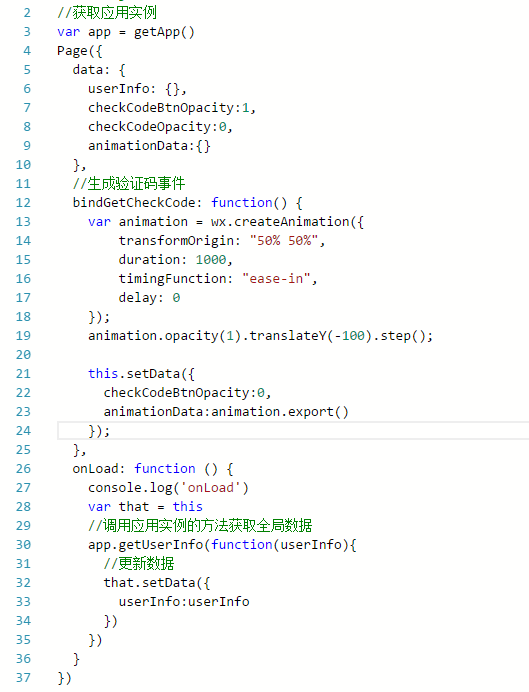
js代码

从上面的代码我们可以看到,我分别用了checkCodeBtnOpacity,checkCodeOpacity控制了两个块的透明度。用于隐藏。
用animationData保存动画数据。
然后给bindGetCheckCode绑定了一个click事件。
然后调用了微信的API wx.createAnimation ,然后调用了opacity(1)来显示,然后调用translateY(-100)Y轴平移来做一个上升的效果。
相关的API参数可以查看小程序API文档,地址:https://mp.weixin.qq.com/debug/wxadoc/dev/api/api-animation.html?t=2017112#wxcreateanimationobject
接着调用this.setData()来改动数据源。切换动画完成。