UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加几个UpdatePanel控件和一个ScriptManager控件就可以自动实现局部更新。通过本文来学习一下UpdatePanel简单的使用方法(第一篇)。
主要内容
1.UpdatePanel控件概述
2.UpdatePanel工作原理
3.ContentTemplate属性
4.ContentTemplateContainer属性
5.Triggers属性
一.UpdatePanel控件概述
UpdatePanel可以用来创建丰富的局部更新Web应用程序,它是ASP.NET 2.0 AJAX Extensions中很重要的一个控件,其强大之处在于不用编写任何客户端脚本,只要在一个页面上添加几个UpdatePanel控件和一个ScriptManager控件就可以自动实现局部更新。通过本文来学习一下UpdatePanel工作原理和使用方法。简单的UpdatePanel定义如下:
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <!----> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger /> <asp:PostBackTrigger /> </Triggers> </asp:UpdatePanel>
UpdatePanel重要的属性如下:
|
属性 |
说明 |
|
ChildrenAsTriggers |
当UpdateMode属性为Conditional时,UpdatePanel中的子控件的异步回送是否会引发UpdatePanle的更新。 |
|
RenderMode |
表示UpdatePanel最终呈现的HTML元素。Block(默认)表示<div>,Inline表示<span> |
|
UpdateMode |
表示UpdatePanel的更新模式,有两个选项:Always和Conditional。Always是不管有没有Trigger,其他控件都将更新该UpdatePanel,Conditional表示只有当前UpdatePanel的Trigger,或ChildrenAsTriggers属性为true时当前UpdatePanel中控件引发的异步回送或者整页回送,或是服务器端调用Update()方法才会引发更新该UpdatePanel。 |
二.UpdatePanel工作原理
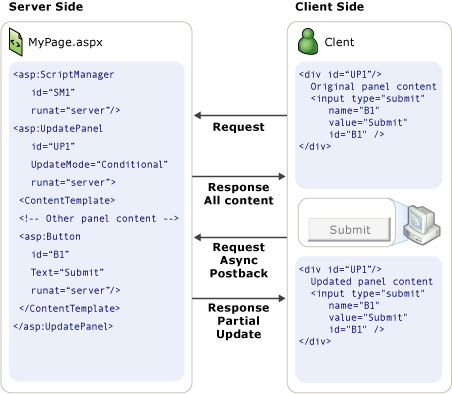
UpdatePanel的工作依赖于ScriptManager服务端控件(ASP.NET AJAX入门系列(2):使用ScriptManager控件)和客户端PageRequestManager类(Sys.WebForms.PageRequestManager,在后面的客户端类中会专门说到),当ScriptManager中允许页面局部更新时,它会以异步的方式回传给服务器,与传统的整页回传方式不同的是只有包含在UpdatePanel中的页面部分会被更新,在从服务端返回HTML之后,PageRequestManager会通过操作DOM对象来替换需要更新的代码片段。
看一下官方网站提供的UpdatePanel工作原理图:

三.ContentTemplate属性
Contente Template标签用来定义UpdatePanel的内容,在它里面可以放任何ASP.NET元素。如果你想要使用编程的手法来控制UpdatePanel中的内容,就需要使用ContenteTemplateContainer,下面会说到,先来看一个简单的ContentTemplate的例子。
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <asp:Calendar ID="Calendar1" ShowTitle="True" runat="server" /> <div> Background: <br /> <asp:DropDownList ID="ColorList" AutoPostBack="True" OnSelectedIndexChanged="DropDownSelection_Change" runat="server"> <asp:ListItem Selected="True" Value="White"> White </asp:ListItem> <asp:ListItem Value="Silver"> Silver </asp:ListItem> <asp:ListItem Value="DarkGray"> Dark Gray </asp:ListItem> <asp:ListItem Value="Khaki"> Khaki </asp:ListItem> <asp:ListItem Value="DarkKhaki"> D ark Khaki </asp:ListItem> </asp:DropDownList> </div> </ContentTemplate> </asp:UpdatePanel>
事件代码:
<script runat="server"> void DropDownSelection_Change(Object sender, EventArgs e) { Calendar1.DayStyle.BackColor = System.Drawing.Color.FromName(ColorList.SelectedItem.Value); } </script>
四.ContentTemplateContainer属性
如果要使用编程的手法去设置UpdatePanel中的内容,需要创建一个UpdatePanel,并且添加控件到ContentTemplateContainer,而不能直接添加控件到ContentTemplate,如果想直接设置ContentTemplate,则需要编写一个自定义的Template,并去实现位于System.Web.UI命名空间下的接口ITemplate。看一个简单的来自于官方网站的例子:
<%@ Page Language="C#" %> <script runat="server"> protected void Page_Load(object sender, EventArgs e) { UpdatePanel up1 = new UpdatePanel(); up1.ID = "UpdatePanel1"; up1.UpdateMode = UpdatePanelUpdateMode.Conditional; Button button1 = new Button(); button1.ID = "Button1"; button1.Text = "Submit"; button1.Click += new EventHandler(Button_Click); Label label1 = new Label(); label1.ID = "Label1"; label1.Text = "A full page postback occurred."; up1.ContentTemplateContainer.Controls.Add(button1); up1.ContentTemplateContainer.Controls.Add(label1); Page.Form.Controls.Add(up1); } protected void Button_Click(object sender, EventArgs e) { ((Label)Page.FindControl("Label1")).Text = "Panel refreshed at " + DateTime.Now.ToString(); } </script> <html xmlns="http://www.w3.org/1999/xhtml"> <head id="Head1" runat="server"> <title>UpdatePanel Added Programmatically Example</title> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="TheScriptManager" runat="server" /> </div> </form> </body> </html>
五.Triggers属性
在ASP.NET AJAX中有两种Triggers:分别为AsyncPostBackTrigger和PostBackTrigger,AsyncPostBackTrigge用来指定某个服务器端控件以及其将触发的服务器端事件作为该UpdatePanel的异步更新触发器,它需要设置的属性有控件ID和服务端控件的事件;PostBackTrigger用来指定在UpdatePanel中的某个服务端控件,它所引发的回送不使用异步回送,而仍然是传统的整页回送。这一点跟Atlas有很大的区别,大家需要注意。看一个小例子,虽然两个Button都放在了UpdatePanel中,但是由于在PostBackTrigger中指定了Button2,所以它使用的仍然是整页回送。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default2.aspx.cs" Inherits="Default2" %> <script runat="server"> void Button1_Click(object sender, EventArgs e) { this.Label1.Text = "更新时间:" + System.DateTime.Now.ToString(); } void Button2_Click(object sender, EventArgs e) { this.Label1.Text = "更新时间:" + System.DateTime.Now.ToString(); } </script> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>UpdatePanel Trigger Sample</title> </head> <body> <form id="form1" runat="server"> <div> <asp:ScriptManager ID="ScriptManager1" runat="server"> </asp:ScriptManager> </div> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <div> <asp:Button ID="Button1" runat="server" Text="异步回送" OnClick="Button1_Click"/> <asp:Button ID="Button2" runat="server" Text="整页回送" OnClick="Button2_Click"/><br /> <br /> <asp:Label ID="Label1" runat="server" Text="当前时间" Font-Bold="True" Font-Size="Large"></asp:Label></div> </ContentTemplate> <Triggers> <asp:AsyncPostBackTrigger ControlID="Button1"/> <asp:PostBackTrigger ControlID="Button2" /> </Triggers> </asp:UpdatePanel> </form> </body> </html>
(未完待续)
示例代码下载:http://files.cnblogs.com/Terrylee/ASPNETAJAXUpdatePanelDemo1