一:CSS的选择符可以分成:
1:通配选择符
2:元素选择符
3:群组选择符
4:关系选择符
5:id及class选择符
6:伪类选择符
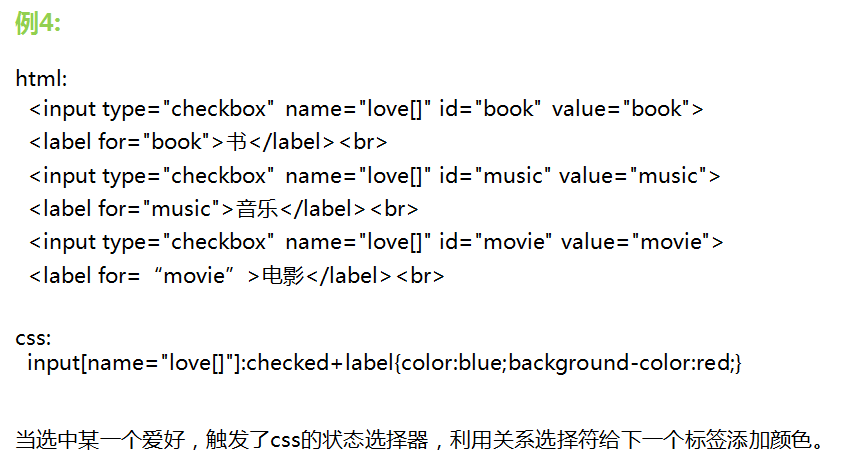
7:属性选择符
8:伪对象选择符
a)通配选择符*:
*号表示所有对象
所谓通配选择符,就是指可以使用模糊指定的方式来对对象进行选择,指定样式。
例如:
*{
color:blue;
margin:0;
padding:0;
}
b)元素选择符:
所谓元素选择符,指以网页中已有的标签名作为名称的选择符。
例如:
body{ }
h1{ }
p{ }
c)群组选择符:
除了可以对单个标签进行样式指定外,还可以对一组标签进行相同的样式定义。
例:
h1,h2,h3,p{
font-size:12px;
font-family:arial;
}
使用逗号对选择符进行分隔。对页面中需要使用相同样式的地方,只需写一次样式。
d)关系选择符:
关系选择符可以分为:
选择符 名称 版本 描述
E F 包含选择符 css1 选择所有被E元素包含的F元素。
E>F 子选择符 css2 选择所有作为E元素的子元素F。
E+F 相邻选择符 css2 选择紧贴在E元素之后F元素。
E~F 兄弟选择符 css3 选择紧E元素所有兄弟元素F。
例: <div class="father">
<div class="son1">
<a href="#">son1</a>
<div class="grandson">
<a href="#">grandson</a>
</div>
</div>
<div class="son2">son2</div>
<div class="son3">son3</div>
</div>
/* 包含选择符 */ /* 相邻选择符 */
.son1 a{color:red;} .son1+div{color:green;}
/* 子选择符 */ /* 兄弟选择符*/
.son1>a{color:red;} .son1~div{color:yellow;}
二: id及class选择符
id 及 class 均是css 提供由用户自定义标签名称的选择符,用户可以使用选择符id及class 来对页面中的xhtml标签进行自 定义名称,从而达到扩展xhtml标签及组合html标签的目的。
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
id 选择器以 "#" 来定义。
例: id 选择符
<p id="p1"> 这是一个段落 </p>
#p1 {
font-size:12px;
font-weight:bold;
}
例: class 选择符
<p class="p1"> 这是一个段落 </p>
.p1 {
font-size:12px;
font-weight:bold;
}
注:在网页中,每个id名称中只能使用一次,不得重复。
注:与id 不同,class 允许重复使用。比如页面中的多个元素,都可以使用同一个样式定义。
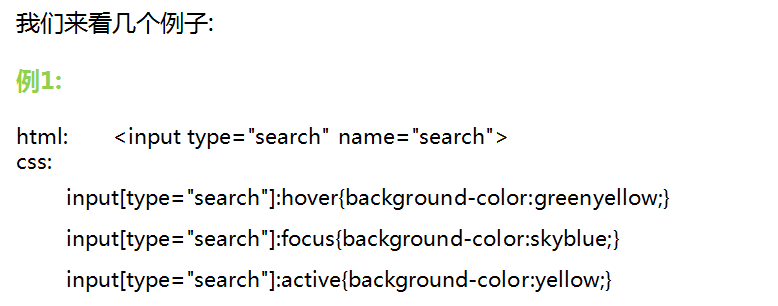
三:伪类选择符