这部分,我们写一个表单程序,使用angularjs的检测并完成表单属性的获取与拷贝。
在AngularJS中,也支持html5中多种控件的自动检测,如:text、number、url、email、radio、checkbox等等。
可以通过anuglar.copy()自动拷贝form表单的数据。
代码参考如下:
<!doctype html>
<html ng-app>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<script src="http://apps.bdimg.com/libs/angular.js/1.2.16/angular.min.js"></script>
</head>
<body>
<div ng-controller="controller">
<form novalidate class="css-form">
Name: <input type="text" ng-model="user.name" required /><br>
E-mail: <input type="email" ng-model="user.email" required /><br>
Age: <input type="number" ng-model="user.age" min="1" max="99" required /><br>
Gender: <input type="radio" ng-model="user.gender" value="male"/>male
<input type="radio" ng-model="user.gender" value="female" />female<br>
<button ng-click="reset()">reset</button>
<button ng-click="update(user)">save</button>
</form>
<pre>form = {{user | json}}</pre>
<pre>master = {{master | json}}</pre>
</div>
<style type="text/css">
.css-form input.ng-invalid.ng-dirty {
background-color: #FA787E;
}
.css-form input.ng-valid.ng-dirty {
background-color: #78FA89;
}
</style>
<script type="text/javascript">
function controller($scope){
$scope.master = {};
$scope.update = function(user){
$scope.master = angular.copy(user);
};
$scope.reset = function(){
$scope.user = angular.copy($scope.master);
};
$scope.reset();
}
</script>
</body>
</html>
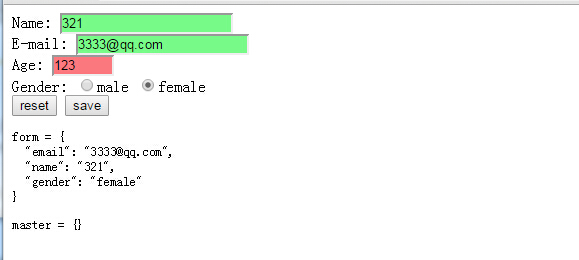
当表单数据填写正确时,背景现实绿色,当数据非法时,则现实红色。
使用save则把form中的数据保存到master中,使用reset就把master中的数据拷贝到form中。
运行结果参考: