Consider a DOM made of thousands of divs. Remember, we are modern web developers, our app is very SPA! We have lots of methods that handle events - clicks, submits, type-ins… A typical jQuery-like event handler looks like this:
- find every node interested on an event
- update it if necessary
Which has two problems:
- It’s hard to manage. Imagine that you have to tweak an event handler. If you lost the context, you have to dive really deep into the code to even know what’s going on. Both time-consuming and bug-risky.
- It’s inefficient. Do we really need to do all this findings manually? Maybe we can be smarter and tell in advance which nodes are to-be-updated?
https://www.cnblogs.com/feng9exe/p/10906496.html
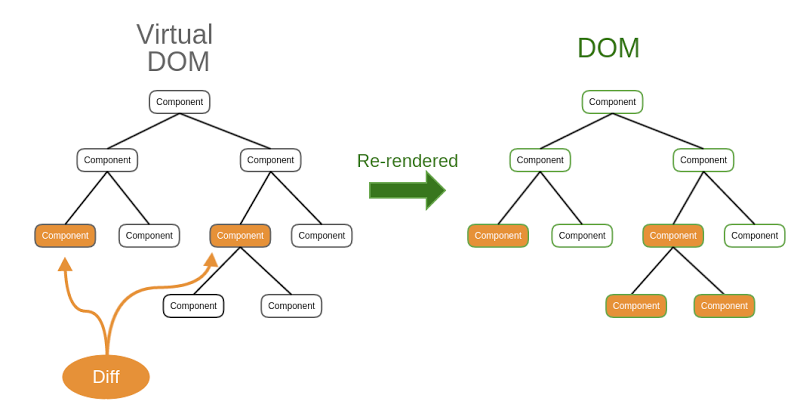
Virtual DOM
- React uses the Virtual DOM to create an in-memory copy of the browsers DOM
- When changing the state of components, React updates the virtual DOM first
- After that it computes the resulting differences, and updates the browser’s displayed DOM efficiently
https://blog.codecentric.de/en/2017/11/developing-modern-offline-apps-reactjs-redux-electron-part-2-reactjs-basics/
- The Virtual DOM: As discussed above, React.js brought in the helpful Virtual DOM - a virtual browser infinite times friendlier than the real browser. You may take it as the middleman sitting between the developer and the real browser. The Virtual DOM assists React by modeling two versions of the DOM: the original and the updated one which reflects the changes made on the view. The framework then notes the differences and updates only the parts of the UI that differ from the original. Hence, easing the previous SSR version where they had to recreate the entire updated view.
https://dzone.com/articles/react-is-taking-over-front-end-development-why