
每行中都有一个修改按钮,
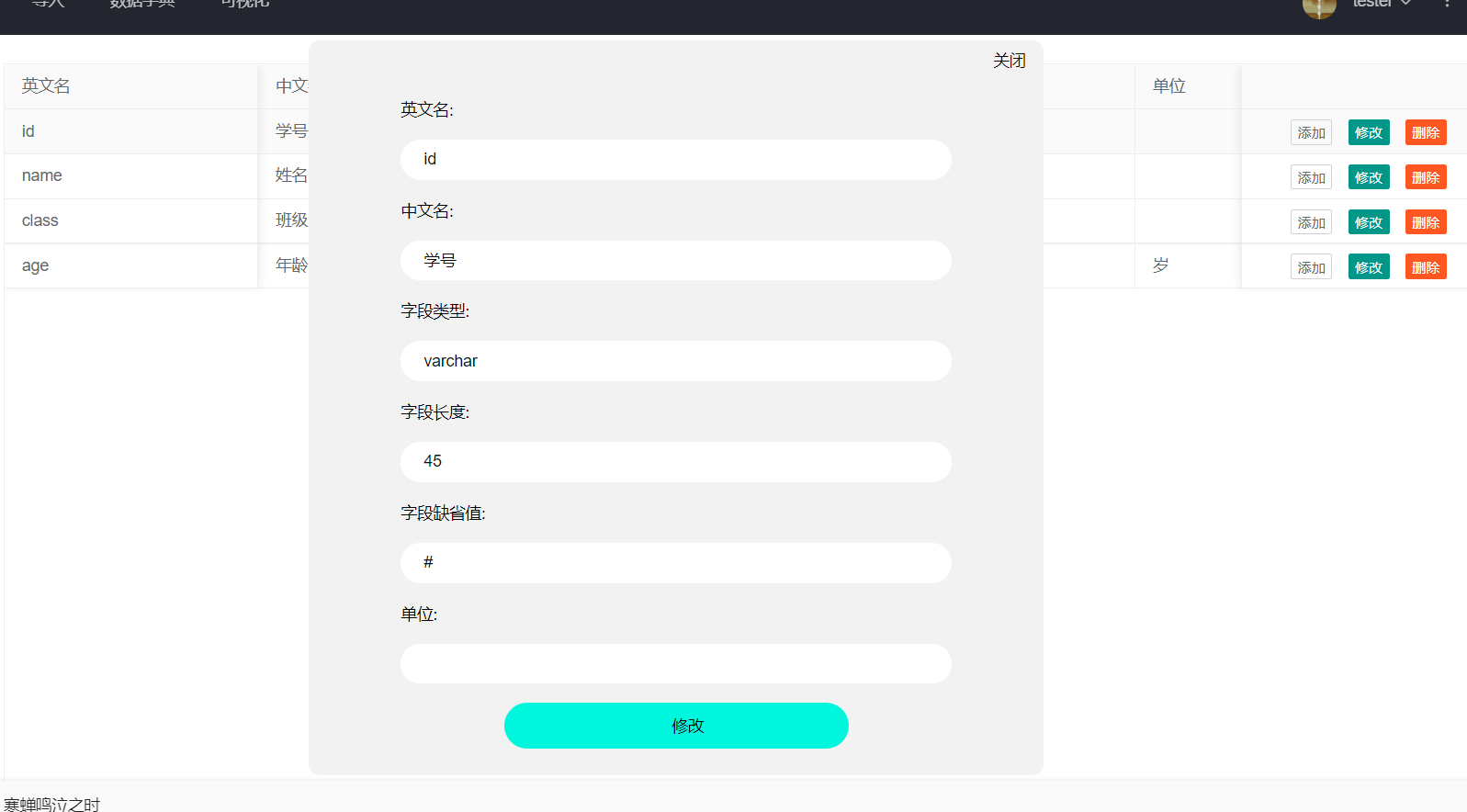
点击修改按钮会弹出一个对话框进行修改

对话框的实现是利用div,先隐藏,当需要时在显示
<div id="container"> <div id="box"> <strong id="close">关闭</strong> <span id="word">英文名:<br><br><input type="text" id="key_english" value=""></span><br> <span id="word">中文名:<br><br><input type="text" id="key_china" value=""></span><br> <span id="word">字段类型:<br><br><input type="text" id="key_type" value=""></span><br> <span id="word">字段长度:<br><br><input type="text" id="key_long" value=""></span><br> <span id="word">字段缺省值:<br><br><input type="text" id="key_null" value=""></span><br> <span id="word">单位:<br><br><input type="text" id="key_unit" value=""></span><br> <input type="button" value="修改" id="login"> </div> </div>
<script>
function my$(id) {
return document.getElementById(id);
}
// 获取鼠标在页面的位置,处理浏览器兼容性
function getPage(e) {
var pageX = e.pageX || e.clientX + getScroll().scrollLeft;
var pageY = e.pageY || e.clientY + getScroll().scrollTop;
return {
pageX: pageX,
pageY: pageY
}
}
</script>
var box = my$('box'); var close = my$('close'); var ok_dictionary=my$('login') close.onclick = function () { box.style.display = 'none'; // 关闭后恢复box到原来的默认位置 box.style.top = '200px'; box.style.left = ''; } box.onmousedown = function (e) { e = e || window.event; // 盒子的位置 var x = getPage(e).pageX - box.offsetLeft; var y = getPage(e).pageY - box.offsetTop; document.onmousemove = function (e) { e = e || window.event; box.style.left = getPage(e).pageX - x + 'px'; box.style.top = getPage(e).pageY - y + 'px'; } } document.onmouseup = function () { document.onmousemove = null; } box.style.display = 'flex';
var box = my$('box'); var close = my$('close'); var ok_dictionary=my$('login') close.onclick = function () { box.style.display = 'none'; // 关闭后恢复box到原来的默认位置 box.style.top = '200px'; box.style.left = ''; } box.onmousedown = function (e) { e = e || window.event; // 盒子的位置 var x = getPage(e).pageX - box.offsetLeft; var y = getPage(e).pageY - box.offsetTop; document.onmousemove = function (e) { e = e || window.event; box.style.left = getPage(e).pageX - x + 'px'; box.style.top = getPage(e).pageY - y + 'px'; } } document.onmouseup = function () { document.onmousemove = null; } box.style.display = 'flex';