在msdn上有委托的基本用法,介绍的很详细,链接如下:
http://msdn2.microsoft.com/zh-cn/library/900fyy8e(VS.80).aspx
我以前一直对C#中委托的用法心存疑惑,这两天发了点时间,好好的研究了一下
以下边代码为例:
 using System;
using System; // Declare delegate -- defines required signature:
// Declare delegate -- defines required signature: delegate void SampleDelegate(string message);
delegate void SampleDelegate(string message);
 class MainClass
class MainClass {
{ // Regular method that matches signature:
// Regular method that matches signature: static void SampleDelegateMethod(string message)
static void SampleDelegateMethod(string message) {
{ Console.WriteLine(message);
Console.WriteLine(message); }
}
 static void Main()
static void Main() {
{ // Instantiate delegate with named method:
// Instantiate delegate with named method: SampleDelegate d1 = SampleDelegateMethod;
SampleDelegate d1 = SampleDelegateMethod; // Instantiate delegate with anonymous method:
// Instantiate delegate with anonymous method: SampleDelegate d2 = delegate(string message)
SampleDelegate d2 = delegate(string message) {
{  Console.WriteLine(message);
Console.WriteLine(message);  };
};
 // Invoke delegate d1:
// Invoke delegate d1: d1("Hello");
d1("Hello"); // Invoke delegate d2:
// Invoke delegate d2: d2(" World");
d2(" World"); }
} }
}
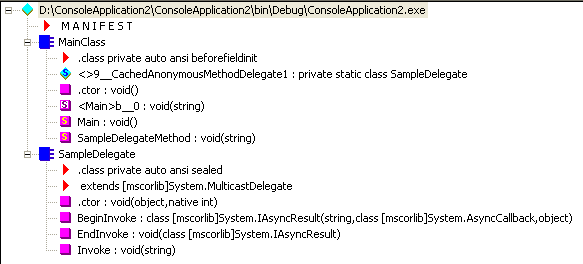
与这段代码对应的IL视图为:

代码的这句:
 delegate void SampleDelegate(string message);
delegate void SampleDelegate(string message);我们如果不看上边那段代码的IL视图,很容易对代码中的这段代码的用法疑惑
1 SampleDelegate d1 = SampleDelegateMethod;
SampleDelegate d1 = SampleDelegateMethod;
2 SampleDelegate d1 = new SampleDelegate(SampleDelegateMethod);
SampleDelegate d1 = new SampleDelegate(SampleDelegateMethod);
上边两段代码的功能是一样的,只是第2句更容易理解。
 SampleDelegate d1 = SampleDelegateMethod;
SampleDelegate d1 = SampleDelegateMethod;2
 SampleDelegate d1 = new SampleDelegate(SampleDelegateMethod);
SampleDelegate d1 = new SampleDelegate(SampleDelegateMethod);

