
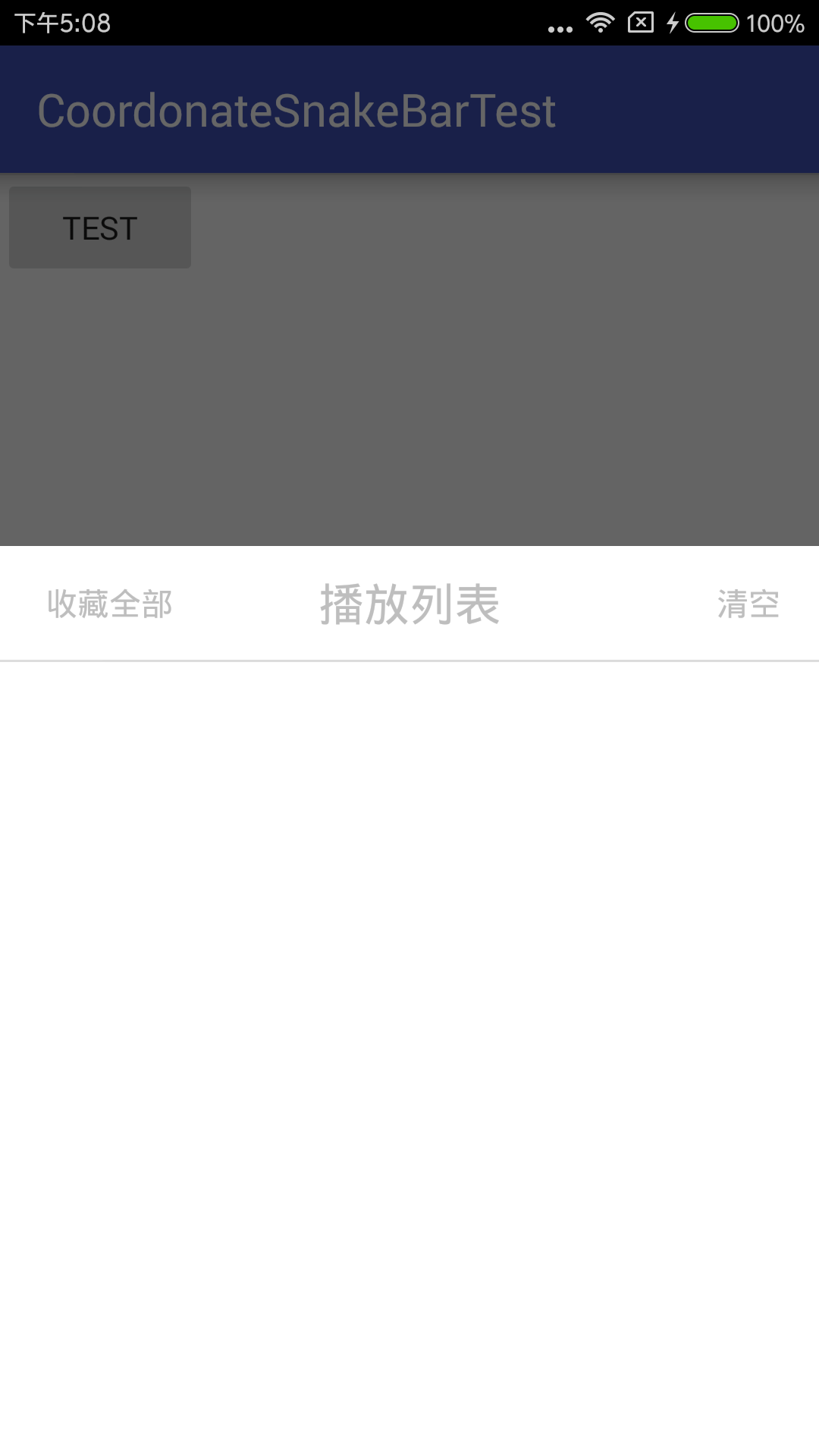
如图 所示是点击Test之后的 弹出的Dialog (请无视我工程的命名)
20161017/**加入点击回调,假设dialog里放了一个TextView*/
得先写一个点击回调
public interface DialogClickCallBack { void viewClick(int viewId); }
public class MyDialog extends Dialog { Context mContext; /**TextView*/ private TextView tvTest; /**dialog点击回调*/ private DialogClickCallBack dialogClickCallBack; public MyDialog(Context context){ super(context,R.style.MyDialog); mContext = context; } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.clearpan); tvTest = (TextView) findViewById(R.id.tv_test); tvTest.setOnClickListener(new OnTvClickListener()); } private class OnTvClickListener implements android.view.View.OnClickListener{ @Override public void onClick(View arg0) { /**把点击的view Id传出去*/ dialogClickCallBack.viewClick(R.id.tv_test); //退出dialog cancel(); } } @Override public void show() { super.show(); /** * 设置宽度全屏,要设置在show的后面 */ WindowManager.LayoutParams layoutParams = getWindow().getAttributes(); layoutParams.gravity= Gravity.BOTTOM; layoutParams.width= WindowManager.LayoutParams.MATCH_PARENT; layoutParams.height= WindowManager.LayoutParams.WRAP_CONTENT; getWindow().getDecorView().setPadding(0, 0, 0, 0); getWindow().setAttributes(layoutParams); } //绑定回调 public void setDialogClickCallBack(DialogClickCallBack callBack){ this.dialogClickCallBack = callBack; } }
这个是用Dialog实现,通过自定义一个Dialog 重写Dialog的显示内容,Dialog的风格以及设置Dialog的弹出动画 以实现此效果
然后是 R.style.MyDialog 风格文件
<style name="mystyle" parent="android:Animation">
<item name="@android:windowEnterAnimation">@anim/dialog_enter</item> //进入时的动画
<item name="@android:windowExitAnimation">@anim/dialog_exit</item> //退出时的动画
</style>
<style name="MyDialog" parent="@android:style/Theme.Holo.Dialog">
<!-- 是否有边框 -->
<item name="android:windowFrame">@null</item>
<!--是否在悬浮Activity之上 -->
<item name="android:windowIsFloating">true</item>
<!--标题 -->
<item name="android:windowNoTitle">true</item>
<!--阴影 -->
<item name="android:windowIsTranslucent">true</item><!--半透明-->
<!-- 进入和退出的动画 -->
<item name="android:windowAnimationStyle">@style/mystyle</item>
<!-- 点外边可以消失 -->
<item name="android:windowCloseOnTouchOutside">true</item>
</style>
进入和弹出动画
dialog_enter.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:fromYDelta="100%p"
android:duration="200"
/>
</set>
dialog_exit.xml
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android">
<translate
android:toYDelta="100%p"
android:duration="200"
/>
</set>
所以在调用时 直接调用,然后绑定回调,需要自己写一个类实现回调接口(和android view 点击监听绑定原理相同)
MyDialog myDialog = new MyDialog(context);
myDialog.show();
/**绑定回调*/
myDialog.setDialogClickCallBack(new DialogClickListener());
一个类实现了回调接口
private class DialogClickListener implements DialogClickCallBack { @Override public void viewClick(int viewId) { // TODO Auto-generated method stub 做一些你需要做的事情
} }
自定义的Dialog 布局文件可以凭喜好自己定义,如果想像网易云音乐那样,则布局中加入一个ListView即可