position的四个属性值:
- relative
- absolute
- fixed
- static
下面分别讲述这四个属性。
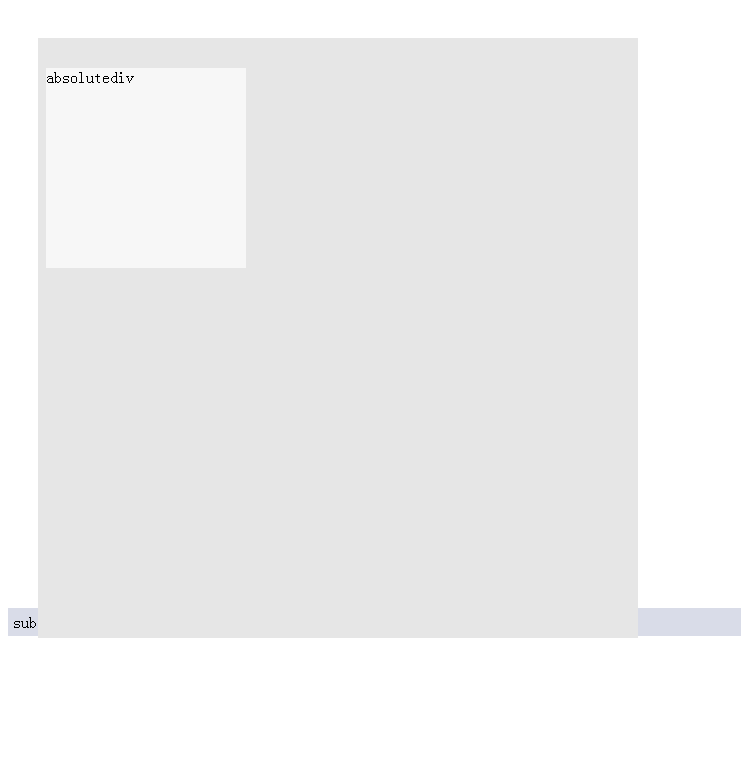
<div class="relative"> <div class="absolute">absolutediv</div> </div> <div id="static">static</div>
Style
<style> .relative{ position:relative; background:#E6E6E6; left:30px; top:30px; width:600px; height:600px } .absolute{ position:absolute; width:200px; height:200px; background:#F7F7F7; left:20px; top:30px } #sub1 { background:#D9DCE8; padding: 5px; top: 5px; left: 5px; } </style>

1. relative
relative属性相对比较简单,我们要搞清它是相对哪个对象来进行偏移的。答案是它本身的位置。
我们可以这样理解,如果不设置relative属性,div.relative的位置按照正常的文档流,它应该处于某个位置。但当设置的position为relative后,将根据top,right,bottom,left的值按照它理应所在的位置进行偏移,relative的“相对的”意思也正体现于此。
2. absolute
这个属性总是有人给出误导。说当position属性设为absolute后,总是按照浏览器窗口来进行定位的,这其实是错误的。实际上,这是fixed属性的特点。
当div.absolute的position设置为absolute后,其到底以谁为对象进行偏移呢?这里分为两种情况:
(1)当div.absolute的父对象(或曾祖父,只要是父级对象)parent也设置了position属性,且position的属性值为absolute或者relative时,也就是说,不是默认值的情况,此时div.absolute按照这个parent来进行定位。
注意,对象虽然确定好了,但有些细节需要您的注意,那就是我们到底以parent的哪个定位点来进行定位呢?如果div.relative设定了margin,border,padding等属性,那么这个定位点将忽略padding,将会从padding开始的地方(即只从padding的左上角开始)进行定位,这与我们会想当然的以为会以margin的左上端开始定位的想法是不同的。
(2)如果div.absolute不存在一个有着position属性的父对象,那么那就会以body为定位对象,按照浏览器的窗口进行定位,这个比较容易理解。
3. fixed
fixed是特殊的absolute,即fixed总是以body为定位对象的,按照浏览器的窗口进行定位。
4. static
position的默认值,一般不设置position属性时,会按照正常的文档流进行排列。