前端系统获取后端系统提供的接口,如何获取?
1.1. 方案1
jsonp跨域请求
优点:
1、 效率高,没有通过后台中转
2、 减少内网的带宽开销
缺点:
网页中无内容,不利于搜索引擎优化。
1.2. 方案二
通过后台java代码调用服务层
优点:
1、 网页中内容是变化的有利于搜索引擎优化
缺点:
1、 接口调用经过后台中转,效率较低,事实上可以忽略不计。
2. Httpclient
2.1. 什么是httpclient
作用:利用httpClient来实现门户层来访问服务层的信息。
HTTP 协议可能是现在 Internet 上使用得最多、最重要的协议了,越来越多的 Java 应用程序需要直接通过 HTTP 协议来访问网络资源。虽然在 JDK 的 java net包中已经提供了访问 HTTP 协议的基本功能,但是对于大部分应用程序来说,JDK 库本身提供的功能还不够丰富和灵活。HttpClient 是 Apache Jakarta Common 下的子项目,用来提供高效的、最新的、功能丰富的支持 HTTP 协议的客户端编程工具包,并且它支持 HTTP 协议最新的版本和建议。
下载地址:
2.2. 功能介绍
以下列出的是 HttpClient 提供的主要的功能,要知道更多详细的功能可以参见 HttpClient 的主页。
(1)实现了所有 HTTP 的方法(GET,POST,PUT,HEAD 等)
(2)支持自动转向
(3)支持 HTTPS 协议
(4)支持代理服务器等
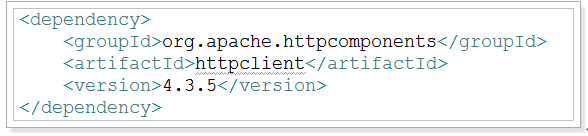
2.3. 导入依赖

1.1. 封装HttpClient通用工具类
|
public class HttpClientUtil {
public static String doGet(String url, Map<String, String> param) {
// 创建Httpclient对象 CloseableHttpClient httpclient = HttpClients.createDefault();
String resultString = ""; CloseableHttpResponse response = null; try { // 创建uri URIBuilder builder = new URIBuilder(url); if (param != null) { for (String key : param.keySet()) { builder.addParameter(key, param.get(key)); } } URI uri = builder.build();
// 创建http GET请求 HttpGet httpGet = new HttpGet(uri);
// 执行请求 response = httpclient.execute(httpGet); // 判断返回状态是否为200 if (response.getStatusLine().getStatusCode() == 200) { resultString = EntityUtils.toString(response.getEntity(), "UTF-8"); } } catch (Exception e) { e.printStackTrace(); } finally { try { if (response != null) { response.close(); } httpclient.close(); } catch (IOException e) { e.printStackTrace(); } } return resultString; }
public static String doGet(String url) { return doGet(url, null); }
public static String doPost(String url, Map<String, String> param) { // 创建Httpclient对象 CloseableHttpClient httpClient = HttpClients.createDefault(); CloseableHttpResponse response = null; String resultString = ""; try { // 创建Http Post请求 HttpPost httpPost = new HttpPost(url); // 创建参数列表 if (param != null) { List<NameValuePair> paramList = new ArrayList<>(); for (String key : param.keySet()) { paramList.add(new BasicNameValuePair(key, param.get(key))); } // 模拟表单 UrlEncodedFormEntity entity = new UrlEncodedFormEntity(paramList); httpPost.setEntity(entity); } // 执行http请求 response = httpClient.execute(httpPost); resultString = EntityUtils.toString(response.getEntity(), "utf-8"); } catch (Exception e) { e.printStackTrace(); } finally { try { response.close(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } }
return resultString; }
public static String doPost(String url) { return doPost(url, null); } } |
1. 实现大广告位
1.1. 需求分析
在首页展示大广告位需要一个json数据来实现。
index.jsp
只需要生成此格式的json数据就可以了:
1.2. Mapper
取广告位信息,不需要mapper。
1.3. Service
调用服务层的服务根据内容分类id查询内容管理系统的内容。
需要一个描述数据结构的pojo类
|
public class ADItem {
private Integer height; private Integer width; private String src; private Integer heightB; private Integer widthB; private String srcB; private String alt; private String href; } |
|
@Service public class ADServiceImpl implements AdService {
@Value("${REST_BASE_URL}") private String REST_BASE_URL; @Value("${INDEX_AD1_URL}") private String INDEX_AD1_URL;
@Override public String getAdItemList() throws Exception { //调用服务层的服务查询打广告位的数据 String result = HttpClientUtil.doGet(REST_BASE_URL + INDEX_AD1_URL); //把json数据转换成对象 TaotaoResult taotaoResult = TaotaoResult.formatToList(result, TbContent.class); List<ADItem> itemList = new ArrayList<>(); if (taotaoResult.getStatus() == 200 ) { List<TbContent> contentList = (List<TbContent>) taotaoResult.getData(); for (TbContent tbContent : contentList) { ADItem item = new ADItem(); item.setHeight(240); item.setWidth(670); item.setSrc(tbContent.getPic()); item.setHeightB(240); item.setWidth(550); item.setSrcB(tbContent.getPic2()); item.setAlt(tbContent.getTitleDesc()); item.setHref(tbContent.getUrl()); itemList.add(item); }
} return JsonUtils.objectToJson(itemList); }
} |
1.4. Controller
|
@Controller public class PageController {
@Autowired private AdService adService;
@RequestMapping("/index") public String showIndex(Model model) throws Exception { String adResult = adService.getAdItemList(); model.addAttribute("ad1", adResult);
return "index"; }
} |