推荐通过Xcode中加断点的方式集成Reveal(小缺陷,当你禁用断点时或者不用Xcode而用Appcode开发时,这个方式是不管用)。

-
打开您的iOS工程,选择 View → Navigators → Show Breakpoint Navigator。
-
在面板左下角,点击 + 按钮并选择 Add Symbolic Breakpoint... 。
-
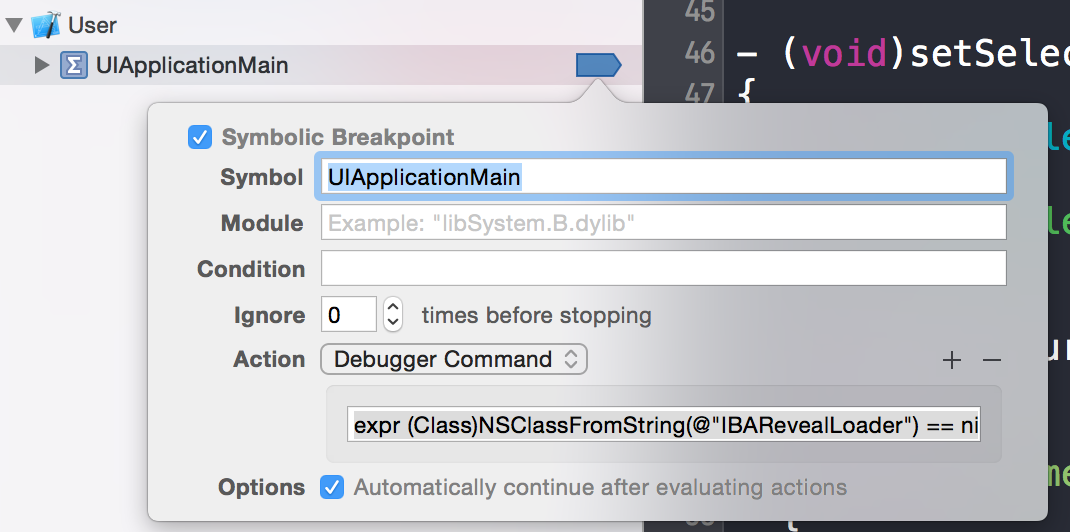
在 Symbol 输入区内输入
UIApplicationMain。 -
点击 Add Action 按钮, 确认 Action 被设置为 Debugger Command。
-
将以下内容拷贝到 Action 的输入区内: (注意: 请确认Reveal.app的路径信息符合您Mac的实际位置。)
expr (Class)NSClassFromString(@"IBARevealLoader") == nil ? (void *)dlopen("/Applications/Reveal.app/Contents/SharedSupport/iOS-Libraries/libReveal.dylib", 0x2) : ((void*)0)
6、选中 Automatically continue after evaluating actions 选项。
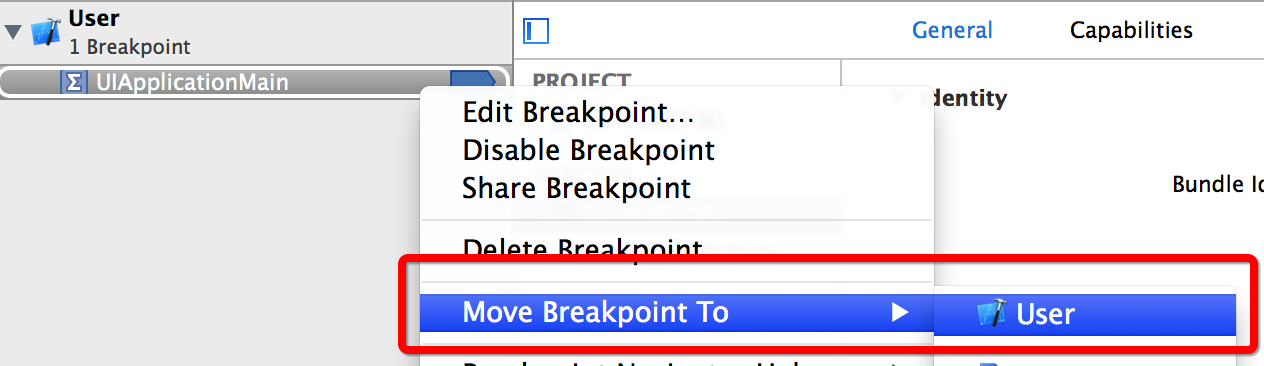
7、完成上述步骤以后,在新创建的断点上面点击右键,弹出如下菜单并选择,如下图所示:(以后无论分析任何项目,都可以直接启动Reveal 并分析。)

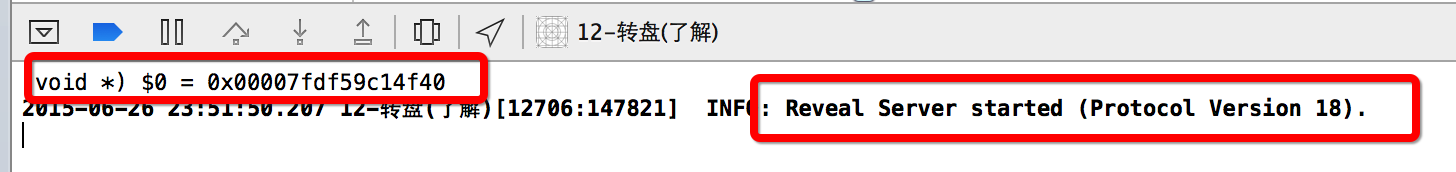
现在启动一个项目调试,Xcode控制台会输出如下log,表明配置正确,Reveal已经可以正常启动使用,如下图所示:

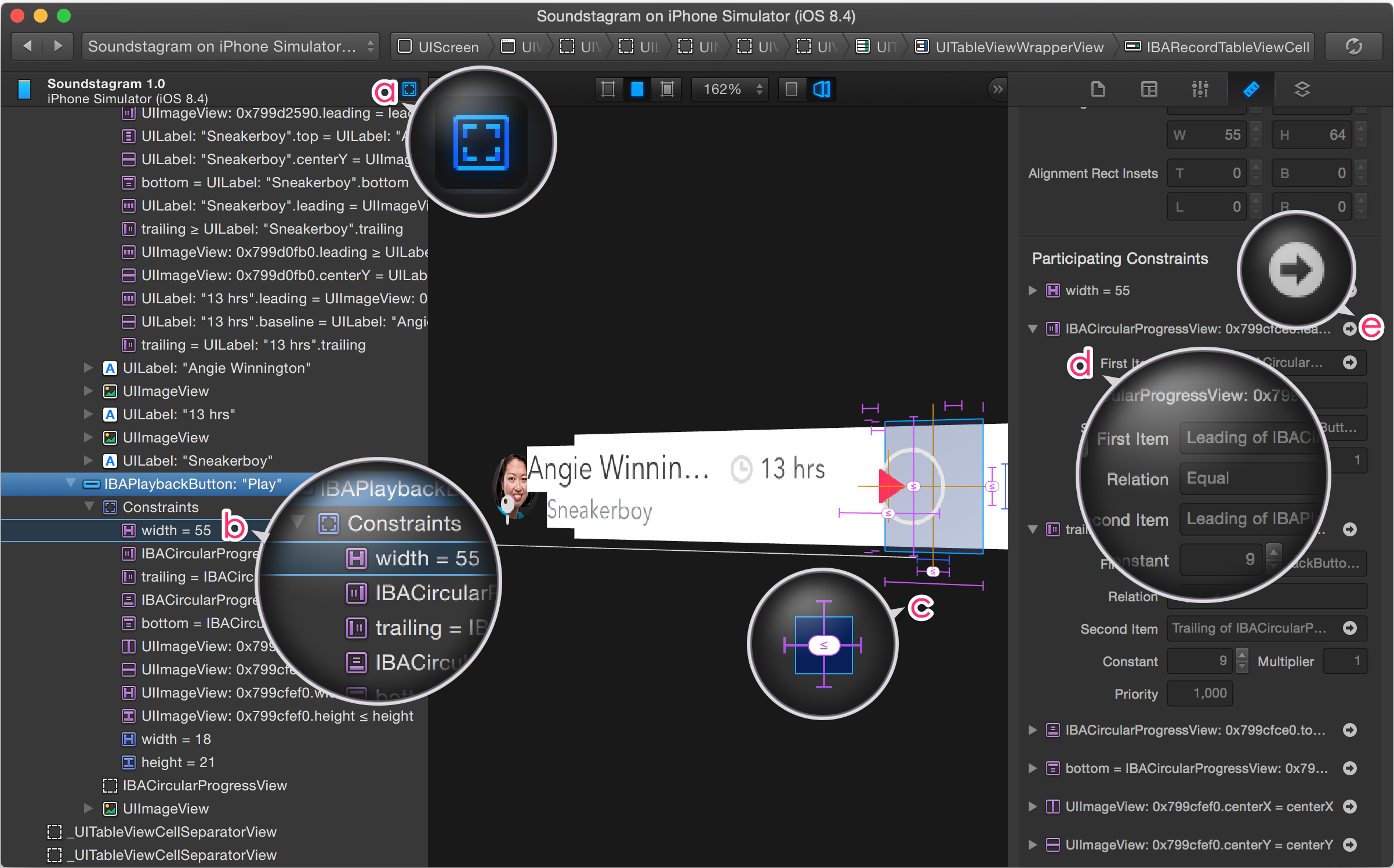
自动布局的调试
Reveal对视图上的约束条件提供了相当丰富的检视与实时修改功能。

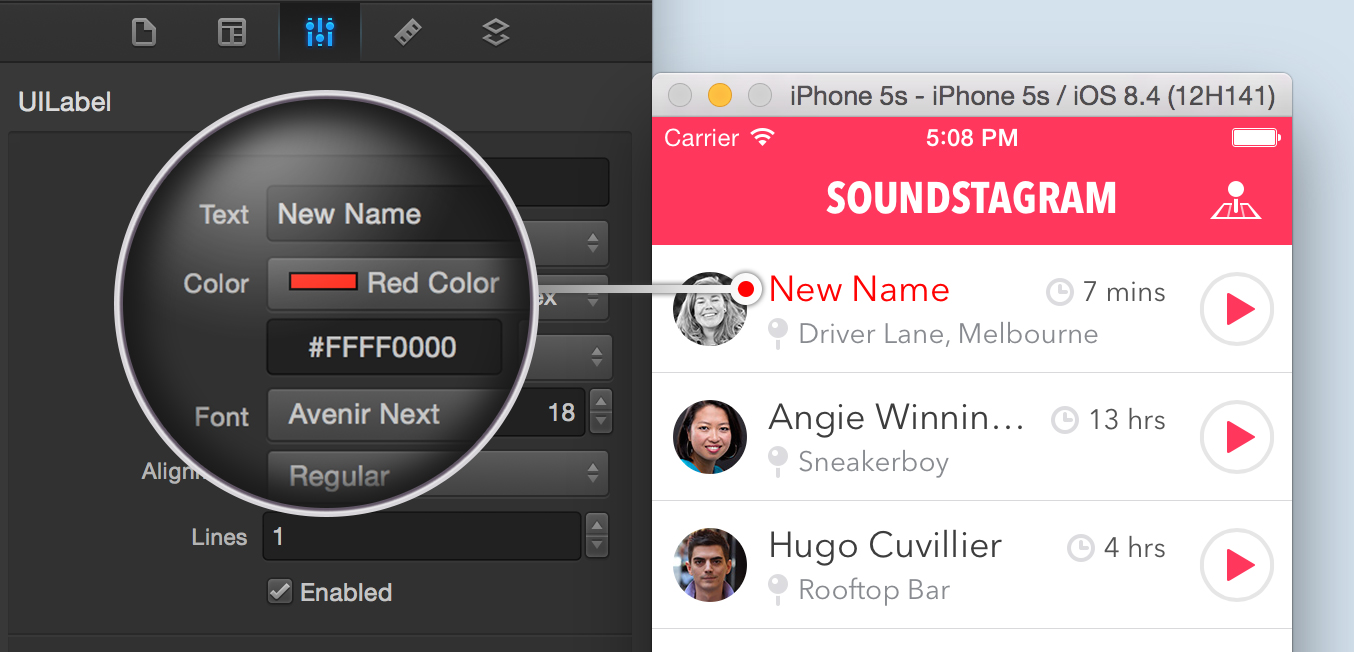
实时修改View属性
Reveal不仅仅只是查看各种属性的工具,也支持实时的修改一些属性。如下图中的大部份属性,你都可以实时的在模拟器中看到修改后的效果。这省去了过去总是要修改代码,重新编译运行这个漫长的反馈流程。在和设计师一起尝试各种显示效果时,这个功能特别高效。

Snapshot
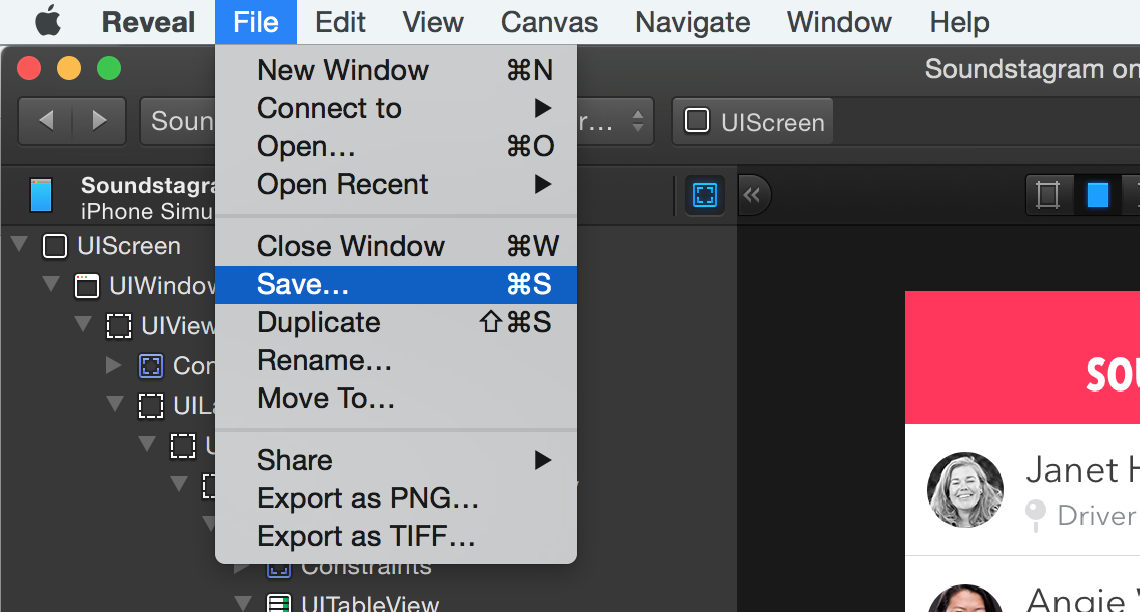
Reveal还具有保存现场的功能(快捷键,⌘ s),它将保存应用的截图,所有View的层级结构和具体属性信息。换句话说,下次你打开这个Snapshot文件时,不需要启动iOS应用,也可以看到所有的视图信息。
一些可能的使用场景:你可以在描述布局问题时,给其他团队成员分享Snapshot;还可以对不同大小的模拟器分别保存Snapshot,然后再做详细地比较,找出问题所在。