直接上代码
.out { border: solid 1px #000; padding: 1rem; } .inner { position: relative; margin-bottom: 1rem; padding: 1rem; } .m-t{ margin-top: 1rem; } .m-t-o{ border:none; border-bottom:1px solid rgb(221,221,221); height:1px; -webkit-transform: scaleY(0.5); -webkit-transform-origin:0 0; } @media screen and (-webkit-min-device-pixel-ratio: 2){ .one:before { position: absolute; top: 4.4rem; left: 0; width: 100%; height: 1px; -webkit-transform: scale(1,.5); transform: scale(1,.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; content: ''; border-top: 1px solid #ddd; } .t:before { position: absolute; top: 0; left: 0; width: 100%; height: 1px; -webkit-transform: scale(1,.5); transform: scale(1,.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; content: ''; border-top: 1px solid #ddd; } .l:before { position: absolute; top: 0; left: 0; width: 1px; height: 100%; -webkit-transform: scale(.5,1); transform: scale(.5,1); -webkit-transform-origin: 0 0; transform-origin: 0 0; content: ''; border-left: 1px solid #ddd; } .r:before { position: absolute; top: 0; right: 0; width: 1px; height: 100%; -webkit-transform: scale(.5,1); transform: scale(.5,1); -webkit-transform-origin: 0 0; transform-origin: 0 0; content: ''; border-right: 1px solid #ddd; z-index: 1; } .b:after { position: absolute; bottom: -1px; left: 0; width: 100%; height: 1px; -webkit-transform: scale(1,.5); transform: scale(1,.5); -webkit-transform-origin: 0 0; transform-origin: 0 0; content: ''; border-bottom: 1px solid #ddd; } .all:before { border: 1px solid #ddd; -webkit-border-radius: 4px; border-radius: 4px; width: 200%; height: 200%; position: absolute; top: 0; left: 0; -webkit-transform: scale(.5); transform: scale(.5); pointer-events: none; -webkit-transform-origin: 0 0; transform-origin: 0 0; content: ''; } }
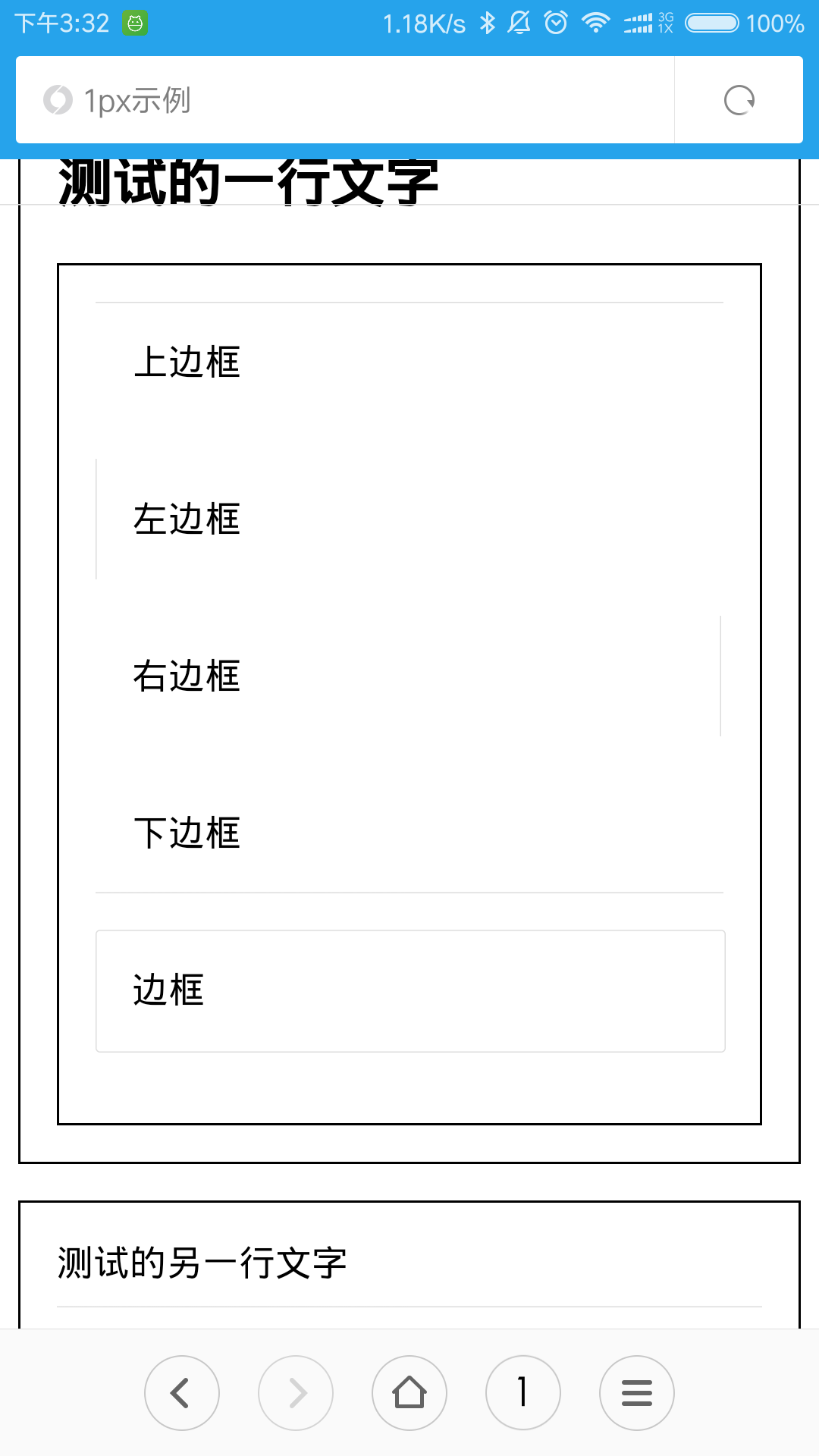
<body> <div class="out"> <h2 class="one">测试的一行文字</h2> <div class="out"> <div class="inner t">上边框</div> <div class="inner l">左边框</div> <div class="inner r">右边框</div> <div class="inner b">下边框</div> <div class="inner all">边框</div> </div> </div> <div class="out m-t"> 测试的另一行文字 <hr class="m-t-o"></hr> </div> </body>
一种方法是
给div添加 position: relative;
再添加相对应的伪类
另一种方法是
把hr绘制成一像素的横线,hr样式如下
{
border:none;
border-bottom:1px solid rgb(221,221,221);
height:1px;
-webkit-transform: scaleY(0.5);
-webkit-transform-origin:0 0;
}
效果图:放大还是能看出一像素处理后和没处理的区别

github地址:https://github.com/fengnovo/diary/tree/master/react/20161017