在使用 el-table 展示数据时,单元格中的数据有可能存在空格和换行符,若不进行设置,浏览器默认会取消空格和换行符,如下所示:

解决方法:
将单元格的样式 “white-space” 属性设置为“pre-wrap” 即可解决。在VUE页面中添加如下样式设置
1 <template> 2 ... 3 </template> 4 5 <style> 6 .el-table .cell.el-tooltip { 7 white-space: pre-wrap; 8 } 9 </style> 10 11 <script> 12 ... 13 </script>
设置后,刷新页面。表格展示效果如下图所示:

补充:
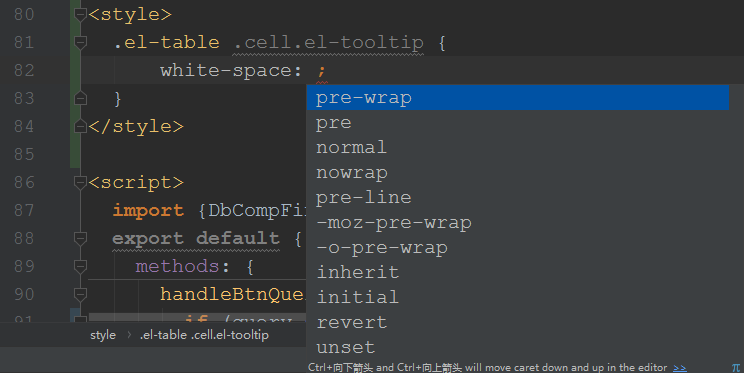
从 IntelliJ IDEA 的提示中,我们可以看到 “white-space” 属性的值主要有如下几类:

常见的配置对应的释义如下所示:
| 配置项 | 释义 |
| normal | 默认。空白会被浏览器忽略。 |
| pre | 空白会被浏览器保留。其行为方式类似 HTML 中的<pre> 标签。 |
| nowrap | 文本不会换行,文本会在在同一行上继续,直到遇到 <br>标签为止。 |
| pre-wrap | 保留空白符序列,但是正常地进行换行。 |
| pre-line | 合并空白符序列,但是保留换行符。 |
| inherit | 规定应该从父元素继承 white-space 属性的值。 |
补充:
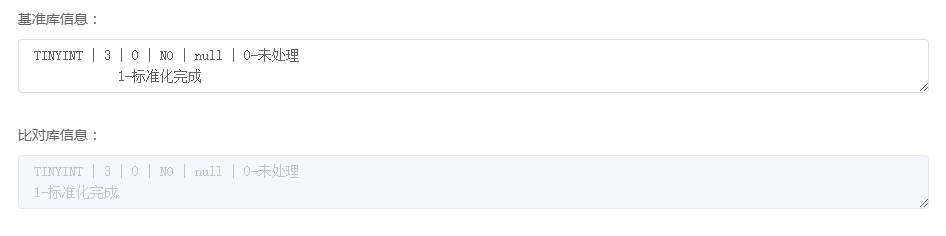
若是数据显示在 textarea 中,是可以保持原来的数据样式输出的,如下所示:

相应的VUE代码如下所示:
1 <el-form :model="formData"> 2 <el-form-item label="基准库信息:" :label-width="formLabelWidth"> 3 <el-input type="textarea" v-model="formData.benchmarkDetail" clearable placeholder="请输入基准库信息..."></el-input> 4 </el-form-item> 5 <el-form-item label="比对库信息:" :label-width="formLabelWidth"> 6 <el-input type="textarea" :disabled="true" v-model="formData.targetDetail" clearable placeholder="请输入比对库信息..."></el-input> 7 </el-form-item> 8 </el-form>