硕正套件运行于客户端(浏览器),与应用服务器(Application Server)技术无关,所以能完全用于J2EE、
ASP.Net、php等技术开发的Web应用产品中。
硕正套件部署于服务器,支持包括Tomcat、IIS、WebSphere在内的所有Web服务器。
 硕正套件本身以C/C++开发,性能无可匹敌。对于Chrome、Firefox而言,硕正套件是一个符合Mozilla
硕正套件本身以C/C++开发,性能无可匹敌。对于Chrome、Firefox而言,硕正套件是一个符合Mozilla
NPAPI 规范的Plug-in插件;而对于 IE 浏览器而言,硕正套件则是一个标准的ActiveX控件。
 硕正套件功能强大而尺寸奇小,总下载量才1MB (包括插件/加载项在内的所有功能组件)。
硕正套件功能强大而尺寸奇小,总下载量才1MB (包括插件/加载项在内的所有功能组件)。
 硕正套件在纯净的Windows环境下就能运行,不需要诸如.NET FrameWork、Java的支撑环境。
硕正套件在纯净的Windows环境下就能运行,不需要诸如.NET FrameWork、Java的支撑环境。
硕正套件支持Windows XP以后(包括Windows XP)的所有Windows系列操作系统。
 硕正套件的插件(FireFox)、加载项(IE)经国际著名的VeriSign公司代码签名,确保本产品能安全无阻地被
硕正套件的插件(FireFox)、加载项(IE)经国际著名的VeriSign公司代码签名,确保本产品能安全无阻地被
自动下载、运行。
 硕正套件全部采用Unicode编码,内置文字包含中文简、繁体(BIG5)、英文,且支持动态切换,满足了国
硕正套件全部采用Unicode编码,内置文字包含中文简、繁体(BIG5)、英文,且支持动态切换,满足了国
际化应用的需求。
 硕正套件充分吸收了PowerBuilder Datawindow、ExtJS、DevExpress、Delphi 等开发工具的设计思
硕正套件充分吸收了PowerBuilder Datawindow、ExtJS、DevExpress、Delphi 等开发工具的设计思
想,由经验丰富的 C/C++ 开发人员开发而成。硕正套件经已成功应用于多家大型企业、跨国软件公司,
经受住了成千上万的最终用户的考验,很少发生由于内存泄漏或其它原因导致浏览器崩溃,事实证明硕
正套件稳定坚固,安全可靠。
在我的新开发的项目中,需要一款可以让用户自定义报表的web控件,(网站上找过了很多report报表控件,诸如finereport等质量很高的报表控件,但是都是基于CS架构的产品,而我现在要的是一款BS可以与SSM等主流框架完美整合的报表控件,所以选择了supcan硕正报表)。
下面附上下载地址: http://pan.baidu.com/s/1slqbgux 密码: 27fe
使用方法在supcan1.0.103.0.chm当中写的很清楚,项目开发者可以根据自己需要自行设定,项目中的引用方法:
<script src="${ctxStatic}/supcan/dynaload.js" type="text/javascript"></script>
<script src="${ctxStatic}/supcan/supcan.min.js" type="text/javascript"></script>
<script type='text/javascript' src='${ctxStatic}/res/nstd.js'></script>
首先我们将硕正报表需要的js文件引入进来,硕正自定义报表是通过一个OnReady方法进行初次的加载:
function OnReady(id) { FM.func("Build", "${ctxStatic}/supcan/report/report4.xml"); FM.func("CallFunc", "301 3"); }
然后在需要引入报表的地方加入如下代码:
<script> insertReport('FM','Main=102,1074,105,100,20,32,106,107;Print=;UndoAble=false;Border=single,3D;Property=301,2,112,192,144,478,274','700px') </script>
现在我们就可以看到报表已经成功引入到项目当中。

但是新加载出来的报表控件里面还是空空如也,现在就来看一看怎么新建一个报表吧。
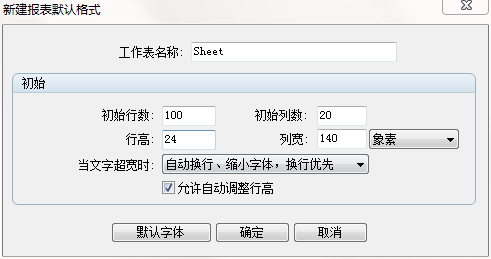
一 新建报表

这里我们可以设置新建的报表格式,生成一张新的报表。
新的报表里没有任何内容,那么我们如何将后台从数据库中查询出来的数据插入报表中呢?
这里就需要介绍一下数据源这个功能了。
二 创建数据源

新建一个临时数据源,里面有xml、json格式等文件是用来存储数据的,在我的项目中,我设置了一个创建报表的按钮,通过ajax在后台将所需要的数据转换成了json格式存入了本地的一个xxx.json格式的文件中,这样报表加载完成,我直接就可以选择这个文件作为我项目当中的数据源了。
具体代码流程如下:
<input id="btnSubmit" class="btn btn-primary" onclick="getReport();" type="button" value="创建报表"/>
function getReport(){ $.ajax({ url :"${ctx}/weather/factWeatherCn/report", type:'get', datatype:'json', success:function(data){ } }); }
controller层生成json文件代码:
/** *后台展示报表数据 *@version 2017-07-08 */ @RequiresPermissions("weather:factWeatherCn:view") @RequestMapping(value ="report") @ResponseBody public String report(FactWeatherCn factWeatherCn, HttpServletRequest request, HttpServletResponse response, Model model) { Page<FactWeatherCn> page = factWeatherCnService.findPage(new Page<FactWeatherCn>(request, response), factWeatherCn); model.addAttribute("page", page); ObjectMapper mapper = new ObjectMapper(); // Convert object to JSON string String jsonStr = ""; try { jsonStr = mapper.writeValueAsString(page.getList()); } catch (JsonProcessingException e1) { // TODO Auto-generated catch block e1.printStackTrace(); } OutputFormat outputFormat = OutputFormat.createPrettyPrint(); outputFormat.setLineSeparator(" ");//这是为了换行操作 Writer writer; try { writer = new FileWriter("F:/dom4jTest.json"); XMLWriter outPut = new XMLWriter(writer,outputFormat); outPut.write(jsonStr); outPut.close(); } catch (IOException e) { // TODO Auto-generated catch block e.printStackTrace(); } return ""; }
上面这段代码当中因为是整合了我的项目,对数据有封装的分页类Page,不适合直接Copy使用,大家在使用的时候,只需要将自己的数据json串通过这段代码当中的生成json文件代码块在本地生成一份xxx.json文件即可。
我是在F盘生成了一个dom4jTest.json文件。
这样我们就有数据源可以选择了。
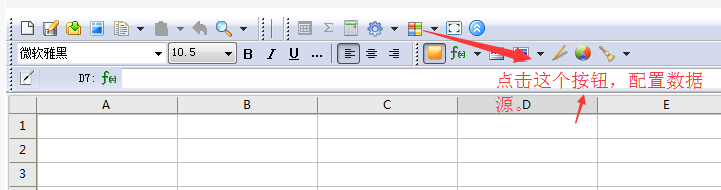
新建临时数据源并且选择刚刚我们生成的json文件,点击工具箱图标 ,会在报表右侧打开一个工具窗口,如下图所示。
,会在报表右侧打开一个工具窗口,如下图所示。

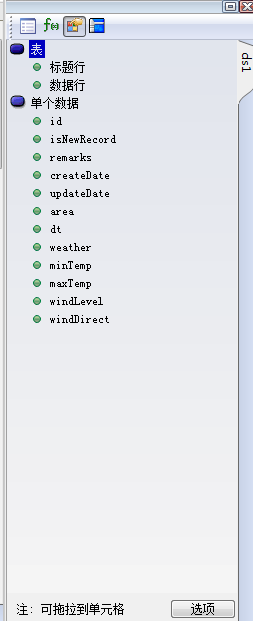
这时我们就可以自由拖拽数据并且自定义报表了。
三 利用拖拽生成报表

利用拖拽生成报表,在左侧工具栏中是我们封装好的json格式的数据展示,这时候只要鼠标按住不放即可将所需要的数据拖拽到报表中进行展示。

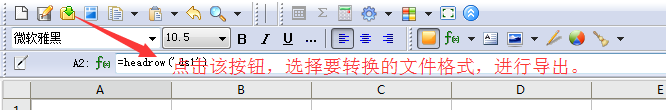
四 报表导出


PS:这是一款所见即所得的报表设计器,导出的xlsx文件里面可以包括图片,图表等一系列报表元素。