HTML 5拖放
拖放的步骤:
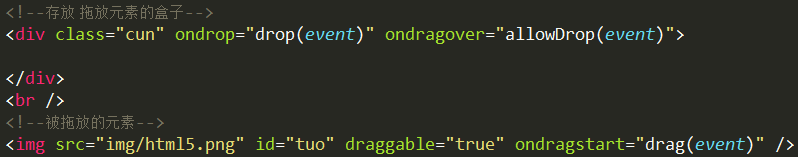
1、对象元素的draggable属性设置为true,还需要注意的是a元素和img元素必须指定href。

2、编写与拖放有关的事件处理代码:

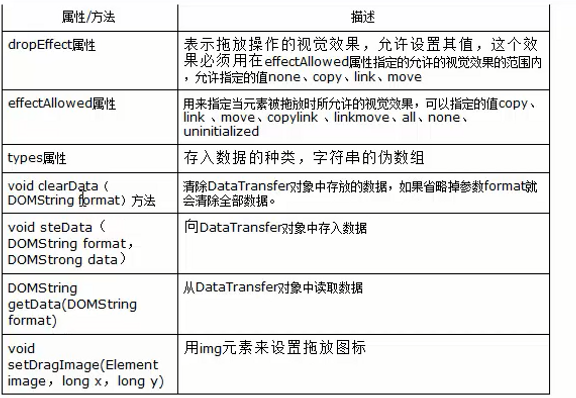
DataTransfer对象的属性和方法:

设置拖放时的视觉效果:
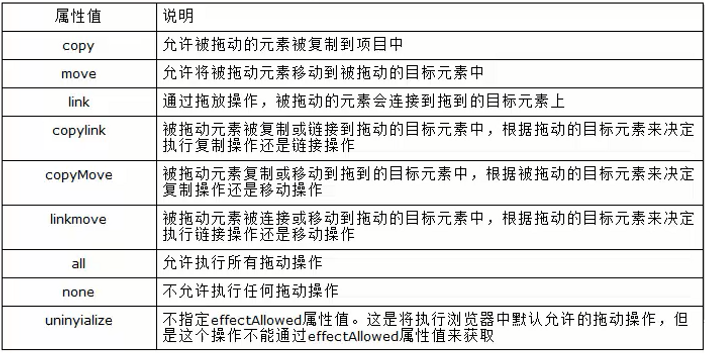
dropEffect属性与effectAllowed属性结合起来可以设定拖放时的视觉效果。effectAllowed属性一个元素被拖放时所允许的视觉效果,一般在ondragstart事件中设定,它的值如下:

dropEffect属性表示实际拖放时的视觉效果,一般在ondragover事件中指定,允许的值none、copy、link、move。
更多详情:https://cruxf.github.io/Drag/drag.html