1、制作如图三角形效果:

步骤一:将右侧盒子设置为相对定位
步骤二:在右侧盒子里面新建个子盒子,设置宽高相等,为正方形,绝对定位
步骤三:将绝对定位的盒子用CSS3旋转属性旋转

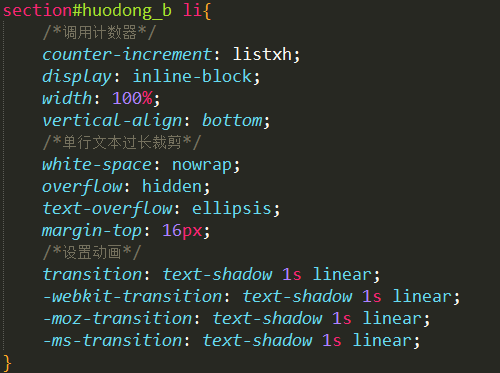
2、制定如图的序列号

步骤一:利用CSS中的伪类元素在父元素前插入另一个元素,并设置一个计数器和相关样式

步骤二:在父元素里调用计数器

步骤三:利用CSS的选择器重新设置序列号为前三的样式

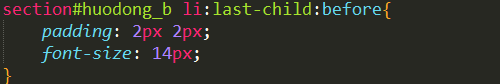
步骤四:利用CSS的选择重新设置序列号最后一位的样式,因为最后一位与之前序列号不同,是为两位数,因此无法与之前的序列号对齐,所以需要对它重新编写样式

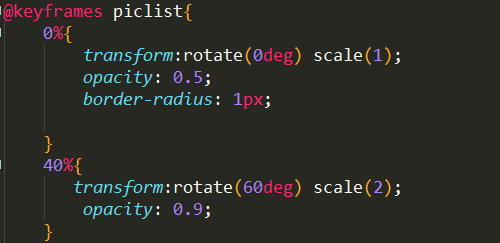
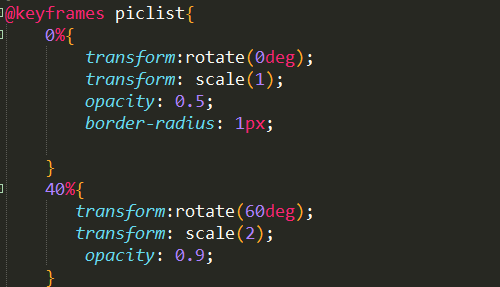
3、使用混合动画要注意的问题
问题描述:这样书写是绝对达不到先旋转,后改变大小。只有大小能够改变,旋转无效

解决方法:两个动画写在同一行,中间空格,动画执行顺序为从左到右