什么是钩子?
大白话就是一系列的内部方法
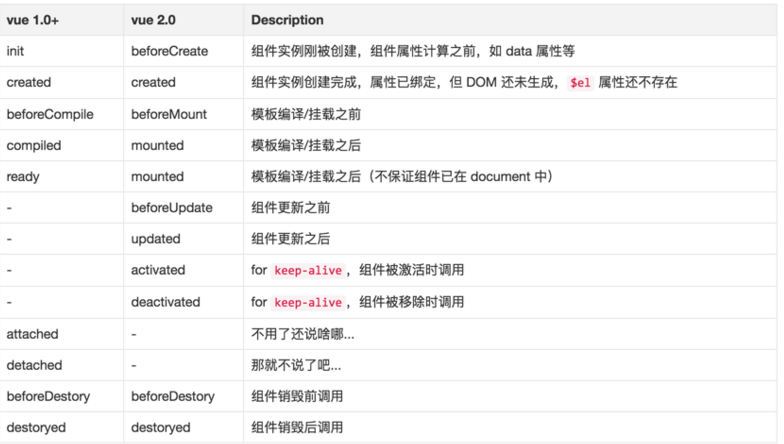
下面是一张生命周期钩子的说明图

下面是一段代码测试
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.jsdelivr.net/npm/vue"></script> </head> <body> <div id="app"> <h3>{{message}}</h3> </div> <script> new Vue({ el: '#app', data: { message:"hello Vue!" }, beforeCreate:function(){ console.log("1.0 beforeCreate",this.message); }, created:function(){ console.log("2.0 created",this.message); }, beforeMount:function(){ console.log("3.0 beforeMount",this.message); }, mounted:function(){ console.log("4.0 mounted",this.message); } }) </script> </body> </html>
执行结果
