实现图片分享列表
步骤一:新增图片列表文件photolist.vue

<template> <div id="tml"> 图片分享页面 </div> </template> <script> </script> <style> </style>
步骤二:配置入口文件main.js的路由规则

//导入vue核心包
import Vue from 'vue';
//导入vue-router
import vueRouter from 'vue-router';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from 'vue-resource';
Vue.use(vueResource);
//导入App.vue的vue对象
import App from './App.vue';
//导入路由规则对应的组件对象
import home from './components/Home.vue';
import shopcar from './components/shopcar/car.vue';
import news from './components/news/newslist.vue';
import newsinfo from './components/news/newsinfo.vue';
import photolist from './components/photo/photolist.vue';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: 'mui-active',
routes: [{
path: '/',
component: home
},
{
path: '/home',
component: home
},
{
path: '/shopcar',
component: shopcar
}, {
path: '/news/newlist',
component: news
},{
path: '/news/newsinfo/:id',
component: newsinfo
},{
path: '/photo/photolist',
component: photolist
}
]
});
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import '../statics/mui/css/mui.css';
//导入一个当前系统的全局基本样式
import '../statics/css/site.css';
//定义一个全局过滤器实现日期的格式化
import moment from 'moment';
Vue.filter('datefmt',function(input,fmtstring){
//使用momentjs这个日期格式化类库实现日期的格式化功能
//input代表左值(原始时间格式),fmtstring代表右值括号内的规则
return moment(input).format(fmtstring);
});
//利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App)
})
实现图片分类样式
步骤一:创建phototitle.json文件,存储相关数据信息

{
"status": 0,
"message": [
{
"title": "火影忍者",
"id": 1
}, {
"title": "海贼王",
"id": 2
}, {
"title": "犬夜叉",
"id": 3
}, {
"title": "进击的巨人",
"id": 4
}, {
"title": "全职猎人",
"id": 5
}, {
"title": "光能使者",
"id": 6
}, {
"title": "哆啦A梦",
"id": 7
}
]
}
步骤二:修改photolist.vue文件

<template> <div id="tml"> <!--图片分类--> <div id="cate"> <ul v-bind="{style:''+ulWidth+'px'}"> <li>全部</li> <li v-for="item in cates">{{item.title}}</li> </ul> </div> </div> </template> <script> import { Toast } from 'mint-ui'; export default { data() { return { ulWidth: 320, cates: [] } }, created() { this.getcates(); }, methods: { getcates() { //1.0确定url var url = '../../../statics/json/phototitle.json'; // 2.0调用$http.get() this.$http.get(url).then(function (response) { //3.0获取响应报文体数据 var data = response.body; //4.0判断响应报文体中的状态值 //如果非0,则将服务器响应回来的错误消息提示给用户 if (data.status != 0) { Toast(data.message); return; } //5.0如果服务器返回数据正常,则赋值给list this.cates = data.message; //6.0实现当前分类数据所在的ul的总宽度 var w = 62; var count = data.message.length + 1; this.ulWidth = w * count; }) } } } </script> <style> /*图片分类*/ #cate { width: 375px; max-width: 375px; overflow-x: auto; } #cate ul { margin: 0px; padding-left: 10px; } #cate li { list-style: none; display: inline-block; color: #0094FF; font-size: 14px; padding-left: 6px; } </style>
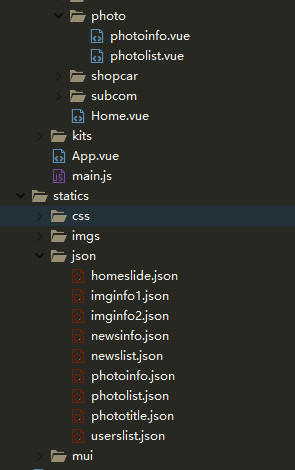
项目结构:

使用mint-ui实现图片的懒加载
步骤一:创建photolist.json文件,存储相关信息

{
"status": 0,
"message": [
{
"id": 1,
"title": "《海贼王》",
"img_url": "../../statics/imgs/photo/photo01.jpg",
"zhaiyao": "该动漫是日本漫画家尾田荣一郎作画的少年漫画作品,在"周刊少年Jump"1997年34号开始连载。"
}, {
"id": 2,
"title": "《火影忍者》",
"img_url": "../../statics/imgs/photo/photo02.jpg",
"zhaiyao": "该动漫是日本漫画家岸本齐史的代表作,作品于1999年开始在《周刊少年JUMP》上连载。"
}, {
"id": 3,
"title": "《全职猎人》",
"img_url": "../../statics/imgs/photo/photo03.jpg",
"zhaiyao": "该动漫是日本漫画家富坚义博的一部漫画作品。作于1998年起在日本漫画杂志"周刊少年Jump"不定期连载."
}, {
"id": 4,
"title": "《犬夜叉》",
"img_url": "../../statics/imgs/photo/photo04.jpg",
"zhaiyao": "该动漫是日本漫画家高桥留美子于1996年开始在"周刊少年Sunday"杂志上连载,以描写战国童话故事为题材的长篇漫画"
}, {
"id": 5,
"title": "《进击的巨人》",
"img_url": "../../statics/imgs/photo/photo05.jpg",
"zhaiyao": "该动漫是日本漫画家谏山创创作的少年漫画作品,于2009年在讲谈社旗下的漫画杂志"别册少年Magazine"上开始连载。"
}
]
}
步骤二:修改photolist.vue文件

<template> <div id="tml"> <!--图片分类--> <div id="cate"> <ul v-bind="{style:''+ulWidth+'px'}"> <li>全部</li> <li v-for="item in cates">{{item.title}}</li> </ul> </div> <!--图片列表 利用mint-ui框架实现懒加载--> <div id="imglist"> <ul> <li v-for="item in list"> <router-link v-bind="{to:'/photo/photoinfo/'+item.id}"> <img v-lazy="item.img_url"> <div id="desc"> <h5 v-text="item.title"></h5> <p v-text="item.zhaiyao"></p> </div> </router-link> </li> </ul> </div> </div> </template> <script> import { Toast } from 'mint-ui'; export default { data() { return { ulWidth: 320, cates: [], list: [] } }, created() { this.getcates(); this.getimages(); }, methods: { getimages() { //1.0确定url var url = '../../../statics/json/photolist.json'; // 2.0调用$http.get() this.$http.get(url).then(function (response) { //3.0获取响应报文体数据 var data = response.body; //4.0判断响应报文体中的状态值 //如果非0,则将服务器响应回来的错误消息提示给用户 if (data.status != 0) { Toast(data.message); return; } //5.0如果服务器返回数据正常,则赋值给list this.list = data.message; }) }, getcates() { //1.0确定url var url = '../../../statics/json/phototitle.json'; // 2.0调用$http.get() this.$http.get(url).then(function (response) { //3.0获取响应报文体数据 var data = response.body; //4.0判断响应报文体中的状态值 //如果非0,则将服务器响应回来的错误消息提示给用户 if (data.status != 0) { Toast(data.message); return; } //5.0如果服务器返回数据正常,则赋值给list this.cates = data.message; //6.0实现当前分类数据所在的ul的总宽度 var w = 62; var count = data.message.length + 1; this.ulWidth = w * count; }) } } } </script> <style> /*图片分类*/ #cate { width: 375px; max-width: 375px; overflow-x: auto; } #cate ul { margin: 0px; padding-left: 10px; } #cate li { list-style: none; display: inline-block; color: #0094FF; font-size: 14px; padding-left: 6px; } /*实现图片列表样式*/ #imglist {} #imglist ul { padding: 0; } #imglist li { list-style: none; position: relative; } #imglist img { width: 100%; height: 200px; } #desc { width: 100%; height: auto; background-color: #272020; opacity: 0.6; position: absolute; bottom: 0; left: 0; } #desc h5 { color: #F0F0F0; font-weight: bold; } #desc p { color: #fff; } </style>
增加图片的详情页
步骤一:创建photoinfo.json文件

{ "status": 0, "message": [ { "id": 1, "title": "海贼王", "click": 13, "add_time": "2017-12-25", "content": " 拥有财富、名声、权力,这世界上的一切的男人 “海贼王”哥尔·D·罗杰,在被行刑受死之前说了一句话,让全世界的人都涌向了大海。“想要我的宝藏吗?如果想要的话,那就到海上去找吧,我全部都放在那里。”,世界开始迎接“大海贼时代”的来临。<br><br> 时值“大海贼时代”,为了寻找传说中海贼王罗杰所留下的大秘宝“ONE PIECE”,无数海贼扬起旗帜,互相争斗。有一个梦想成为海盗的少年叫路飞,他因误食“恶魔果实”而成为了橡皮人,在获得超人能力的同时付出了一辈子无法游泳的代价。十年后,路飞为实现与因救他而断臂的香克斯的约定而出海,他在旅途中不断寻找志同道合的伙伴,开始了以成为海贼王为目标的伟大的冒险旅程。" }, { "id": 2, "title": "火影忍者", "click": 33, "add_time": "2017-12-15", "content": " 作品设定在一个忍者的世界,故事从主人公漩涡鸣人的孤儿生活开始,四代火影为了保护村子,将攻击村子九尾妖狐封印到了他体内,鸣人因此受尽了村人的冷落,只是拼命用各种恶作剧试图吸引大家的注意力。好在还是有伊鲁卡老师的关心,鸣人的性格才没有变得扭曲,他总是干劲十足、非常乐观。<br><br> 为了让更多的人认可自己,鸣人的目标是成为火影。整个故事就围绕鸣人的奋斗、成长,鸣人的伙伴们,以及这个忍者世界的各种争斗和阴谋展开。" }, { "id": 3, "title": "全职猎人", "click": 23, "add_time": "2017-10-18", "content": " 主人公杰·富力士从小在鲸鱼岛长大,与米特阿姨和阿婆相依为伴。性格开朗的他,有着能与动物沟通的灵性。因为无父无母,杰将米特阿姨当成自己的生母爱着。直到9岁那一年,杰在森林里被一位青年男子搭救。从他口中杰得知自己的父亲还活着而且职业是猎人。<br><br> 在说服米特阿姨之后,杰独自踏上了寻父的征程。于是,杰决定成为猎人,从这里开始找寻他父亲的踪迹。靠这样一种信念开始了冒险旅途,并在旅途当中结交好友,不断成长,从而引发了后面的所有故事,引出猎人的精彩世界。" }, { "id": 4, "title": "犬夜叉", "click": 44, "add_time": "2017-10-10", "content": " 大妖怪犬大将斗牙王与人类公主十六夜的儿子---犬夜叉,因为自己半妖的身份受到人类与妖怪的排斥,为了成为真正的妖怪而想得到四魂之玉;而巫女桔梗为了保护和净化四魂之玉,运用灵力不断与前来抢夺四魂之玉的妖怪战斗而犬夜叉也看到了渴望过平凡生活的巫女桔梗。<br><br> 在不断的相互了解中,两人相爱了,并最终约定利用四魂之玉的力量,把犬夜叉变成人类,守护使命结束的桔梗也可以回归到平凡生活。但是,在约定的日子里,发生了难以预料的变故。被假犬夜叉袭击而受到重伤的桔梗在背叛的愤怒中,用尽力气把犬夜叉封印在御神木上,然后带着四魂之玉在火焰中死去。悲剧就此拉开序幕……" }, { "id": 5, "title": "进击的巨人", "click": 44, "add_time": "2017-04-18", "content": " 107年前(743年),世界上突然出现了人类的天敌“巨人”。面临着生存危机而残存下来的人类逃到了一个地方,盖起了三重巨大的城墙。人们在这隔绝的环境里享受了一百多年的和平,直到艾伦·耶格尔十岁那年,60米高的“超大型巨人”突然出现,以压倒性的力量破坏城门,其后瞬间消失,凶残的巨人们成群的冲进墙内捕食人类。<br><br> 艾伦亲眼看着人们以及自己的母亲被巨人吞食,怀着对巨人无法形容的憎恨和痛恨,誓言杀死所有巨人。城墙崩坏的两年后,艾伦加入104期训练兵团学习和巨人战斗的技术。在训练兵团的三年,艾伦在同期训练兵里有着其他人无法比拟的强悍精神力。即使亲眼见过地狱也依然勇敢地向巨人挑战的艾伦,如愿以偿加入了向往已久的调查兵团。" } ] }
步骤二:修改photolist.vue

<template> <div id="tml"> <!--图片分类--> <div id="cate"> <ul v-bind="{style:''+ulWidth+'px'}"> <li>全部</li> <li v-for="item in cates">{{item.title}}</li> </ul> </div> <!--图片列表 利用mint-ui框架实现懒加载--> <div id="imglist"> <ul> <li v-for="item in list"> <router-link v-bind="{to:'/photo/photoinfo/'+item.id}"> <img v-lazy="item.img_url"> <div id="desc"> <h5 v-text="item.title"></h5> <p v-text="item.zhaiyao"></p> </div> </router-link> </li> </ul> </div> </div> </template> <script> import { Toast } from 'mint-ui'; export default { data() { return { ulWidth: 320, cates: [], list: [] } }, created() { this.getcates(); this.getimages(); }, methods: { getimages() { //1.0确定url var url = '../../../statics/json/photolist.json'; // 2.0调用$http.get() this.$http.get(url).then(function (response) { //3.0获取响应报文体数据 var data = response.body; //4.0判断响应报文体中的状态值 //如果非0,则将服务器响应回来的错误消息提示给用户 if (data.status != 0) { Toast(data.message); return; } //5.0如果服务器返回数据正常,则赋值给list this.list = data.message; }) }, getcates() { //1.0确定url var url = '../../../statics/json/phototitle.json'; // 2.0调用$http.get() this.$http.get(url).then(function (response) { //3.0获取响应报文体数据 var data = response.body; //4.0判断响应报文体中的状态值 //如果非0,则将服务器响应回来的错误消息提示给用户 if (data.status != 0) { Toast(data.message); return; } //5.0如果服务器返回数据正常,则赋值给list this.cates = data.message; //6.0实现当前分类数据所在的ul的总宽度 var w = 62; var count = data.message.length + 1; this.ulWidth = w * count; }) } } } </script> <style scoped> /*图片分类*/ #cate { width: 375px; max-width: 375px; overflow-x: auto; } #cate ul { margin: 0px; padding-left: 10px; } #cate li { list-style: none; display: inline-block; color: #0094FF; font-size: 14px; padding-left: 6px; } /*实现图片列表样式*/ #imglist {} #imglist ul { padding: 0; } #imglist li { list-style: none; position: relative; } #imglist img { width: 100%; height: 200px; } #desc { width: 100%; height: auto; background-color: #272020; opacity: 0.6; position: absolute; bottom: 0; left: 0; } #desc h5 { color: #F0F0F0; font-weight: bold; } #desc p { color: #fff; } </style>
步骤三:创建photoinfo.vue

<template> <div id="tml"> <!--实现的是图片详情和缩略图--> <div id="desc"> <!--图片详情- 标题部分--> <div class="title"> <h4>{{photoinfo.title}}</h4> <p> {{photoinfo.add_time | datefmt('YYYY-MM-DD')}} {{photoinfo.click}}次浏览 </p> <p class="line"></p> </div> <!--缩略图--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <a href="#"> <img src="../../../statics/imgs/home/home02.jpg" style=" 100%;"/> </a> </li> </ul> </div> <!--图片详情- 摘要部分--> <p v-html="photoinfo.content"></p> </div> <!--集成评论组件--> <div id="comment"> <comment></comment> </div> </div> </template> <script> //导入评论组件 import comment from '../subcom/comment.vue'; import { Toast } from 'mint-ui'; export default { components: { comment //注册评论组件 }, data() { return { id: 0, //图片的id photoinfo: {} //图片的详情描述数据对象 } }, created() { this.id = this.$route.params.id; //ajax请求图片的详情数据 this.getinfo(); }, methods: { //1.0 获取图片想起描述数据 getinfo() { var url = '../../../statics/json/photoinfo.json'; this.$http.get(url).then(function (res) { var body = res.body; if (body.status != 0) { Toast(body.message); return; } for (var i = 0; i < body.message.length; i++) { if (this.id == body.message[i].id) { this.photoinfo = body.message[i]; } } }); } } } </script> <style scoped> /*图片详情样式*/ #desc { padding: 10px; } #desc .title h4 { color: #0094ff; } #desc .title p { color: rgba(0, 0, 0, 0.4); margin-top: 10px; } #desc .title .line { width: 100%; height: 1px; border-bottom: 1px solid rgba(0, 0, 0, 0.4); } .mui-content, .mui-content ul { background-color: #fff; } .mui-grid-view.mui-grid-9 .mui-table-view-cell { border-right: 0px; border-bottom: 0px; } .mui-grid-view.mui-grid-9 { border-top: 0px; border-left: 0px; } </style>
步骤四:配置入口文件main.js

//导入vue核心包
import Vue from 'vue';
//导入vue-router
import vueRouter from 'vue-router';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from 'vue-resource';
Vue.use(vueResource);
//导入App.vue的vue对象
import App from './App.vue';
//导入路由规则对应的组件对象
import home from './components/Home.vue';
import shopcar from './components/shopcar/car.vue';
import news from './components/news/newslist.vue';
import newsinfo from './components/news/newsinfo.vue';
import photolist from './components/photo/photolist.vue';
import photoinfo from './components/photo/photoinfo.vue';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: 'mui-active',
routes: [{
path: '/',
component: home
},
{
path: '/home',
component: home
},
{
path: '/shopcar',
component: shopcar
}, {
path: '/news/newlist',
component: news
},{
path: '/news/newsinfo/:id',
component: newsinfo
},{
path: '/photo/photolist',
component: photolist
},{
path: '/photo/photoinfo/:id',
component: photoinfo
}
]
});
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import '../statics/mui/css/mui.css';
//导入一个当前系统的全局基本样式
import '../statics/css/site.css';
//定义一个全局过滤器实现日期的格式化
import moment from 'moment';
Vue.filter('datefmt',function(input,fmtstring){
//使用momentjs这个日期格式化类库实现日期的格式化功能
//input代表左值(原始时间格式),fmtstring代表右值括号内的规则
return moment(input).format(fmtstring);
});
//利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App)
})
实现缩略图九宫格和使用预览图片vue-preview插件
步骤一:安装vue-preview

步骤二:配置webpack.config.js文件

var htmlwp = require('html-webpack-plugin');
module.exports = {
entry: './src/main.js',
output: {
path: __dirname + '/dist',
filename: 'build.js'
},
module: {
loaders: [{
test: /.css$/,
loader: 'style-loader!css-loader'
},
{
test: /.scss$/,
loader: 'style-loader!css-loader!sass-loader'
},
{
test: /.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test: /.(png|jpg|gif|ttf|svg)$/,
loader: 'url-loader?limit=40000'
},
{
test: /.js$/,
loader: 'babel-loader?presets[]=es2015',
//node_modules中的所有.js文件不去转换,提高打包性能
exclude: /node_modules/
},
{
test: /.vue$/,
loader: 'vue-loader'
},
{
//vue-preivew组件专用
test: /vue-preview.src.*?js$/,
loader: 'babel-loader'
}
]
},
plugins: [
new htmlwp({
title: '首页',
filename: 'index.html',
template: 'index.html'
})
]
}
步骤三:配置入口文件main.js

//导入vue核心包
import Vue from 'vue';
//导入App.vue的vue对象
import App from './App.vue';
//导入vue-router
import vueRouter from 'vue-router';
//将vueRouter对象绑定到Vue对象上
Vue.use(vueRouter);
//导入路由规则对应的组件对象
import home from './components/Home.vue';
import shopcar from './components/shopcar/car.vue';
import newslist from './components/news/newslist.vue';
import newsinfo from './components/news/newsinfo.vue';
import photolist from './components/photo/photolist.vue';
import photoinfo from './components/photo/photoinfo.vue';
//定义路由规则
var router1 = new vueRouter({
//改变路由激活时的class名称
linkActiveClass: 'mui-active',
routes: [{
path: '/',
component: home
}, {
path: '/home',
component: home
},
{
path: '/shopcar',
component: shopcar
},
{
path: '/news/newslist',
component: newslist
},
{
path: '/news/newsinfo/:id',
component: newsinfo
},
{
path: '/photo/photolist',
component: photolist
},
{
path: '/photo/photoinfo/:id',
component: photoinfo
}
]
});
//导入mint-ui的css文件
import 'mint-ui/lib/style.min.css';
//导入mint-ui组件对象
import mintui from 'mint-ui';
//在Vue中全局使用mintui
Vue.use(mintui);
//注册mui的css样式
import '../statics/mui/css/mui.css';
//导入一个当前系统的全局基本样式
import '../statics/css/site.css';
//将vue-resource在vue中绑定,自动在vue对象实例上注入一个$http对象就可以使用ajax方法了
import vueResource from 'vue-resource';
Vue.use(vueResource);
//定义一个全局过滤器实现日期的格式化
import moment from 'moment';
Vue.filter('datefmt', function(input, fmtstring) {
//使用momentjs这个日期格式化类库实现日期的格式化功能
//input代表左值(原始时间格式),fmtstring代表右值括号内的规则
return moment(input).format(fmtstring);
});
//使用图片预览组件vue-preview
import VuePreview from 'vue-preview';
Vue.use(VuePreview);
//利用Vue对象进行解析渲染
new Vue({
el: '#app',
//使用路由对象实例
router: router1,
render: c => c(App) //es6写法
})
步骤四:修改photoinfo.vue文件

<template> <div id="tml"> <!--实现的是图片详情和缩略图--> <div id="desc"> <!--图片详情- 标题部分--> <div class="title"> <h4>{{photoinfo.title}}</h4> <p> {{photoinfo.add_time | datefmt('YYYY-MM-DD')}} {{photoinfo.click}}次浏览 </p> <p class="line"></p> </div> <!--缩略图使用到mui和vue-preview--> <div class="mui-content"> <ul class="mui-table-view mui-grid-view mui-grid-9"> <li v-for="(item,index) in list" class="mui-table-view-cell mui-media mui-col-xs-4 mui-col-sm-3"> <img class="preview-img" :src="item.src" height="100" @click="$preview.open(index, list)"> </li> </ul> </div> <!--图片详情- 摘要部分--> <p v-html="photoinfo.content"></p> </div> <!--集成评论组件--> <div id="comment"> <comment :id="id"></comment> </div> </div> </template> <script> //导入评论组件 import comment from '../subcom/comment.vue'; import { Toast } from 'mint-ui'; export default { components: { comment //注册评论组件 }, data() { return { //图片的id id: 0, //图片的详情描述数据对象 photoinfo: {}, list: [] } }, created() { this.id = this.$route.params.id; //ajax请求图片的详情数据 this.getinfo(); this.getimgs(); }, methods: { //获取图片详细描述数据 getinfo() { var url = '../../../statics/json/photoinfo.json'; this.$http.get(url).then(function (res) { var body = res.body; if (body.status != 0) { Toast(body.message); return; } //将正常的逻辑数据赋值给this.photoinfo对象 for (var i = 0; i < body.message.length; i++) { if (this.id == body.message[i].id) { this.photoinfo = body.message[i]; } } }); }, getimgs() { var url = '../../../statics/json/imginfo' + this.id + '.json'; this.$http.get(url).then(function (res) { var body = res.body; if (body.status != 0) { Toast(body.message); return; } this.list = body.message; }); } } } </script> <style scoped> /*图片详情样式*/ #desc { padding: 10px; } #desc .title h4 { color: #0094ff; } #desc .title p { color: rgba(0, 0, 0, 0.4); margin-top: 10px; } #desc .title .line { width: 100%; height: 1px; border-bottom: 1px solid rgba(0, 0, 0, 0.4); } .mui-content, .mui-content ul { background-color: #fff; } .mui-grid-view.mui-grid-9 .mui-table-view-cell { border-right: 0px; border-bottom: 0px; } .mui-grid-view.mui-grid-9 { border-top: 0px; border-left: 0px; } </style>
步骤五:创建imginfo1.json和imginfo2.json

imginfo1.json
{
"status": 0,
"message": [
{
"src": "../../statics/imgs/imginfo/haizei01.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/haizei02.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/haizei03.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/haizei04.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/haizei05.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/haizei06.jpg",
"h": 230,
"w": 300
}
]
}

imginfo2.json
{
"status": 0,
"message": [
{
"src": "../../statics/imgs/imginfo/huoying01.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/huoying02.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/huoying03.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/huoying04.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/huoying05.jpg",
"h": 230,
"w": 300
}, {
"src": "../../statics/imgs/imginfo/huoying06.jpg",
"h": 230,
"w": 300
}
]
}
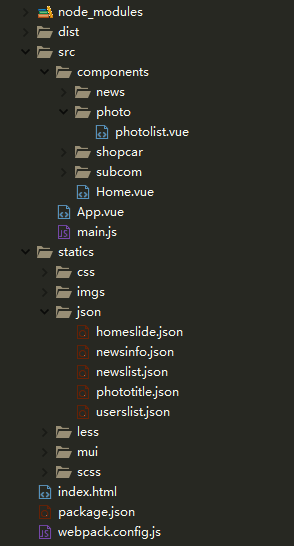
项目结构图: