一、java后台国际化
1、app-resources.xml配置国际化信息
<!-- add by fengzf 2016-10-25 -->
<!-- 定义国际化消息 -->
<bean id="messageSource" class="org.springframework.context.support.ResourceBundleMessageSource">
<property name="basename" value="messages.Messages"/>
<!-- 如果在国际化资源文件中找不到对应代码的信息,就用这个代码作为名称 -->
<property name="useCodeAsDefaultMessage" value="true" />
</bean>
<mvc:interceptors>
<!-- 国际化操作拦截器 如果采用基于(请求/Session/Cookie)则必需配置 -->
<bean class="org.springframework.web.servlet.i18n.LocaleChangeInterceptor" />
</mvc:interceptors>
<!-- 获取本地 -->
<bean id="localeResolver" class="org.springframework.web.servlet.i18n.SessionLocaleResolver">
<property name="defaultLocale" value="zh_CN"></property>
</bean>
代码解析:

basename文件目录结构

以中文文件为例

其他语言代码一致,内容不同,代码不要重复定义
2、配置国际化监听(web.xml)

监听内容

3、国际化工具类MessageUtil

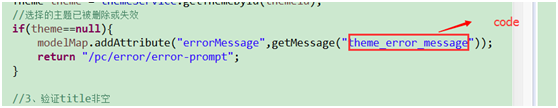
4、调用:1、直接在BaseAction中定义,以后在Action中调用时getMessage(code)


code为资源包里的编码,会根据不同的语言环境选择不同资源下的内容
2、不在BaseAction定义,可直接使用MessageUtil.getMessage(code,request)
二、jsp国际化(利用spring标签)
1、要有上面第一步的配置(同上)
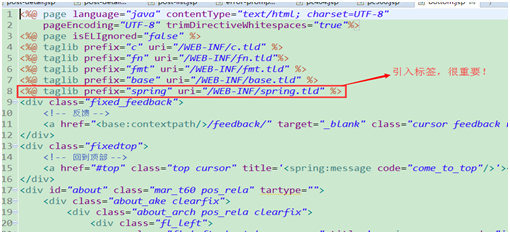
2、需要spring标签工具文件
目录结构

3、调用:
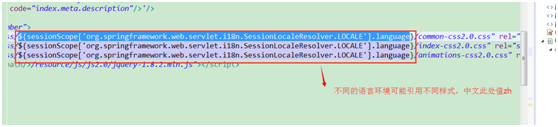
1)


2)

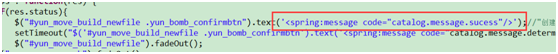
3)若js写在jsp中也可用

注意单引号
三、纯js国际化(参考:http://blog.csdn.net/chonggaoing/article/details/16119887)
第一步:创建properties资源文件。
properties资源文件命名规则为:string_浏览器语言简码.properties,例如简体中文:string_zh-CN.properties这里需要注意是中划线而不是下划线,如图我创建了三个资源文件
js_en-US.properties(美国英语),js_ja.properties(日语),js_zh-CN.properties(简体中文)。

第二步:在js文件中引入jQuery.i18n.properties所需js文件。
因为jQuery.i18n.properties是依赖于Jquery框架的,所以需要在你的js文件中引入jQuery.i18n.properties所需js文件。

导入红色部分的js即可使用jQuery.i18n.properties了。
第三步:使用jQuery.i18n.properties API
<script type="text/javascript">
$(document).ready(function(){
//国际化加载属性文件
jQuery.i18n.properties({
name:'js',
path:'<%=path%>/js/i18n/',
mode:'map',
callback: function() {// 加载成功后设置显示内容
//alert(jQuery.i18n.prop("theme_manage.js_activity"));
}
});
});
</script>
其中:name后面的值为你定义的资源文件中语言简码前面的字符串,因为我的资源文件为js_xxx.properties,所以这个值就为js
path后面的值为你资源文件的相对路径。即相对于工程结构WebContent下的路径所在

mode后面的值为加载模式;"vars"表示以JavaScript变量或函数的形式加载资源文件中的key值(默认为这种),“map”表示以map的方式加载资源文件中的key值。“both表示可以同时使用这两种方式”。我这里使用的是map。
callback为回调函数。
是怎样根据不同的语言环境加载不同的资源文件的呢?其实,jQuery.i18n.properties实现的原理就是,根据name后面的值,加上浏览器的语言简码,再加上.properties找到对应的资源文件。这个过程是自动的,只需要进行上面的配置即可。
propertites中键值对如下:(在properties文件中中文会自动转换成相对应的ASCII值,当然这里是可以设置的,也可以通过插件进行更改的,我这就没做了反正这些中文是从页面上复制出来的,不管了),等号前的为key,等号后的为值(注意一点的是,不同的资源文件中key必须保持一致,是自定义的)。

这样资源文件中的内容已经加载完成了。
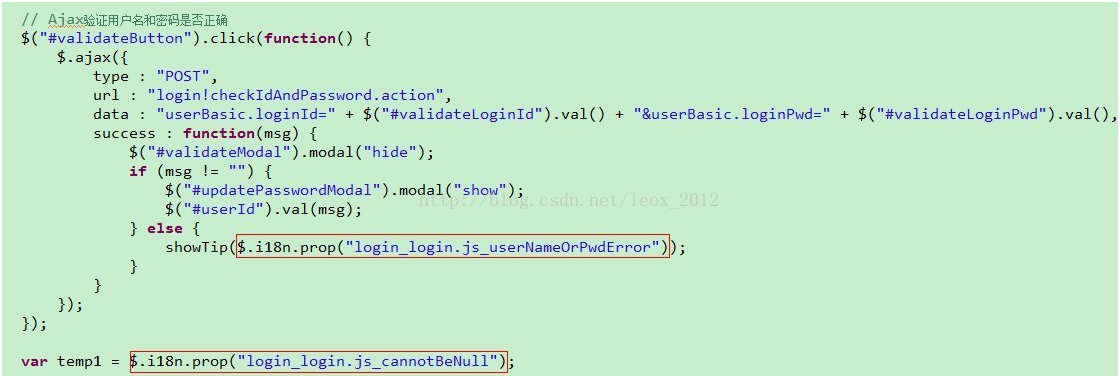
第四步:js文件中根据key找对应的值。

红色部分就是取值的方式,引号中的字符串对应着上面资源文件中的key值。
需要注意的地方:
此上方法在谷歌和火狐的浏览器中实现完全没有问题。但在IE浏览器中会出现问题,问题在使用IE浏览器每次获取到的语言环境为系统的语言,而不是浏览器的语言。
这个问题我也纠结了很久,网上提供了一些方法来获得浏览器的语言,但是在IE中却不起作用,最后我的解决方法是:在使用jQuery.i18n.properties加载资源文件之前,在request头信息中先获取浏览器的语言,然后设置。
