1. /* 如果水印的位置为0,则返回原图 */
if ($watermark_place == 0 || empty($watermark))
{
return str_replace(ROOT_PATH, '', str_replace('\', '/', realpath($filename)));
}
例子
<?php
echo realpath("test.txt");
?>
输出:
C:Inetpub estweb est.txt
2. function upload_image($upload, $dir = '', $img_name = '')
{
/* 没有指定目录默认为根目录images */
if (empty($dir))
{
/* 创建当月目录 */
$dir = date('Ym');
$dir = ROOT_PATH . $this->images_dir . '/' . $dir . '/';
}
else
{
/* 创建目录 */
$dir = ROOT_PATH . $this->data_dir . '/' . $dir . '/';
if ($img_name)
{
$img_name = $dir . $img_name; // 将图片定位到正确地址
}
}
}
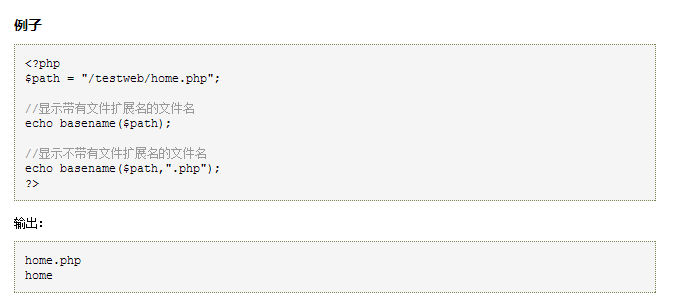
3. /**
* 返回文件后缀名,如‘.php’
*
* @access public
* @param
*
* @return string 文件后缀名
*/
function get_filetype($path)
{
$pos = strrpos($path, '.');
if ($pos !== false)
{
return substr($path, $pos);
}
else
{
return '';
}
}
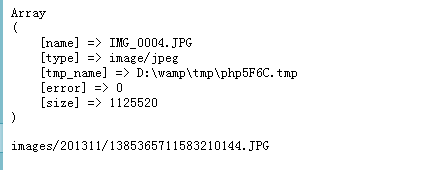
4.
echo'<pre>';
print_r($_FILES['goods_img']);
echo'</pre>';
$original_img = $image->upload_image($_FILES['goods_img']); // 原始图片
echo'<pre>';
print_r($original_img);
echo'</pre>';


5.
$img = $original_img; // 相册图片
$pos = strpos(basename($img), '.');
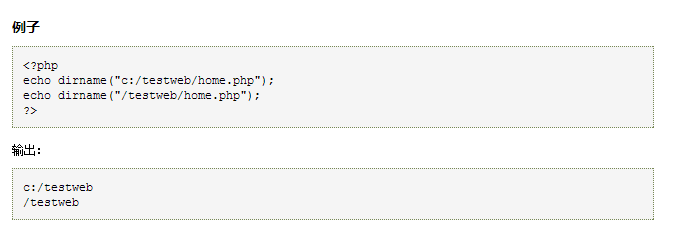
$newname = dirname($img) . '/' . $image->random_filename() . substr(basename($img), $pos);


6.
全选框
<input onclick='listTable.selectAll(this, "checkboxes")' type="checkbox" />
listTable.selectAll = function(obj, chk)
{
if (chk == null)
{
chk = 'checkboxes';
}
var elems = obj.form.getElementsByTagName("INPUT");
for (var i=0; i < elems.length; i++)
{
if (elems[i].name == chk || elems[i].name == chk + "[]")
{
elems[i].checked = obj.checked;
}
}
}
7.点击创建编辑区域
<td><span onclick="listTable.edit(this, 'edit_goods_sn', {$goods.goods_id})">{$goods.goods_sn}</span></td>
listTable.url = location.href.lastIndexOf("?") == -1 ? location.href.substring((location.href.lastIndexOf("/")) + 1) : location.href.substring((location.href.lastIndexOf("/")) + 1, location.href.lastIndexOf("?"));
listTable.url += "?is_ajax=1";
提示和注释 注释:lastIndexOf() 方法对大小写敏感! 注释:如果要检索的字符串值没有出现,则该方法返回 -1。 在本例中,我们将使用 substring() 从字符串中提取一些字符: <script type="text/javascript"> var str="Hello world!" document.write(str.substring(3,7)) </script> 输出: lo w
listTable.edit = function(obj, act, id)
{
var tag = obj.firstChild.tagName;
if (typeof(tag) != "undefined" && tag.toLowerCase() == "input")
{
return;
}
/* 保存原始的内容 */
var org = obj.innerHTML;
var val = Browser.isIE ? obj.innerText : obj.textContent;
/* 创建一个输入框 */
var txt = document.createElement("INPUT");
txt.value = (val == 'N/A') ? '' : val;
txt.style.width = (obj.offsetWidth + 12) + "px" ;
/* 隐藏对象中的内容,并将输入框加入到对象中 */
obj.innerHTML = "";
obj.appendChild(txt);
txt.focus();
/* 编辑区输入事件处理函数 */
txt.onkeypress = function(e)
{
var evt = Utils.fixEvent(e);
var obj = Utils.srcElement(e);
if (evt.keyCode == 13)
{
obj.blur();
return false;
}
if (evt.keyCode == 27)
{
obj.parentNode.innerHTML = org;
}
}
/* 编辑区失去焦点的处理函数 */
txt.onblur = function(e)
{
if (Utils.trim(txt.value).length > 0)
{
res = Ajax.call(listTable.url, "act="+act+"&val=" + encodeURIComponent(Utils.trim(txt.value)) + "&id=" +id, null, "POST", "JSON", false);
if (res.message)
{
alert(res.message);
}
if(res.id && (res.act == 'goods_auto' || res.act == 'article_auto'))
{
document.getElementById('del'+res.id).innerHTML = "<a href=""+ thisfile +"?goods_id="+ res.id +"&act=del" onclick="return confirm('"+deleteck+"');">"+deleteid+"</a>";
}
obj.innerHTML = (res.error == 0) ? res.content : org;
}
else
{
obj.innerHTML = org;
}
}
}