Homework2:http://my.ss.sysu.edu.cn/wiki/display/WEB/Homework+2+-+Movie+Review
这份作业跟布局相关,因此很多都是布局的知识:
1.display属性的block,inline-block,inline值的区分
其实真正需要区分的是inline-block和inline。都是在同一行内,怎么区分他们呢?首先要明白块元素和行内元素很重要的一点区别:块元素的高度和宽度我们都是可以控制的,而行内元素是不可以的。block对应的就是块元素,inline对应的是行内元素,inline-block叫作“行内块元素”(既具有block的宽度高度特性又具有inline的同行特性),画个图就懂了:
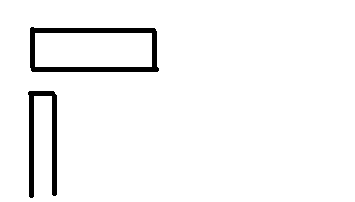
两个高度不同的block:

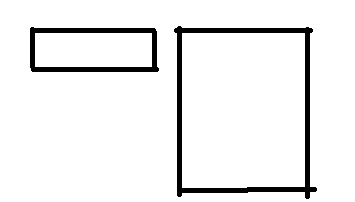
两个高度不同的inline-block:

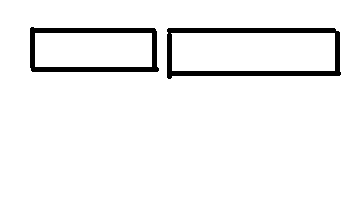
两个inline:
2.关于margin:
有些元素的margin默认值并不是0,比如body,是取决于浏览器的类型的。
3.float
我们可以利用float来实现文字围绕图片的效果,像这样:

只需要将左边的图片设置为float:left。这里要表明一点:虽然看似文字是环绕着图片的,但实际上,浮动的元素是覆盖了那个q元素的。只是不会覆盖文字罢了:

这里引申出一个问题:
假如想实现下面的效果怎么做?

这时我们可以把q元素的overflow设为hidden,使它成为一个BFC,使它不会与浮动的元素重叠。
4.写这份作业的时候遇到一个很奇怪的问题,出现了这样一种情况:

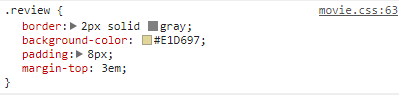
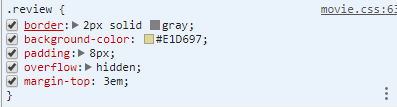
相应的代码如下:

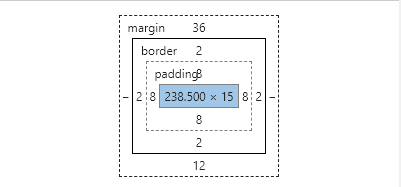
盒子模型如下:

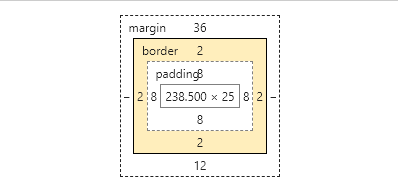
但把overflow设置为hidden后,就解决了这个问题:


代码:

在网上搜了一下,有知乎上有解释:https://www.zhihu.com/question/30938856,这个是BFC的原因,这个在另一篇东西里面详述吧。
在总结这次作业的过程中,我发现了一个以前没了解过的东西:BFC。显然这是很重要的东西,因此我会另外用一篇博文来讲讲。