最近用到udev自动挂载U盘,下载udev源码编译后,放在设备里运行,发现udev启动后立即就退出了,
通过加--debug参数可以看到输出错误信息:
[root@DMF:dev]#mkdir .udev
[root@DMF:dev]#/mnt/nfs/udevd --debug
1546503238.330930 [12471] parse_file: reading '/etc/udev/rules.d/10-add-usb.rules' as rules file
1546503238.334515 [12471] parse_file: reading '/etc/udev/rules.d/10-remove-usb.rules' as rules file
1546503238.336570 [12471] parse_file: reading '/etc/udev/rules.d/11-add-sd.rules' as rules file
1546503238.342339 [12471] parse_file: reading '/etc/udev/rules.d/11-remove-sd.rules' as rules file
1546503238.346703 [12471] udev_rules_new: rules use 420 bytes tokens (35 * 12 bytes), 318 bytes buffer
1546503238.347162 [12471] udev_rules_new: temporary index used 300 bytes (15 * 20 bytes)
1546503126.204165 [12140] rebuild_queue_file: failed to create queue file: No such file or directory
1546503126.206204 [12140] main: error creating queue file
从错误信息上看,是创建文件失败:
1546503126.204165 [12140] rebuild_queue_file: failed to create queue file: No such file or directory
1546503126.206204 [12140] main: error creating queue file
于是就在源代码中搜索这个这个错误打印:“failed to create queue file”:
grep -rn "failed to create queue file" *搜索结果如下:
libudev/libudev-queue-private.c:270: err(udev_queue_export->udev, "failed to create queue file: %m
");
匹配到二进制文件 libudev/.libs/libudev-private.a
匹配到二进制文件 libudev/.libs/libudev-queue-private.o
匹配到二进制文件 udev/udevd还好只有一个地方,比较容易定位问题,打开文件libudev/libudev-queue-private.c跳到270行:

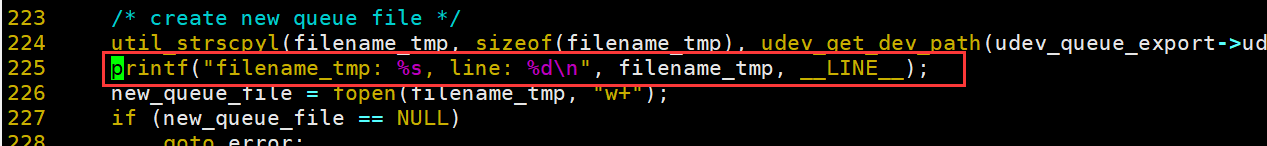
第270行打印的错误信息,但是有好几个地方都会goto到这里,还需要定位下是从那里goto到这里的,向上翻代码,查看,上面的代码是写文件的,一般出现“No such file or directory”的信息,是在打开文件时报错的,就在打开文件的地方加了一条打印信息,把文件名和路径打印出来:

然后重新编译运行,输出信息为:
filename_tmp: /dev/.udev/queue.tmp, line: 225打开文件时用的模式是“w+”,所以判断应该是目录不存在导致的,查看dev下,.udev目录是不存在的,手动创建后,再次运行都正常了;
个人微信服务号同步推送文章(微信公众号:fensTeck):
