一、最简单的方法
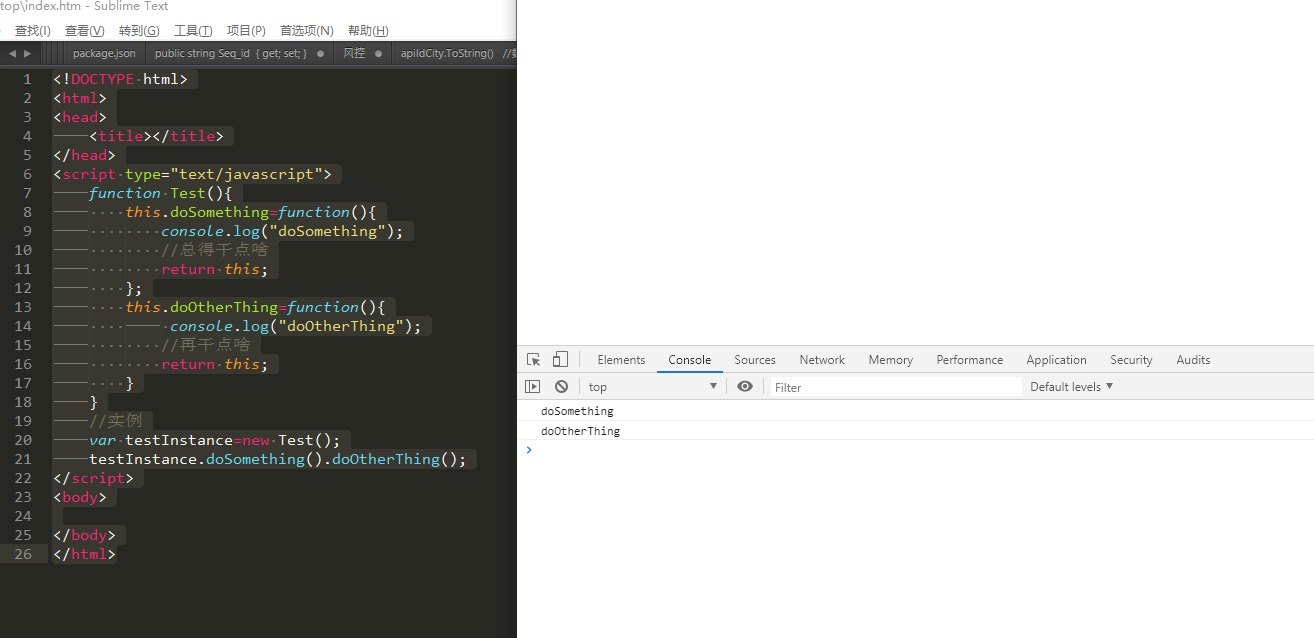
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<script type="text/javascript">
function Test(){
this.doSomething=function(){
console.log("doSomething");
//总得干点啥
return this;
};
this.doOtherThing=function(){
console.log("doOtherThing");
//再干点啥
return this;
}
}
//实例
var testInstance=new Test();
testInstance.doSomething().doOtherThing();
</script>
<body>
</body>
</html>

链式操作
原理相信百度一下一大把,实际上链式操作仅仅是通过对象上的方法最后return this
把对象再返回回来,对象当然可以继续调用方法啦,所以就可以链式操作了。
对于小型的代码,可以这么写,但对于一个类库,这么写就不太优雅了,毕竟所有的函数都只能返回this,也不利于整个代码的整体解耦,接下来看看underscore的实现
首先,underscore.js中的函数都有各自的返回值,underscore额外提供了一个开关来开启链式调用,相关代码如下