一、布局页面:
使用布局页相当于一个母版页,可以将各个页面公用部分,如上方标题区、左侧导航菜单区、下方版权声明及状态显示区以及通用的js及css引用等,集中放到布局页管理,具体功能页面只需关注自己独有的界面元素系布局即可。
创建布局页
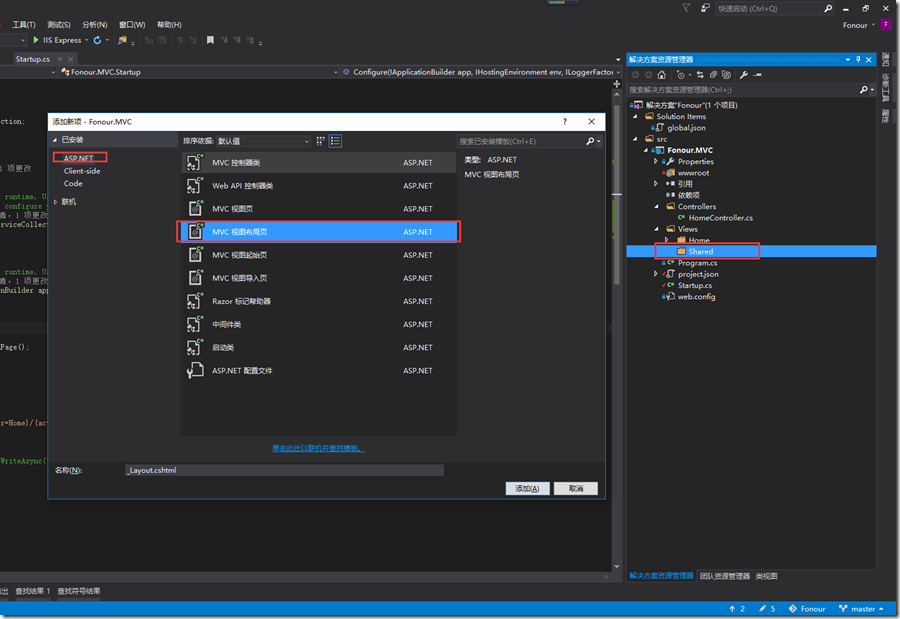
在Views文件夹下新建一个Shared文件夹,文件夹下新建一个名称为“_Layout.cshtml”的MVC视图布局页。

将_Layout.cshtml布局页的内容修改如下:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>@ViewBag.Title</title> </head> <body> <h1>这里是布局页面的内容,一般是统一的样式、菜单等各个页面共性部分</h1> <div> <!--当创建基于_Layout.cshtml布局页面的视图时,视图的内容会和布局页面合并,视图的内容会渲染呈现在@RenderBody()处--> @RenderBody() </div> </body> </html>
布局页的使用
使用布局页,只需要指定页面的Layout即可,我们以上节创建的Home下的Index.cshtml为例,只需在页面上添加如下代码即可。
@{ //布局页使用 Layout = "~/Views/Shared/_Layout.cshtml"; } <h1>Hello,Asp.Net Core MVC</h1>
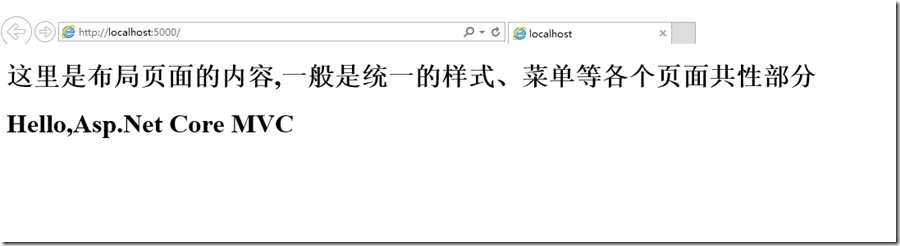
此时,我们运行程序,已经成功使用了布局页

二、起始页:
为了避免每个页面都要指定Layout这种重复繁琐的操作,MVC为我们提供了MVC视图起始页,我们只需添加一个视图起始页,并在视图起始页里面添加对布局页的引用,即可达到所有页面都使用布局页的目的。
创建起始页
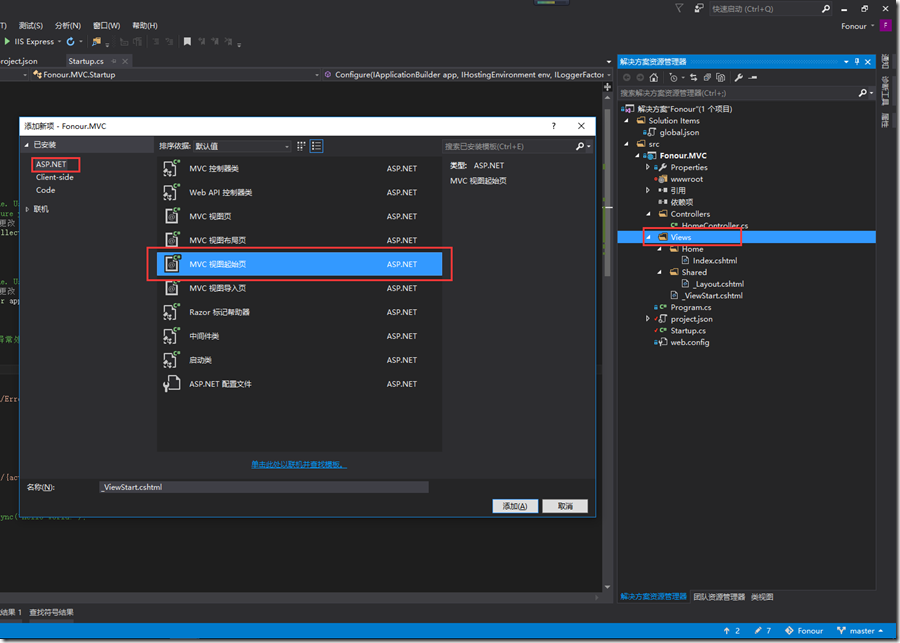
右键Views文件夹,通过“添加->新建项”菜单添加一个名称为“_ViewStart.cshtml”的MVC视图起始页。

起始页的使用
在起始页添加对布局页的引用,修改_ViewStart.cshtml起始页的内容如下:
@{
Layout = "_Layout";
}
对于个别不需要使用统一布局页的界面,如登录界面、注册界面,我们可以通过在页面头部添加以下代码,禁止使用布局页面。
@{
Layout = null;
}
三、错误页:
开发环境错误页
Asp.net Core为我们提供了统一的错误处理机制,在Startup.cs中的Configure方法中,已经默认添加了以下开发环境的错误处理代码。
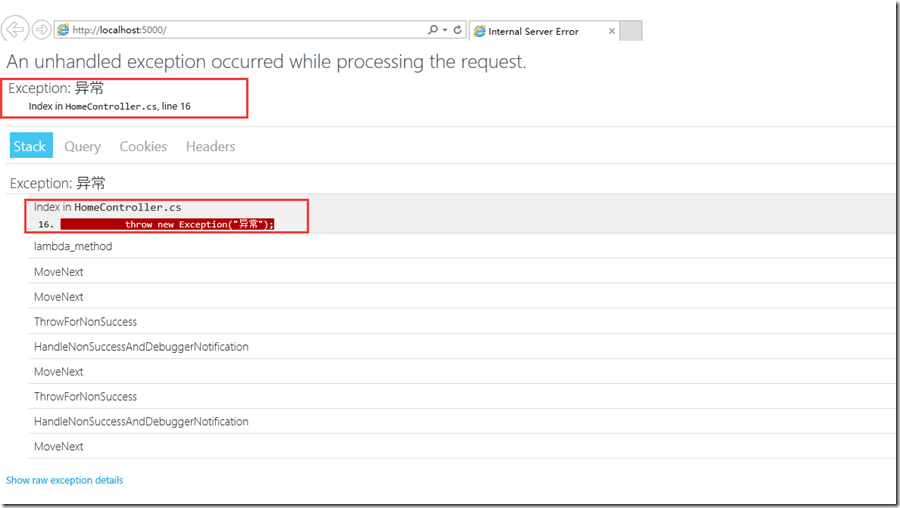
我们将HomeController中的Index方法修改为直接抛出异常,进行测试。
public IActionResult Index() { throw new Exception("异常"); //return View(); }
直接开发环境调试运行,得到如下结果页面,错误页面上会提示详细的错误信息,这有助于我们快速定位并解决异常信息。

生产环境错误页
在生产环境我们一般不会将上述页面直接呈现给我们的客户,而是选择制作一个提示友好的错误页。我们首先修改Startup.cs中Configure方法,添加对生产环境的错误处理。
public void Configure(IApplicationBuilder app, IHostingEnvironment env, ILoggerFactory loggerFactory) { loggerFactory.AddConsole(); if (env.IsDevelopment()) { //开发环境异常处理 app.UseDeveloperExceptionPage(); } else { //生产环境异常处理 app.UseExceptionHandler("/Shared/Error"); } //使用静态文件 app.UseStaticFiles(); //使用Mvc,设置默认路由 app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=Home}/{action=Index}/{id?}"); }); }
在Controllers文件夹下创建一个包含如下内容,名称为SharedController的控制器。
public class SharedController : Controller { // GET: /<controller>/ public IActionResult Error() { return View(); } }
在Shared文件下创建一个名称为Error.cshtml的错误页面,将Error.cshtml的内容修改为如下代码:
<p>我是灰常友好漂亮的错误页。</p>
模拟生产环境运行程序(具体方法参看上一篇使用Kestrel服务运行程序的第二种方法,或直接发布部署到IIS上),结果如下:

三、使用Bower管理器管理前端包:
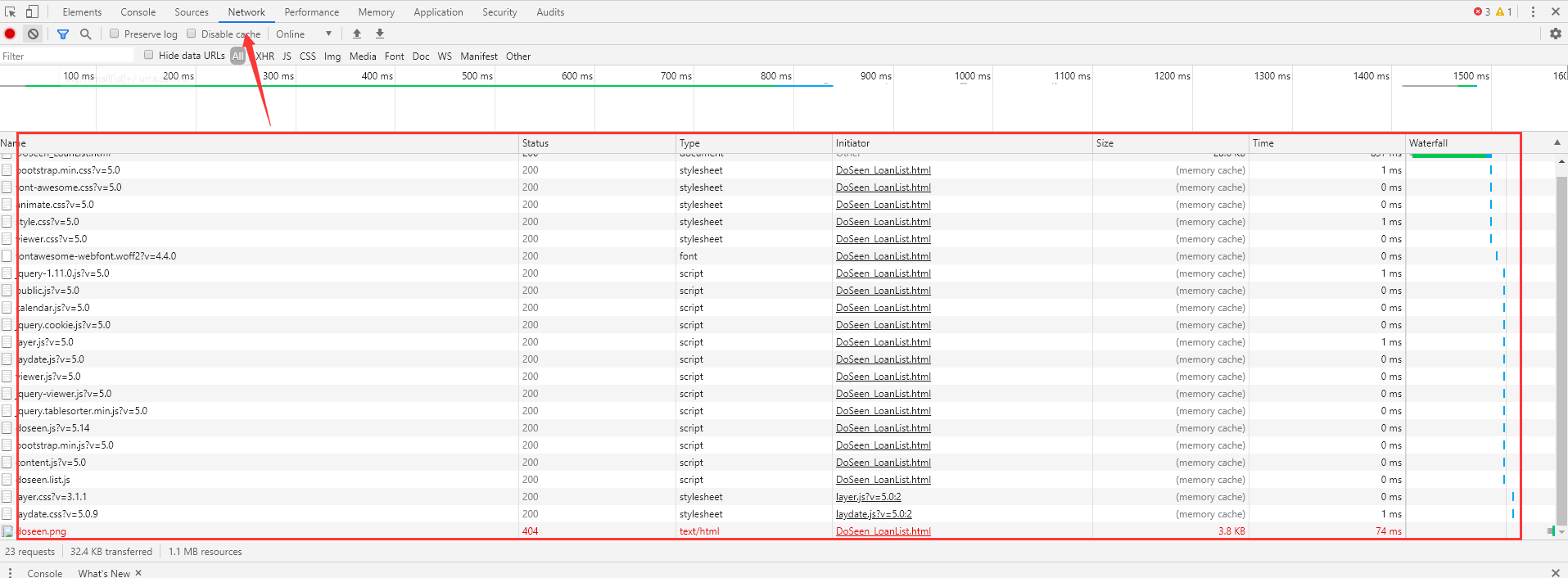
资源的多次请求
我们要对静态资源进行压缩、多资源的捆绑。