一、api.js (参考)
顶部注释:

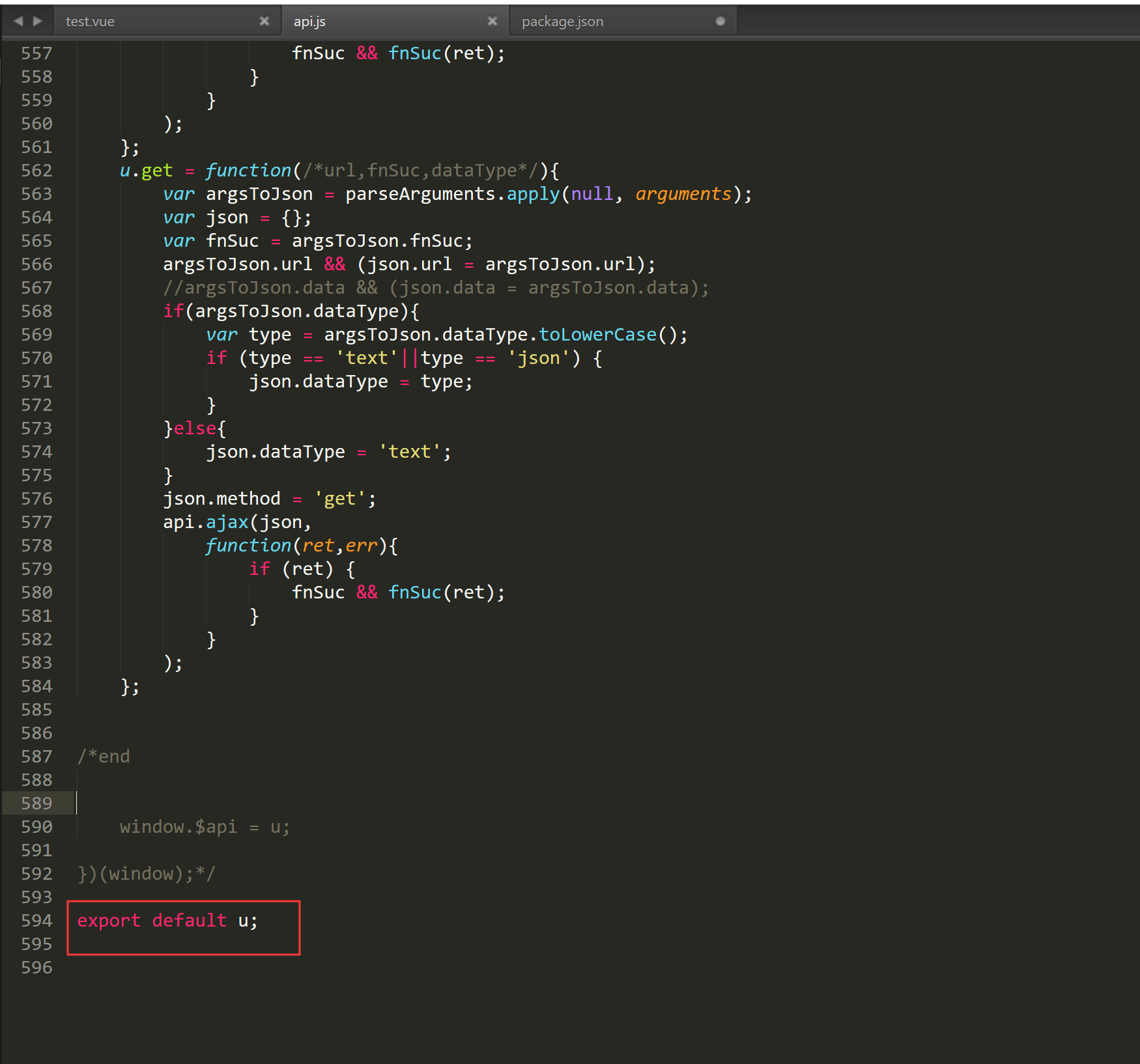
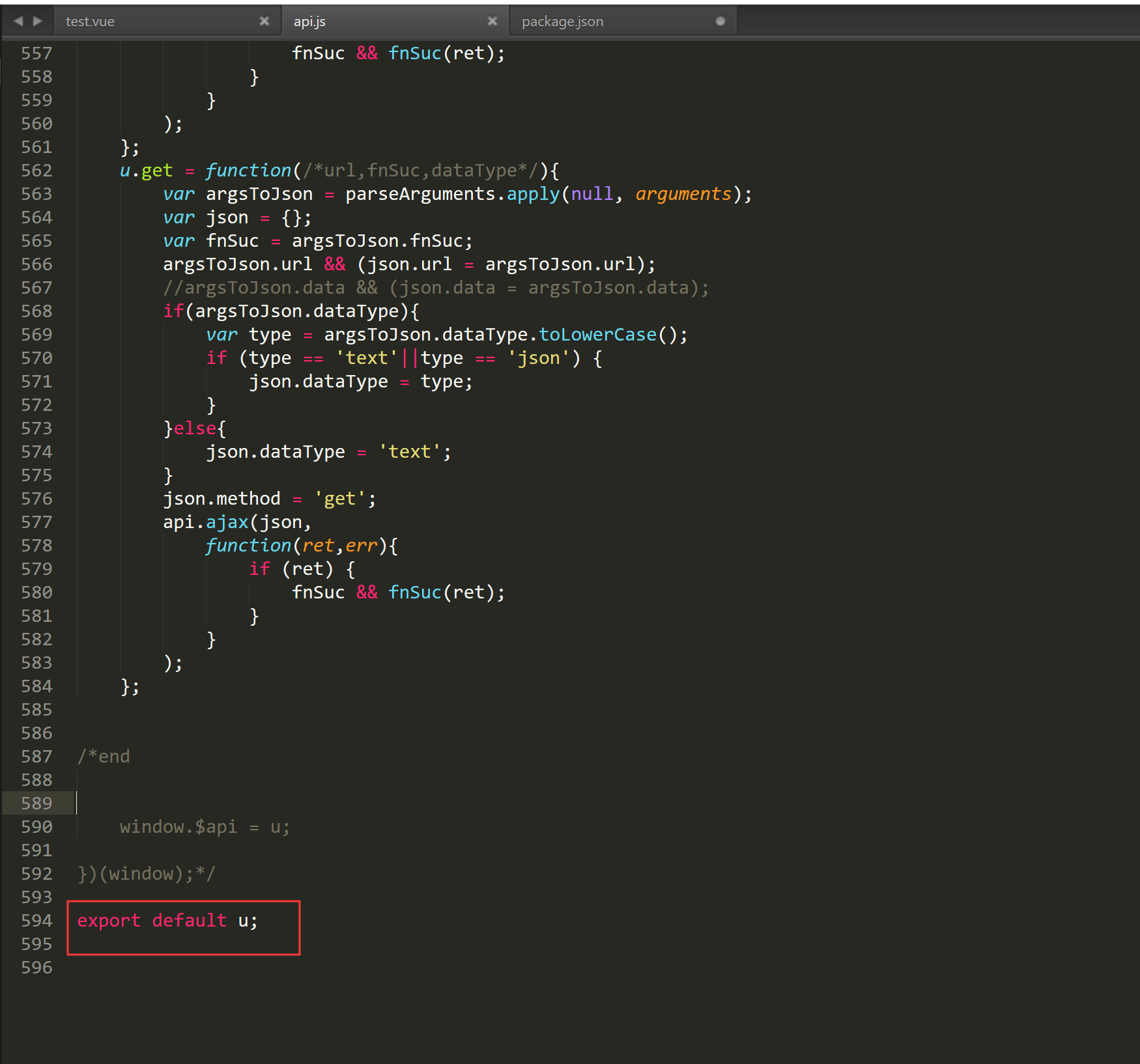
底部注释:

二、导入

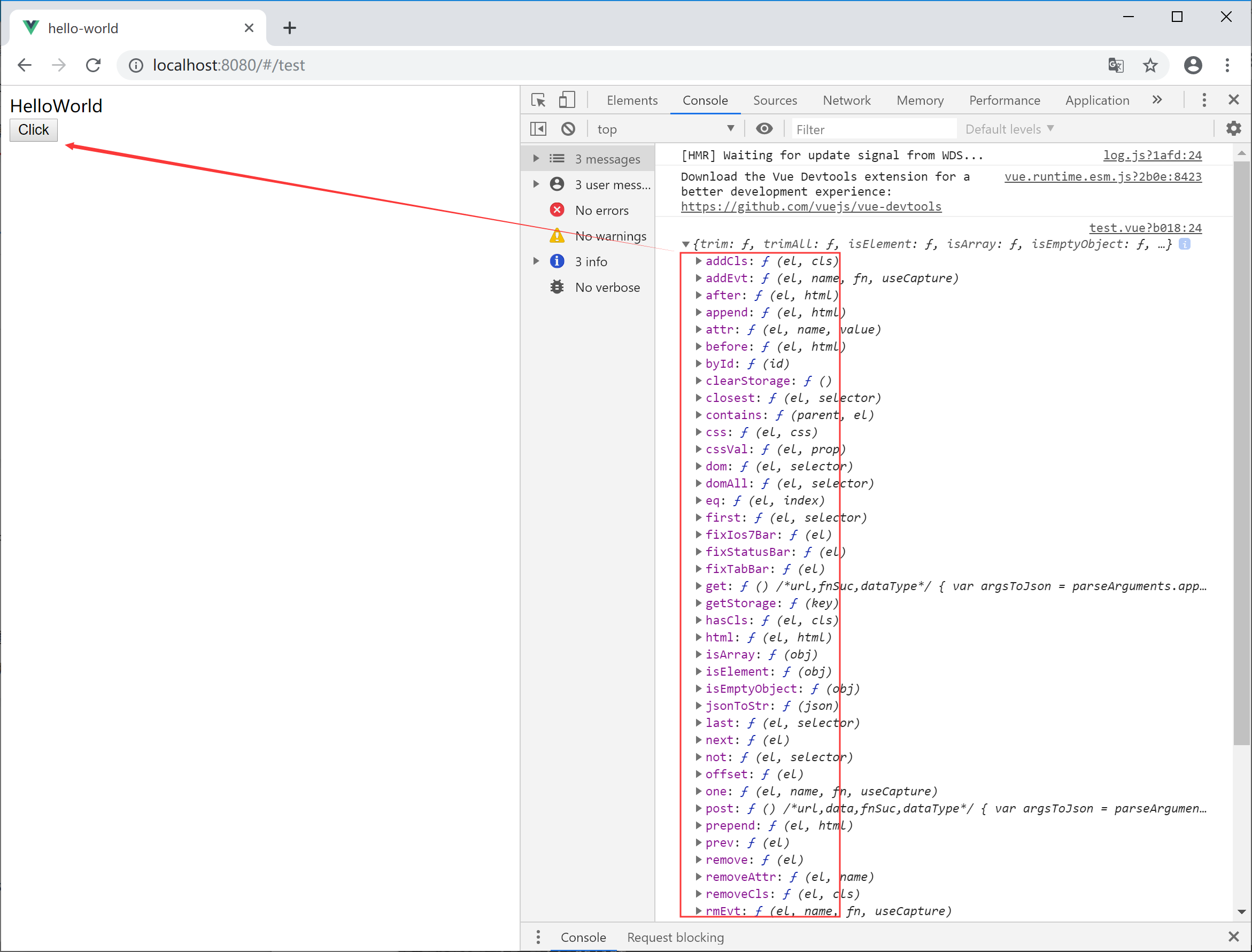
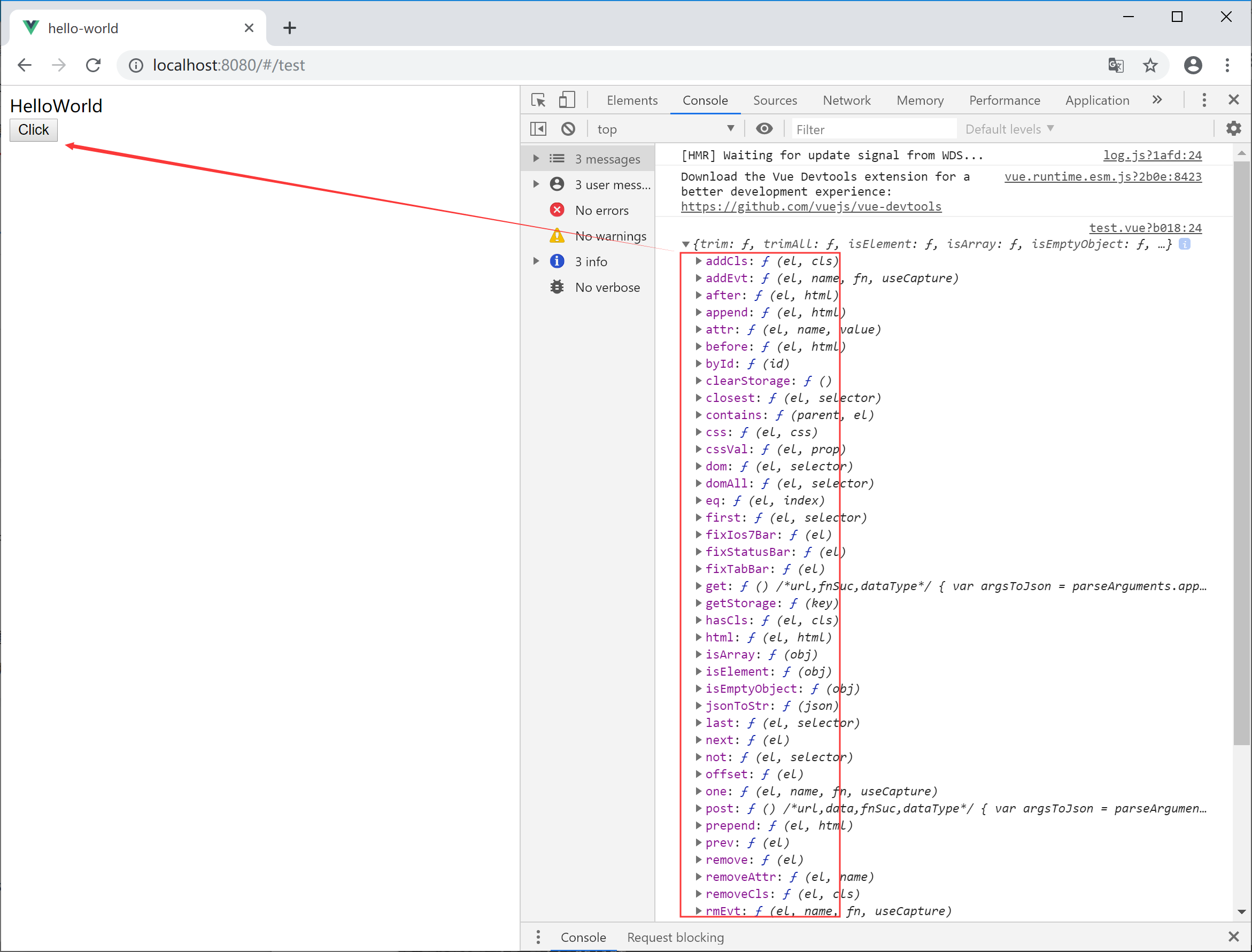
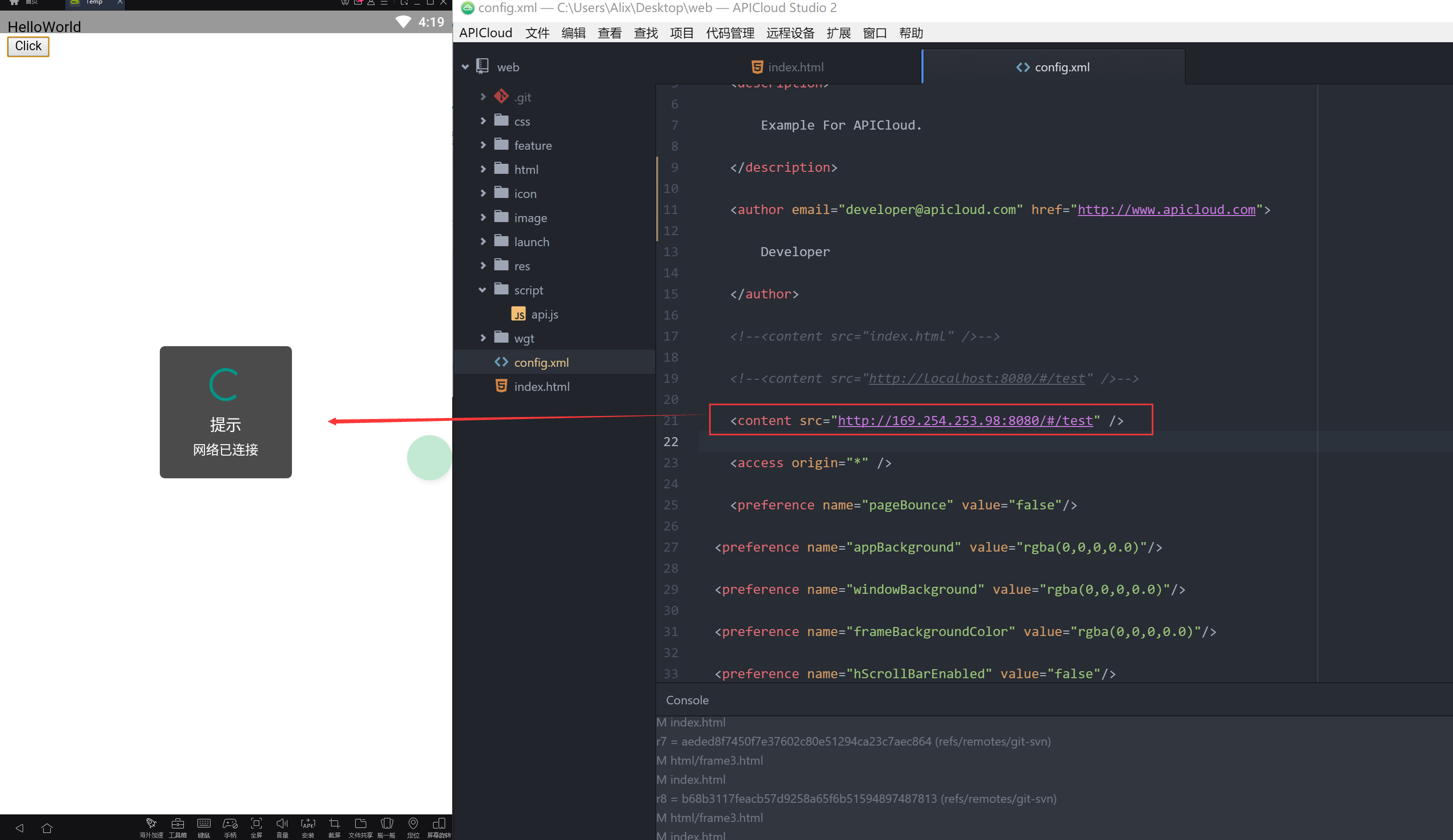
效果:

继续使用:

运行环境:用APP打开,浏览器没有api对象,只有APP运行环境才有API对象

代码如下:
<template>
<div>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
</div>
</template>
<script>
import $api from '@/components/api.js'
export default {
name: "test",
data() {
return {
show: true
};
},created()
{
alert("页面加载完毕之前执行,执行顺序:父组件-子组件")
},
methods: {
handleClick: function() {
window.console.log($api);
$api.toast('提示','网络已连接',2000);
}
}
};
</script>
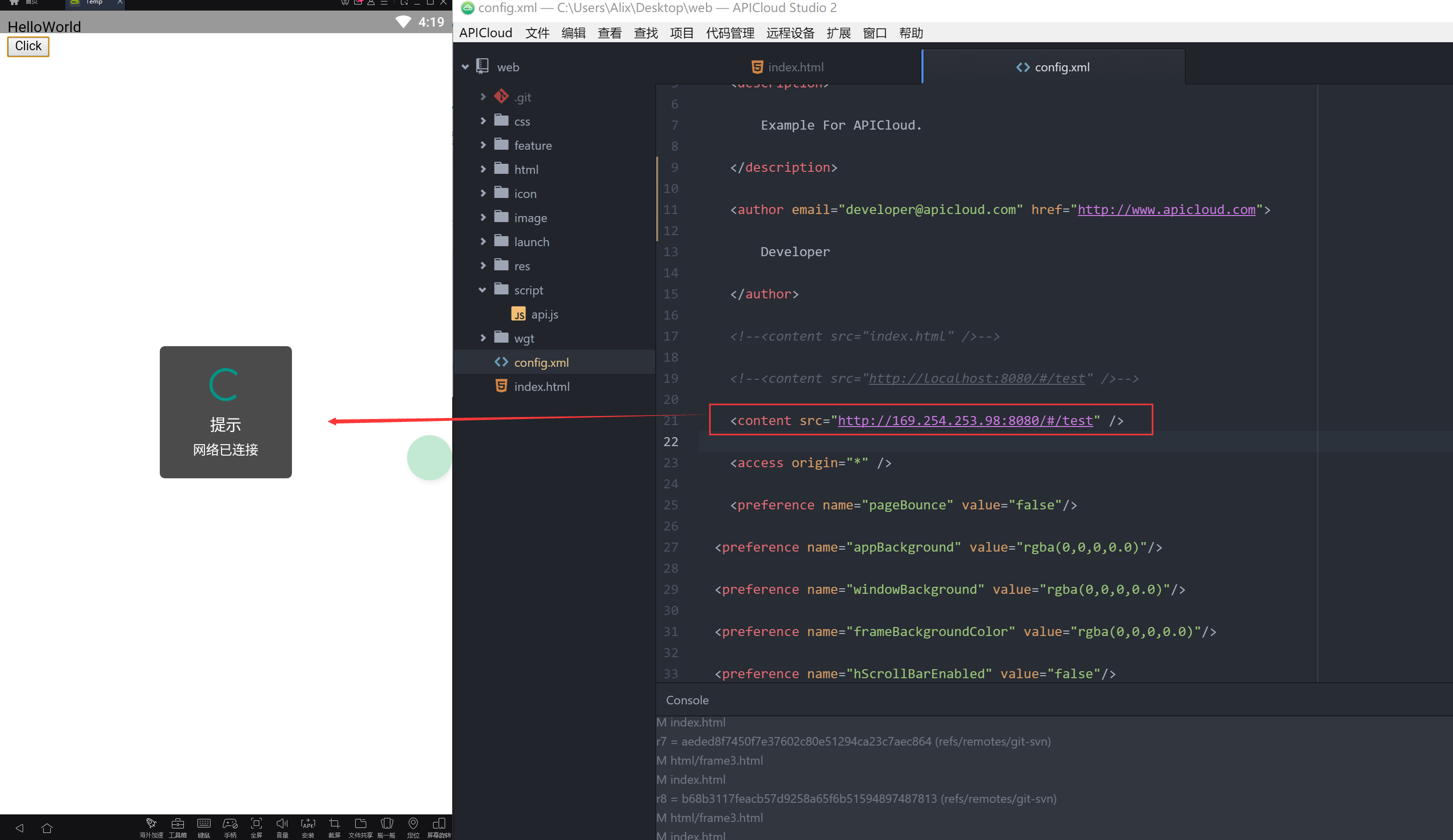
APP环境中的浏览器,通过android原生往浏览器注入api对象,
这个API对象调用apicloud的原生的API接口,实现与手机硬件交互的原生能力。
引入模块:
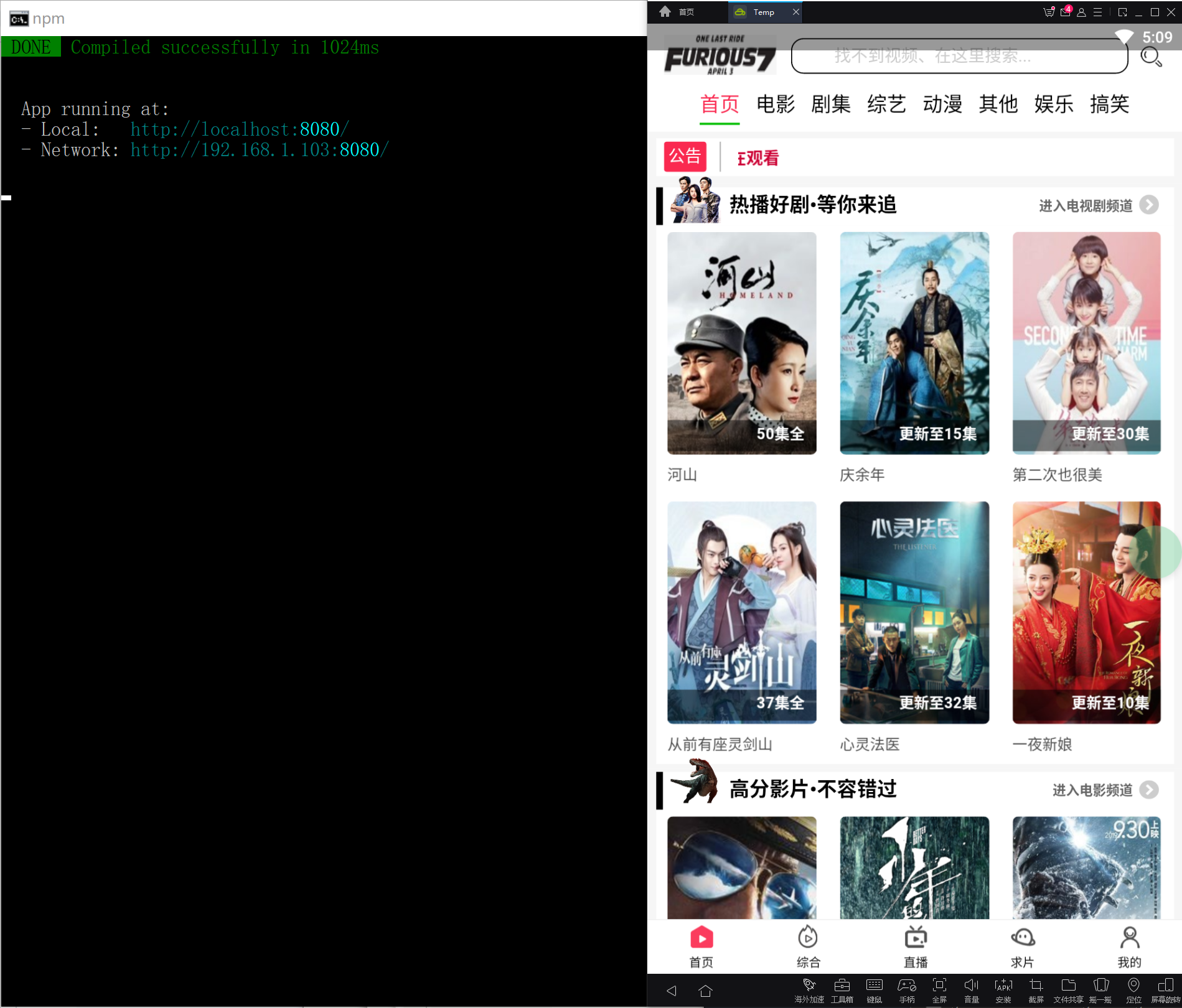
如图:

代码如下:
<template>
<div>
<header>
</header>
<div v-show="show">HelloWorld</div>
<button @click="handleClick">Click</button>
</div>
</template>
<script>
import $api from '@/components/api.js'
export default {
name: "test",
data() {
return {
show: true
};
},created()
{
//添加一个1S的延时
setTimeout(()=>{
this.init();
},300)
},
methods: {
handleClick: function() {
//this.init();
window.console.log($api);
//$api.toast('提示','网络已连接',2000);
},init:function()
{
var browser = window.api.require('webBrowser');
browser.openView({
url: 'http://fj.e7xx.cn/app/index.php?i=1&c=entry&eid=9'
,rect: {
x: 0,
y: $api.dom('header').offsetHeight,
w: 'auto',
h: 'auto'
}
}, function(ret, err) {
window.console.log(ret);
window.console.log(err);
});
//双击退出APP
}
}
};
</script>
window.apiready = function () {}可行的
但是如果 index.html 放入api.css和style.css 就不执行了 ,哪怕加延迟 都不可以。
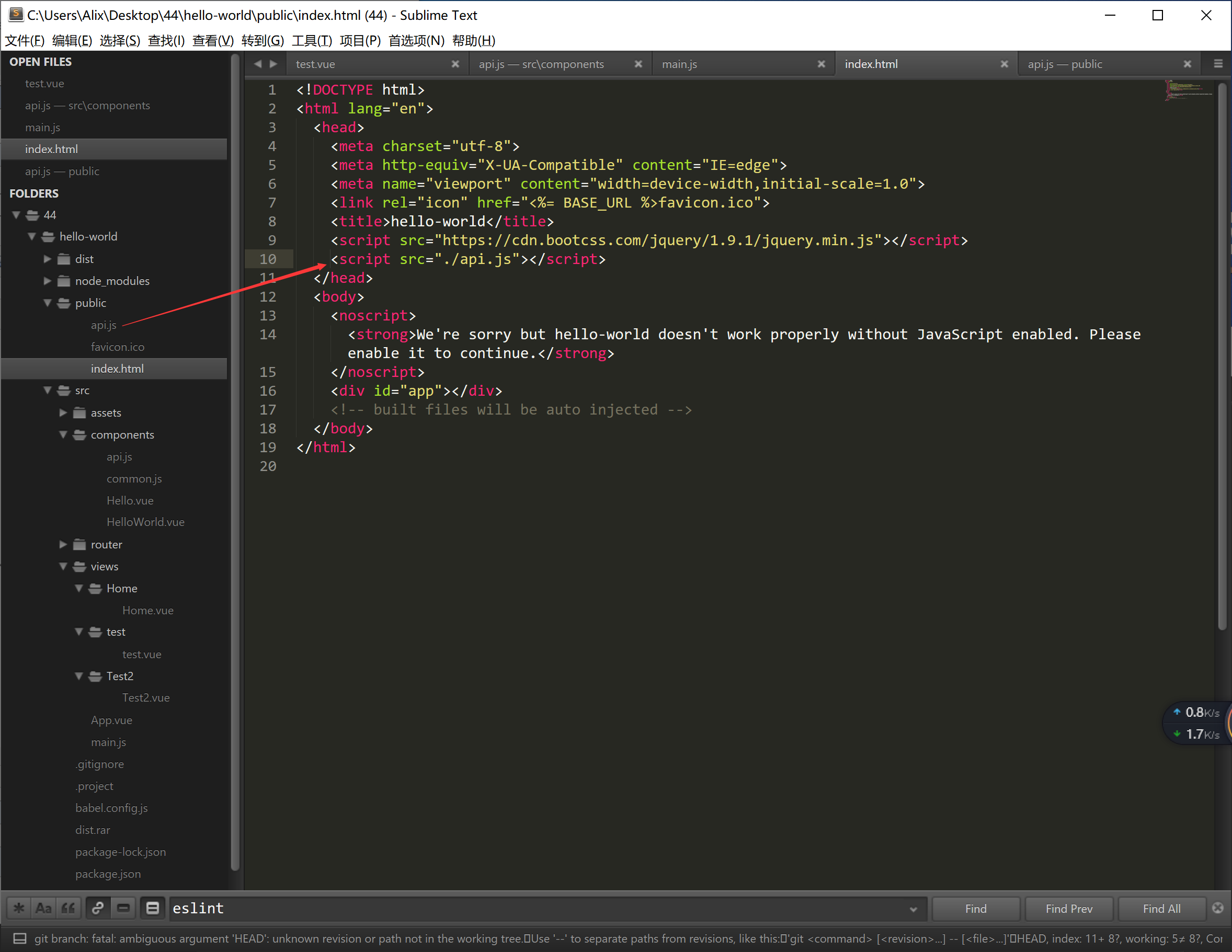
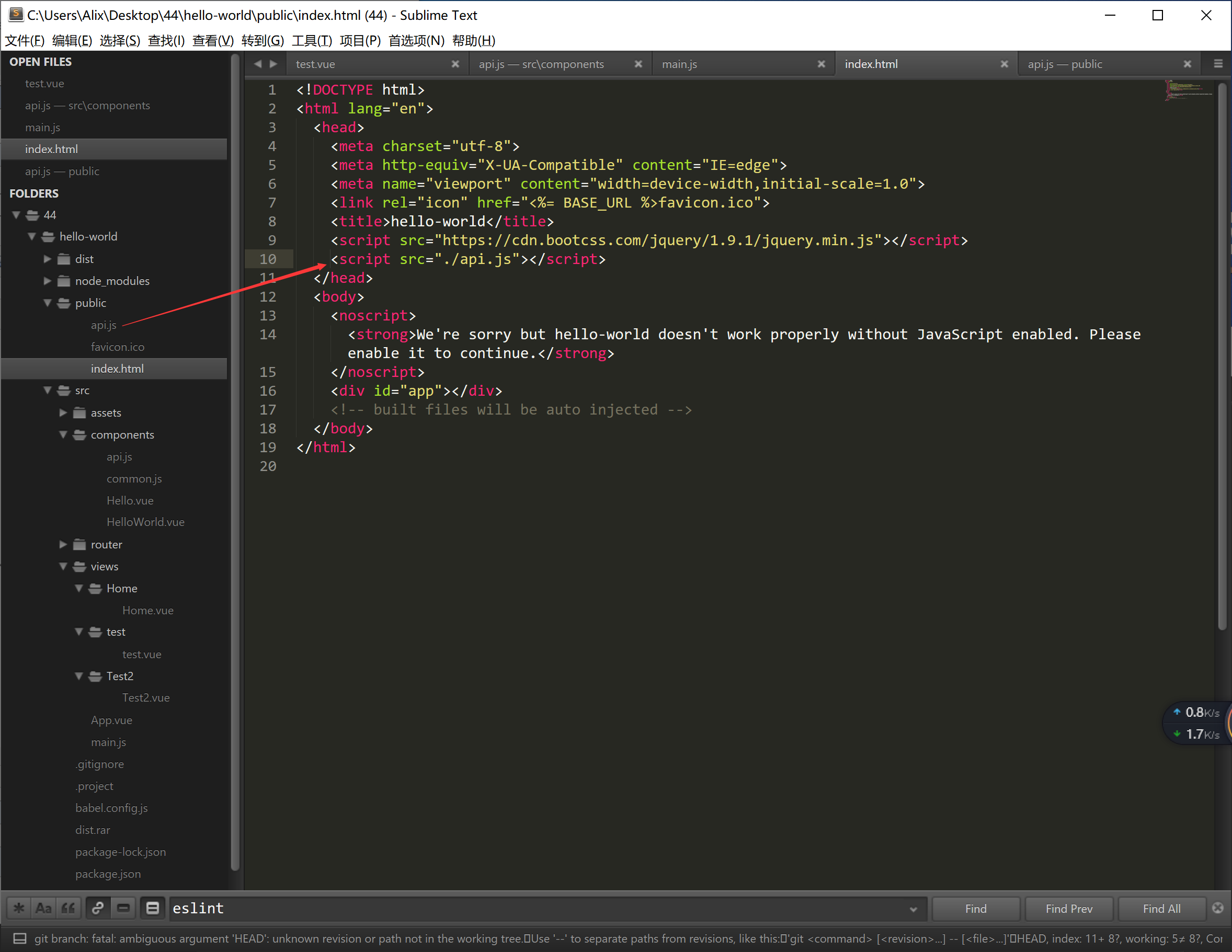
第二种简单方式(script src 引用,当作静态资源处理)