一、安装Vant框架
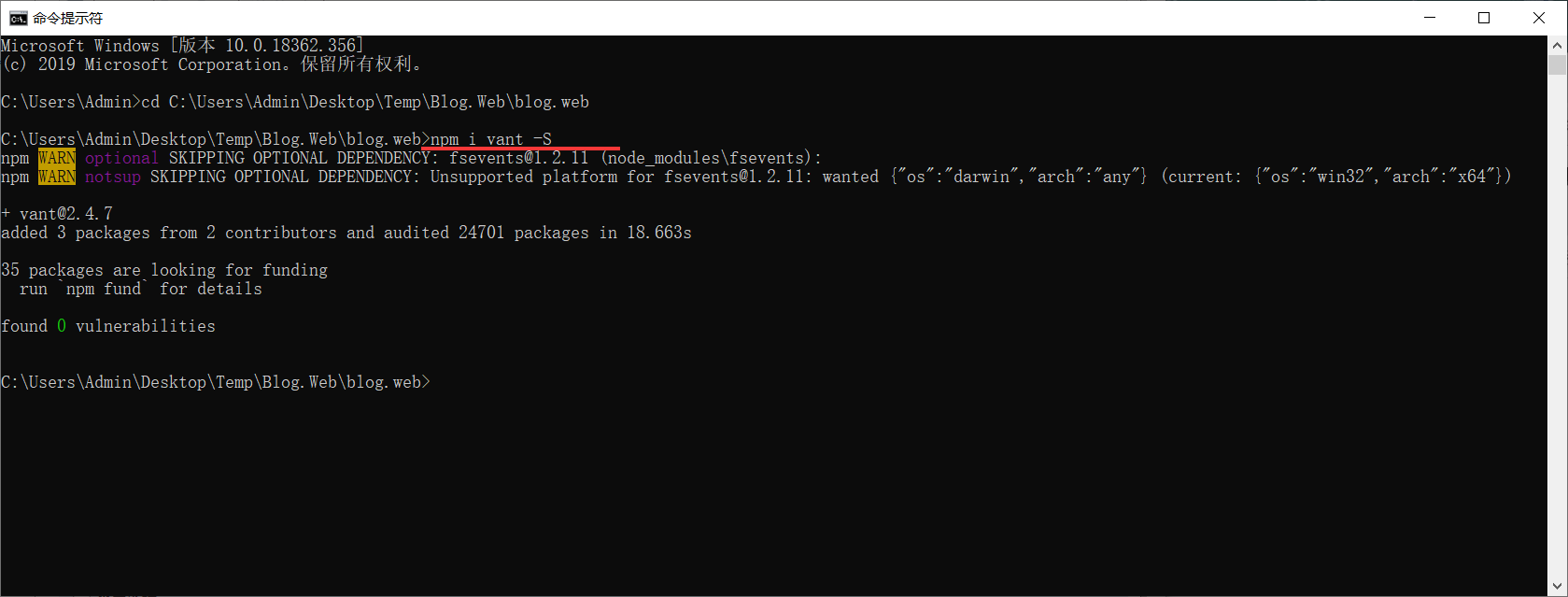
1、如图

2、安装

二、 按钮的使用
1、更改全局样式和使用
代码如下:
import 'vant/lib/index.css'; import {Button} from 'vant'; Vue.use(Button) //在需要的页面中就可以直接使用,页面当中也无需再次引入
如图所示

home.vue文件
<template>
<div>
<van-button type="default">默认按钮</van-button>
<van-button type="primary">主要按钮</van-button>
<van-button type="info">信息按钮</van-button>
<van-button type="warning">警告按钮</van-button>
<van-button type="danger">危险按钮</van-button>
</div>
</template>
<script>
</script>
<style scoped>
</style>
如图所示

效果如下:

二、导航菜单使用
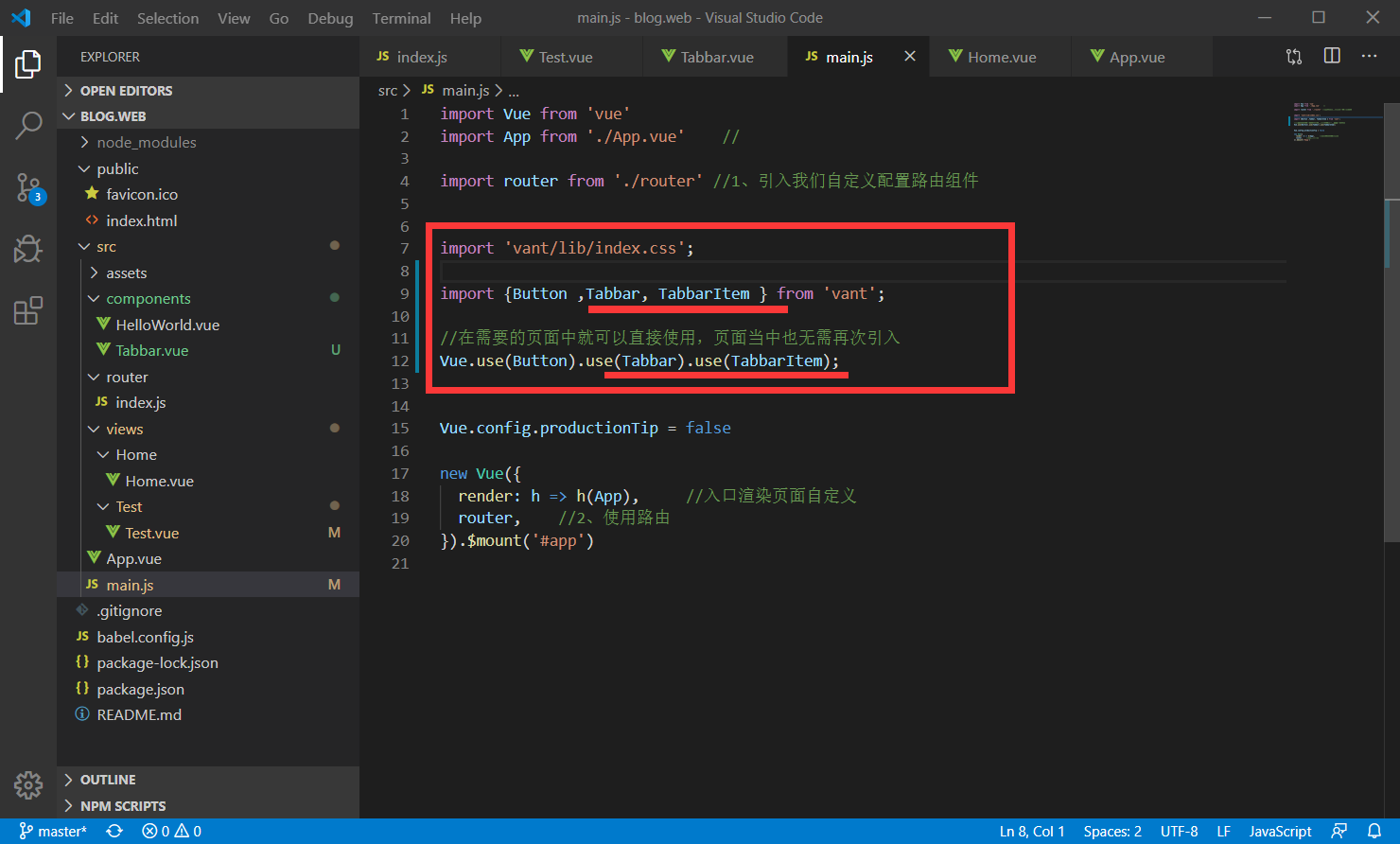
1、main.js

代码如下:
import 'vant/lib/index.css'; import {Button ,Tabbar, TabbarItem } from 'vant'; //在需要的页面中就可以直接使用,页面当中也无需再次引入 Vue.use(Button).use(Tabbar).use(TabbarItem);
test.vue文件

代码如下:
<template>
<van-tabbar v-model="active">
<van-tabbar-item name="home" icon="home-o">标签</van-tabbar-item>
<van-tabbar-item name="search" icon="search">标签</van-tabbar-item>
<van-tabbar-item name="friends" icon="friends-o">标签</van-tabbar-item>
<van-tabbar-item name="setting" icon="setting-o">标签</van-tabbar-item>
</van-tabbar>
</template>
<script>
export default {
data() {
return {
active: 'home'
}
}
}
</script>
效果:
