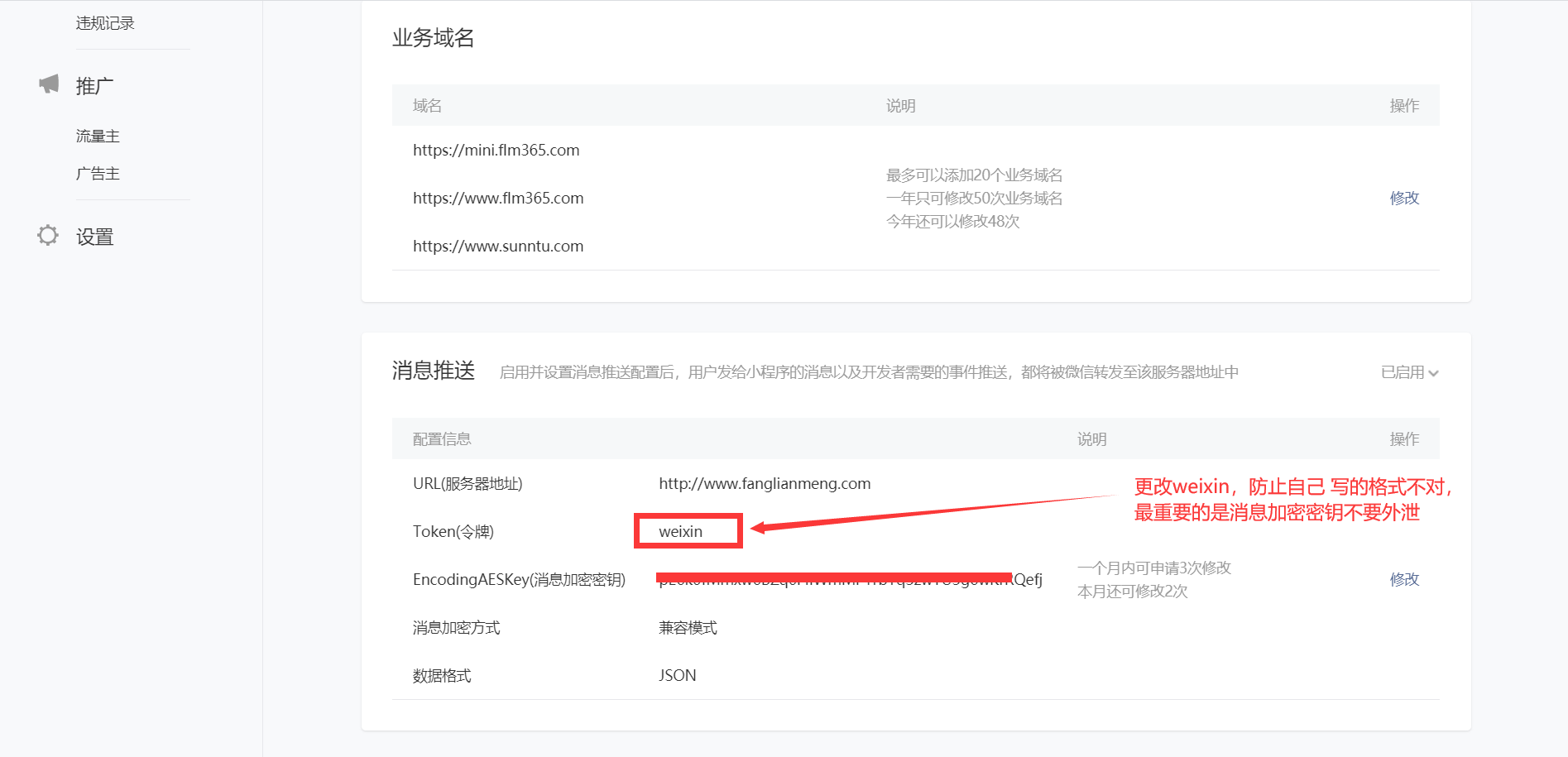
一、配置消息模板

然后配置

宝塔创建站点index.php
<?php //1. 将timestamp , nonce , token 按照字典排序 $timestamp = $_GET['timestamp']; $nonce = $_GET['nonce']; $token = "你自定义的Token值"; $signature = $_GET['signature']; $array = array($timestamp,$nonce,$token); sort($array); //2.将排序后的三个参数拼接后用sha1加密 $tmpstr = implode('',$array); $tmpstr = sha1($tmpstr); //3. 将加密后的字符串与 signature 进行对比, 判断该请求是否来自微信 if($tmpstr == $signature) { echo $_GET['echostr']; exit; }
实践

返回设置首页可看到

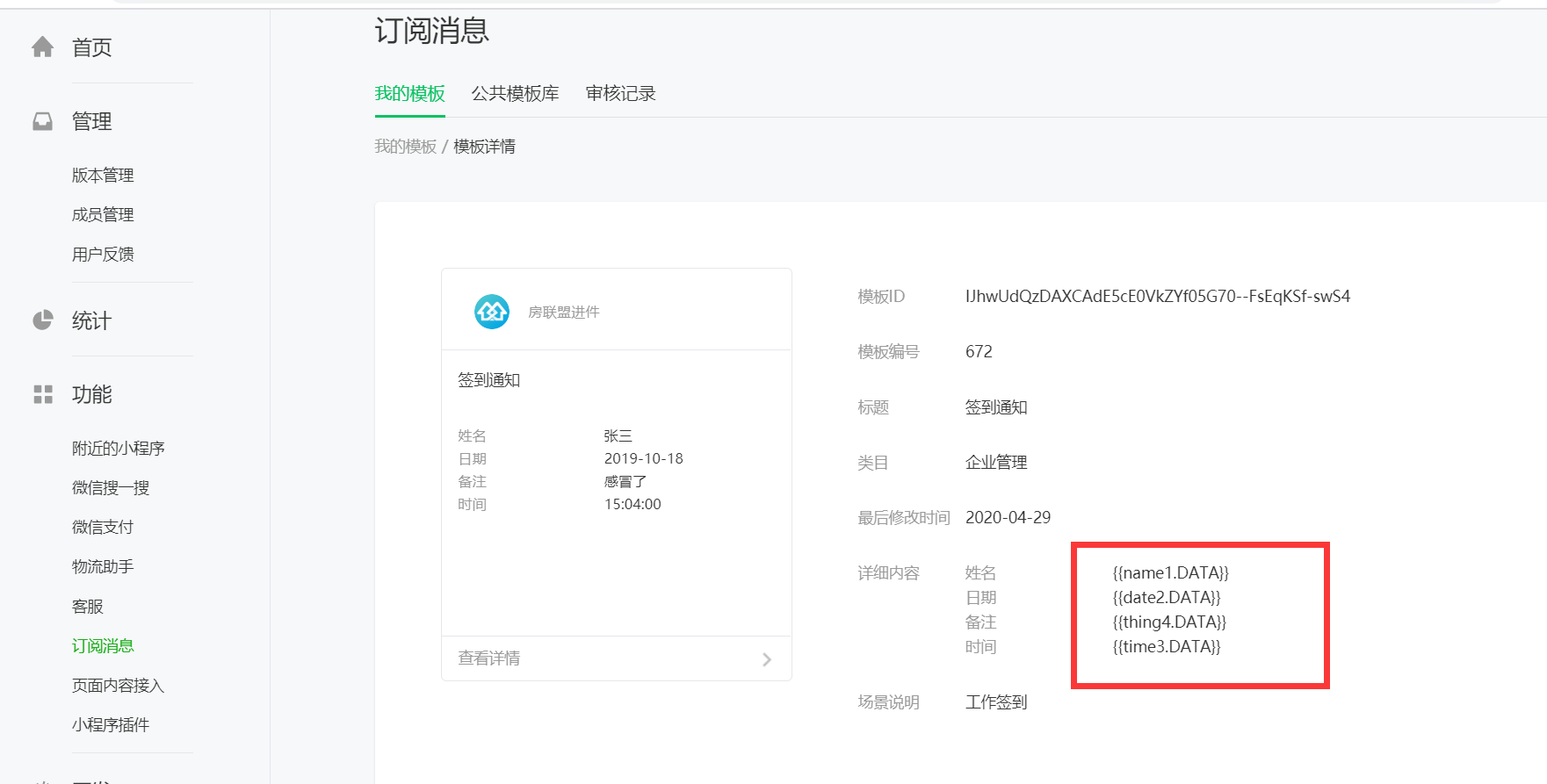
官方要 取消消息模板,使用订阅消息

点击详情可以查看模板参数

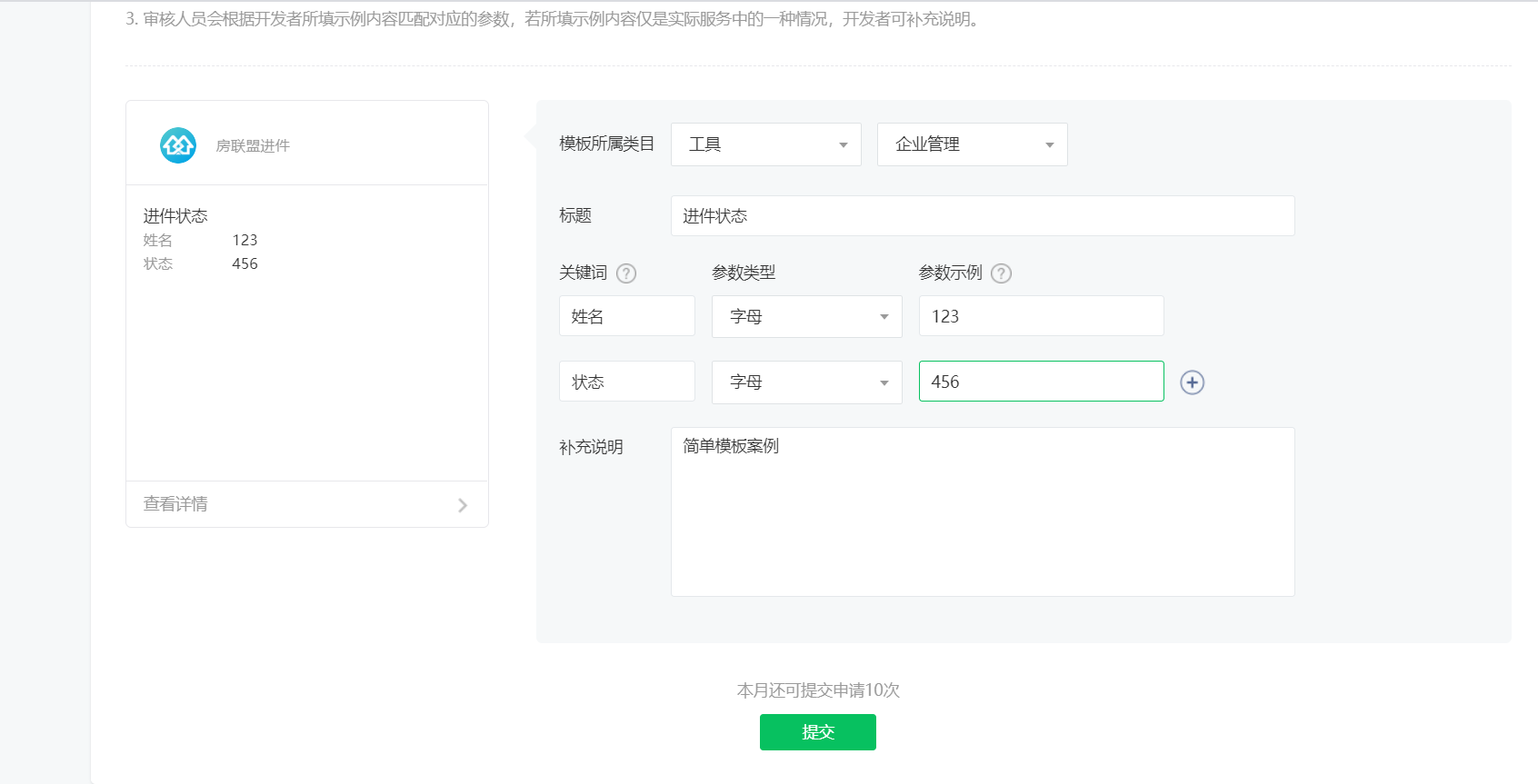
或者自定义模板

二、模板实现
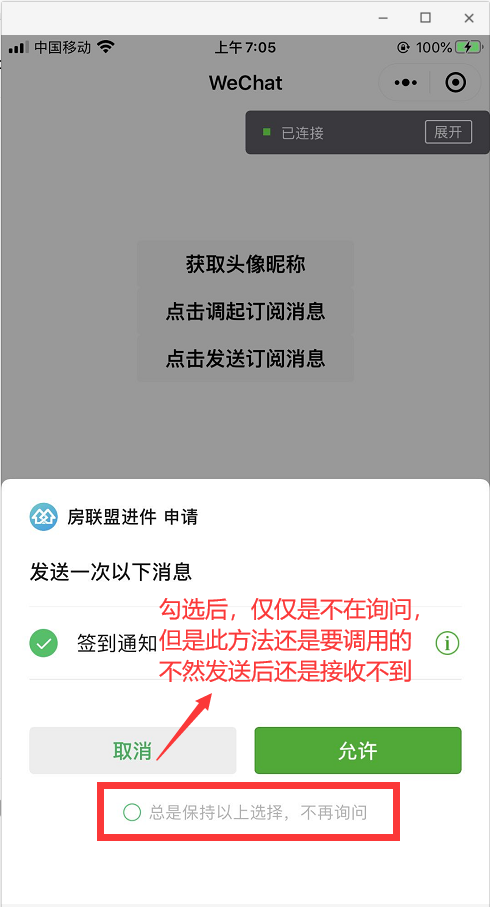
1、调起授权
<button bindtap="btnClick">点击调起订阅消息</button>
js如下
btnClick() { wx.requestSubscribeMessage({ tmplIds: ["IJhwUdQzDAXCAdE5cE0VkZYf05G70--FsEqKSf-swS4"], // 此处可填写多个模板 ID,但低版本微信不兼容只能授权一个 success: (res) => { //成功回调 console.log('已授权接收订阅消息', res) if (res['IJhwUdQzDAXCAdE5cE0VkZYf05G70--FsEqKSf-swS4'] == 'accept') { //accept--用户同意 } }, fail(err) { console.log(err) } }) },
实践遇到几点注意:
1、吊不起来 我加了 fail 去找原因
2、20001,No template data return, verify the template id exist", errCode: NaN}, 你开发的小程序appId和申请模版ID的appId是一样的吗?这个要确定下 必须一致,试了几次模板是没错的
2、发送消息

代码
<button bindtap="btnClick2">点击发送订阅消息</button>
js如下
btnClick2() { wx.request({ url: 'https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=wx3a67e41d312efe09&secret=3deee1c88d2e3ae6bf584d64945ff367', data: {}, success: function(res) { var openid = wx.getStorageSync("openid") //取前一步存起来的openid console.log("获取openid",openid); // 调用下发接口 wx.request({ url: 'https://api.weixin.qq.com/cgi-bin/message/subscribe/send?access_token=' + res.data.access_token, //获取的access_token method: "POST", header: { 'content-type': 'application/json' // 默认值 }, data: JSON.stringify({ touser: openid, //当前用户的openid template_id: "IJhwUdQzDAXCAdE5cE0VkZYf05G70--FsEqKSf-swS4", //需要下发的模板ID,如模板不多可让后台直接配置写死,多的话就通过微信获取模板列表接口查询模板 //page: "pages/garden/garden", //点击小程序订阅消息跳转的页面,可携带参数 data: { "name1": { //这个key值就是上面提到的关键词,在后台对应的模板详情里可以看到,等后台-->点订阅消息-->我的模板(没有的话先去公共模板库选一个)-->点击详情-->右边详细内容里就是对应的key了 "value": '张三' //这个值是下发给用户的信息 }, "date2": { "value": '2020-01-08' }, "thing4": { "value": '感冒了' }, "time3": { "value": '19:52' } } }), success: res => { console.log(res) wx.showToast({ title: '下发成功', }) // 这里可以写自己的逻辑 } }) } }) },
这是一次性订阅,每次调起授权一次,只能发一次,除非你授权多次,才可以

所以都会处理把wx.requestSubscribeMessage res下放入发送方法下去执行
关于page 是内官网只允许内部页面,只能单独新建页面,然后内嵌别的页面了