一、JS前端排查

默认的
<!DOCTYPE html> <html> <head> <title></title> </head> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script> <body> </body> <script type="text/javascript"> var model={ UserName:"", Password:"1111" }; $(function(){ $.ajax({ //url:"http://101.132.192.227:1055/api/Users/GetDates", url:"http://localhost:5000/api/Users/GetDates", type:"post", //data:JSON.stringify(model), data:model, async:true, dataType: "json", "headers": { "Content-Type": "application/json" }, success:function (data) { console.log(data); }, error:function (data) { console.log(data.status); } }) }) </script> </html>
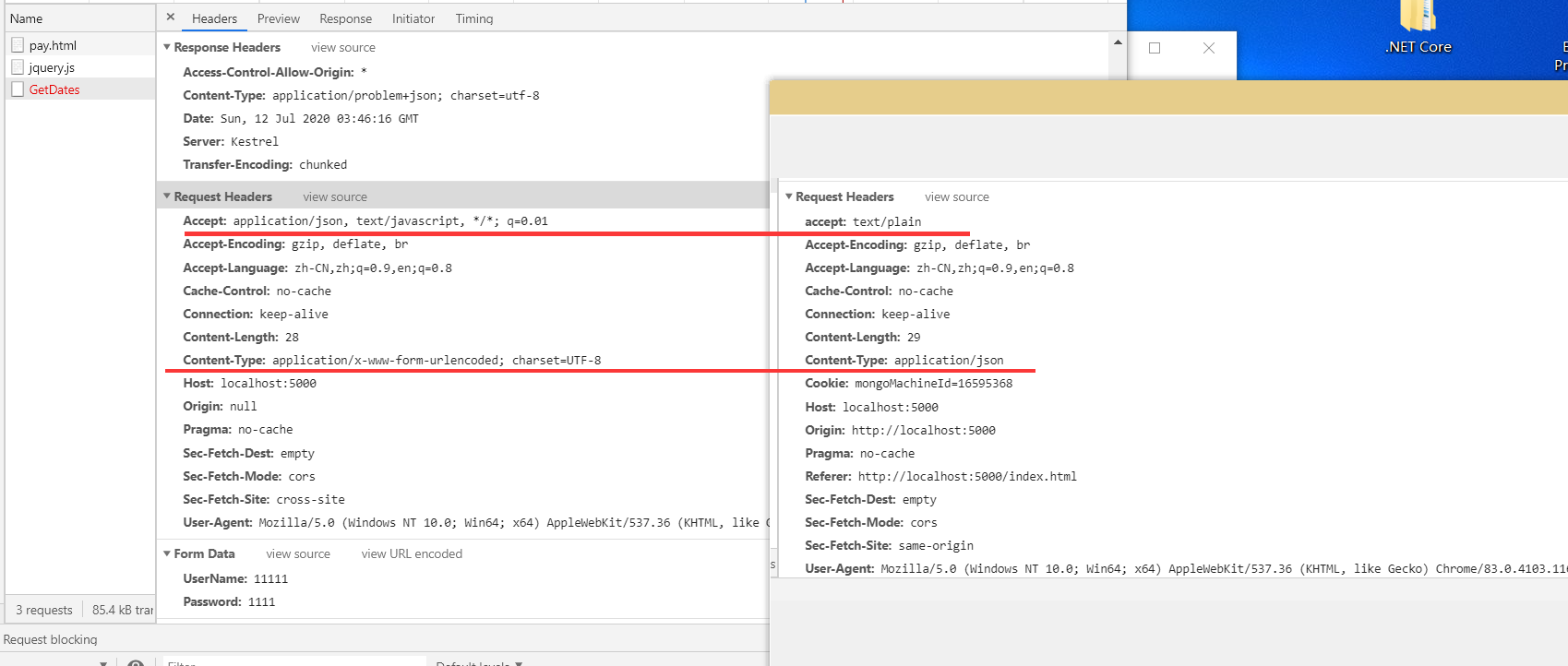
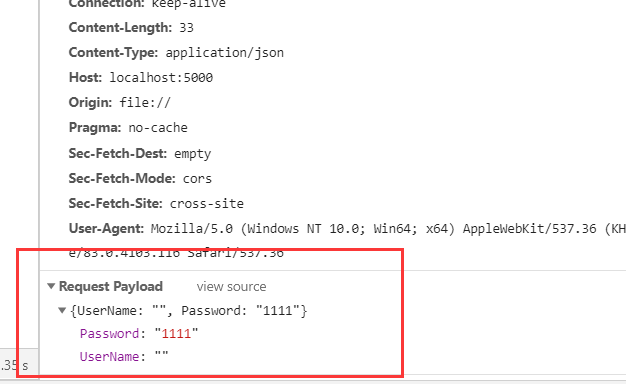
注意Json对象的UserName:"",后,data:JSON.stringify(model)与data:model区别:
JSON.stringify(model)如下

data:model如下

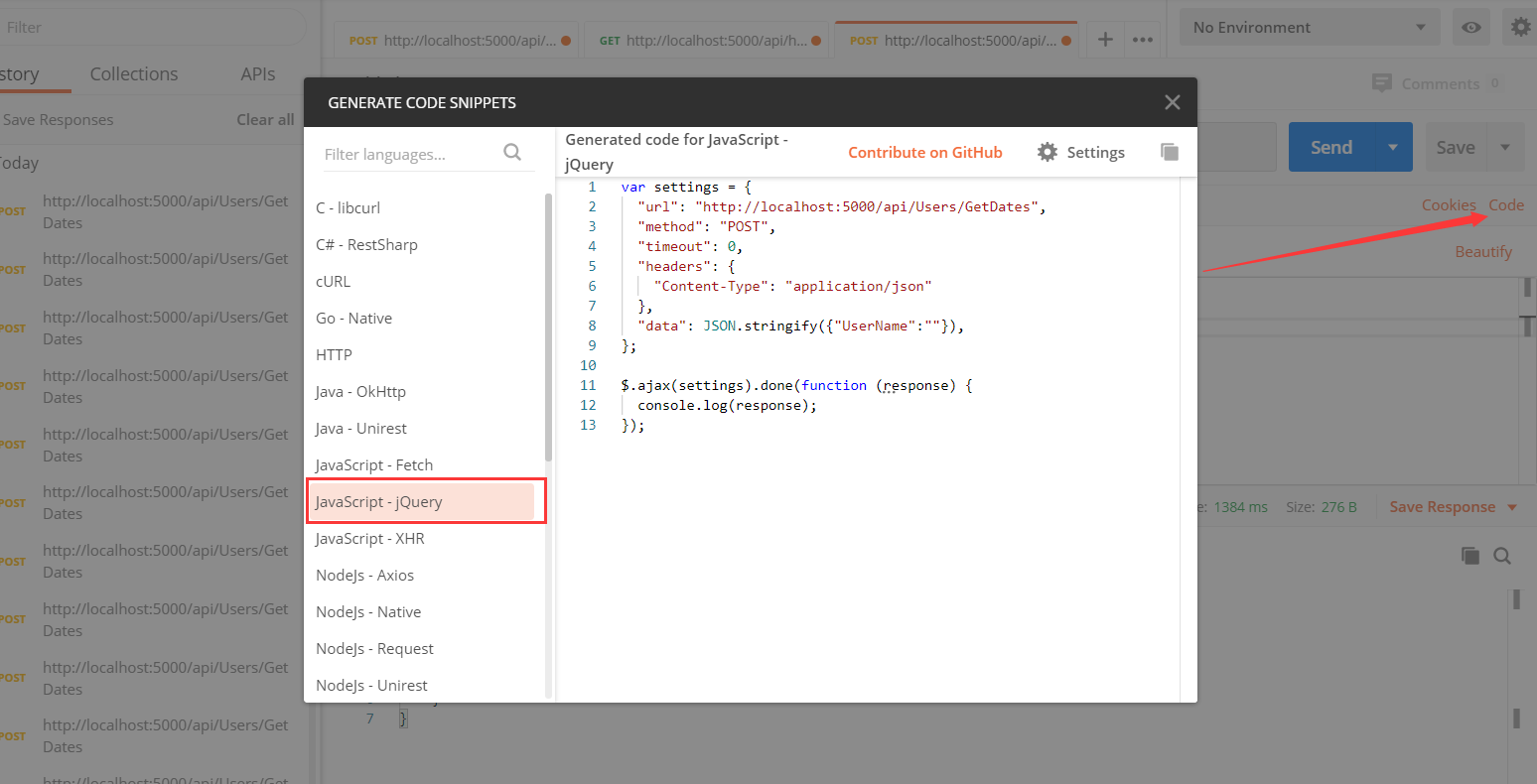
PostMan小技巧