【一】基础用法
用 v-model 指令在表单 <input>、<textarea> 及 <select> 元素上创建双向数据绑定。它会根据控件类型自动选取正确的方法来更新元素。尽管有些神奇,但 v-model 本质上不过是语法糖。它负责监听用户的输入事件以更新数据,并对一些极端场景进行一些特殊处理。
注意:v-model 会忽略所有表单元素的 value、checked、selected 特性初始值而总是将 Vue 实例的数据作为数据来源。所以应该通过 JavaScript 在组件的 data 选项中声明初始值。
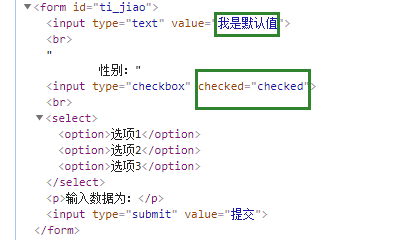
<form id="ti_jiao" v-on:submit.prevent="onSubmit"> <input type="text" v-model:value="input_info" value="我是默认值"><br /> 性别:<input type="checkbox" v-model:checked="check_status" checked="checked"><br> <select> <option>选项1</option> <option v-model:selected="selected">选项2</option> <option>选项3</option> </select> <p>输入数据为:{{input_info}}</p> <input type="submit" value="提交"> </form> <script type="text/javascript"> var ti_jiao = new Vue({ el:"#ti_jiao", data:{ input_info:"", check_status:false, selected:'selected' }, methods:{ onSubmit:function(){ alert(6) } } }) </script>
结果:


此时会看到,HTML中设置的初始值会被忽略,即v-model 会忽略所有表单元素的 value、checked、selected 特性的初始值而总是将 Vue 实例的数据作为数据来源。
另外,option默认选中无效,所以接下来研究下(稍后介绍)
另外,v-model 在内部使用不同的属性为不同的输入元素并抛出不同的事件:
text 和 textarea 元素使用 value 属性和 input 事件;
checkbox 和 radio 使用 checked 属性和 change 事件;
select 字段将 value 作为 prop 并将 change 作为事件。
对于需要使用输入法 (如中文、日文、韩文等) 的语言,你会发现 v-model 不会在输入法组合文字过程中得到更新。如果你也想处理这个过程,请使用 input 事件。
基础用法-(1)文本
<form id="ti_jiao" v-on:submit.prevent="onSubmit"> <input type="text" v-model:value="input_info" value="我是默认值" placeholder="edit"> <p>输入数据为:{{input_info}}</p> <input type="submit" value="提交"> </form> <script type="text/javascript"> var ti_jiao = new Vue({ el:"#ti_jiao", data:{ input_info:"" } }) </script>
此时会发现,v-model会忽略表单元素的value初始值,而将vue数据实例作为数据来源。一般通过js在组件中的data选项中声明初始值。
基础用法-(2)多行文本
<form id="ti_jiao" v-on:submit.prevent="onSubmit"> 单行文本: <input type="text" v-model:value="input_info" value="我是默认值" placeholder="edit"> <p>输入数据为:{{input_info}}</p> <hr> 多行文本: <textarea v-model:value="text_info">{{text_info}}</textarea> <p>输入数据为:{{text_info}}</p> <hr> <input type="submit" value="提交"> </form> <script type="text/javascript"> var ti_jiao = new Vue({ el:"#ti_jiao", data:{ input_info:"", text_info:"多行文本输入框默认值" } }) </script>
注意:直接在文本区域插值 (<textarea></textarea>) 并不会生效,应用 v-model 来设置。
基础用法-(3)复选框
单个复选框:<input type="checkbox" id="checkbox" v-model="checked"> <label for="checkbox">{{checked}}</label> data中 checked:true
多个复选框,绑定到同一个数组:
多个复选框: <input type="checkbox" id="class1" value="一年级" v-model="checkedNames"> <label for="class1">一年级</label> <input type="checkbox" id="class2" value="二年级" v-model="checkedNames"> <label for="class2">二年级</label> <input type="checkbox" id="class3" value="三年级" v-model="checkedNames"> <label for="class3">三年级</label> 选中列表:{{checkedNames}} data中: checkedNames:[]
基础用法-(4)单选按钮
单选框: 性别: <input type="radio" name="sex" id="man" value="男性" v-model="radioValue"> <label for="man">男</label> <input type="radio" name="sex" id="woman" value="女性" v-model="radioValue"> <label for="woman">女</label> 选中选项:{{radioValue}} date中: radioValue:''
基础用法-(4)选择框
选择框: <select v-model="selected"> <option disabled="disabled" value="">请选择城市</option> <option>石家庄</option> <option>衡水</option> <option>张家口</option> </select> 所选城市:{{selected}} data中: selected:''
推荐像上面这样提供一个值为空的禁用选项

多选时 (绑定到一个数组):
选择框: <select v-model="selected" multiple> <option disabled="disabled" value="">请选择城市</option> <option>石家庄</option> <option>衡水</option> <option>张家口</option> </select> 所选城市:{{selected}} <hr> data中: selected:[]
用 v-for 渲染的动态选项:
<select v-model="selected"> <option v-for="option in options" v-bind:value="option.value"> {{ option.text }} </option> </select> <span>Selected: {{ selected }}</span> new Vue({ el: '...', data: { selected: 'A', options: [ { text: 'One', value: 'A' }, { text: 'Two', value: 'B' }, { text: 'Three', value: 'C' } ] } })
【二】值绑定
对于单选按钮,复选框及选择框的选项,v-model 绑定的值通常是静态字符串 (对于复选框也可以是布尔值)
单选按钮
单选按钮: <!-- 当选中时,`radio_status` 为字符串 "男性/女性" --> 男:<input type="radio" v-model="radio_status" name="sex" value="男性"> 女:<input type="radio" v-model="radio_status" name="sex" value="女性"> <p>单选值为:{{radio_status}}</p> data中: radio_status:''
单个多选按钮:
单个多选按钮: <!-- `like_status` 为‘’,返回true/false --> 爱好: 游泳<input type="checkbox" name="like" v-model="like_status" value="游泳"> <p>多选值为:{{like_status}}</p> data中: like_status:''
多个多选按钮:
多个多选按钮: <!-- `like_status` 为[],返回所选值value --> 爱好: 游泳<input type="checkbox" name="like" v-model="like_status" value="游泳"> 爬山<input type="checkbox" name="like" v-model="like_status" value="爬山"> 轮滑<input type="checkbox" name="like" v-model="like_status" value="轮滑"> <p>多选值为:{{like_status}}</p> data中: like_status:[]

选择框:
选择框: <!-- 当选中第一个选项时,`select_option` 为字符串 "选项一" --> <select v-model="select_option"> <option value="选项一">选项一</option> <option value="选项二">选项二</option> </select> <p>选择框选择:{{select_option}}</p> data中: select_option:[]
但是有时我们可能想把值绑定到 Vue 实例的一个动态属性上,这时可以用 v-bind 实现,并且这个属性的值可以不是字符串。
值绑定-(1)复选框
<input type="checkbox" name="like" v-model="like_status" true-value="yes" false-value="no"> data中: like_status:''
这里的 true-value 和 false-value 特性并不会影响输入控件的 value 特性,因为浏览器在提交表单时并不会包含未被选中的复选框。如果要确保表单中这两个值中的一个能够被提交,(比如“yes”或“no”),请换用单选按钮。
值绑定-(2)单选按钮
<!-- 被选中时,radio_status为vm.man_info或者vm.woman_info -->
男:<input type="radio" v-model="radio_status" name="sex" v-bind:value="man_info" value="男性"> 女:<input type="radio" v-model="radio_status" name="sex" v-bind:value="woman_info" value="女性"> <p>单选值为:{{radio_status}}</p> data中: man_info:"男性相关信息", woman_info:"女性相关信息"
值绑定-(3)选择框
<select v-model="select_option"> <option value="选项一" :value="info1">选项一</option> <option value="选项二" :value="info2">选项二</option> </select> data中: info1:"选项一相关数据", info2:"选项二相关数据"
【三】修饰符
在默认情况下,v-model 在每次 input 事件触发后将输入框的值与数据进行同步
姓名:<input type="text" v-model="name_value" name=""> <p>姓名输入为:{{name_value}}</p> data中: name_value:''
(1).lazy(懒)修饰符
可以添加 lazy 修饰符,从而转变为使用 change事件进行同步:
姓名:<input type="text" v-model.lazy="name_value" name=""> <p>姓名输入为:{{name_value}}</p>
此时,当输入框输入数据时无法再进行动态实时更新,只有失焦时才会更新数据
(2).number修饰符
如果想自动将用户的输入值转为数值类型,可以给 v-model 添加 number 修饰符。也可以进行串联
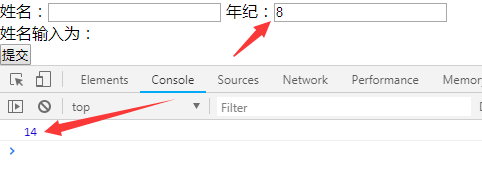
年纪:<input type="number" v-model.lazy.number="age_value" v-on:blur="add"> methods中: add:function(){ console.log(this.age_value+6) }
结果:

此时会将输入框的数据转换为number数字,从而可以直接进行运算。这通常很有用,因为即使在 type="number" 时,HTML 输入元素的值也总会返回字符串。如果这个值无法被 parseFloat() 解析,则会返回原始的值。
(3).trim(修改/整)修饰符
如果要自动过滤用户输入的首尾空白字符,可以给 v-model 添加 trim 修饰符:
姓名:<input type="text" v-model.lazy.trim="name_value"> <p>姓名输入为:{{name_value}}</p>
【三】组件上使用v-model(待验证)
HTML 原生的输入元素类型并不总能满足需求。幸好,Vue 的组件系统允许你创建具有完全自定义行为且可复用的输入组件。这些输入组件甚至可以和 v-model 一起使用!要了解更多,请参阅组件指南中的自定义输入组件。
.