在上一章中,我们通过开发者工具快速创建了一个 QuickStart 项目。你可以留意到这个项目里边生成了不同类型的文件:
.json后缀的JSON配置文件.wxml后缀的WXML模板文件.wxss后缀的WXSS样式文件.js后缀的JS脚本逻辑文件
接下来我们分别看看这4种文件的作用。
【1】JSON 配置
JSON 是一种数据格式,并不是编程语言,在小程序中,JSON扮演的静态配置的角色。
我们可以看到在项目的根目录有一个 app.json 和 project.config.json,此外在 pages/logs 目录下还有一个 logs.json,我们依次来说明一下它们的用途。
(1)小程序配置 app.json
app.json 是当前小程序的全局配置,包括了小程序的所有页面路径、界面表现、网络超时时间、底部 tab 等。QuickStart 项目里边的 app.json 配置内容如下:
{ "pages": [ "pages/index/index", "pages/logs/logs" ], "window": { "backgroundTextStyle": "light", "navigationBarBackgroundColor": "#fff", "navigationBarTitleText": "WeChat", "navigationBarTextStyle": "black" }, "sitemapLocation": "sitemap.json" }
我们简单说一下这个配置各个项的含义:
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
(2)配置文件可以分为全局和单个页面设置
①全局配置:小程序根目录下的 app.json 文件用来对微信小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等。
{ /*string,必填项,页面路径列表*/ "pages": [ "pages/index/index", "pages/logs/logs" ], /*Object,非必填,全局的默认窗口表现*/ "window": { /*string,默认值dark,下拉背景字体、loading 图的样式,仅支持 dark和light*/ "backgroundTextStyle": "light", /*HexColor,默认值#000000,导航栏背景颜色,如 #000000*/ "navigationBarBackgroundColor": "#fff", /*string,默认为空,导航栏标题文字内容*/ "navigationBarTitleText": "小田博客", /*navigationBarTextStyle,string,默认white,导航栏标题颜色,仅支持 black 和white*/ "navigationBarTextStyle": "black" }, /*指明 sitemap.json 的位置;默认为 'sitemap.json' 即在 app.json 同级目录下名字的 sitemap.json 文件*/ "sitemapLocation": "sitemap.json" }
②页面配置:每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。()
(3)全局配置属性
小程序根目录下的 app.json 文件用来对微信小程序进行全局配置。文件内容为一个 JSON 对象,有以下属性:
配置项


pages:
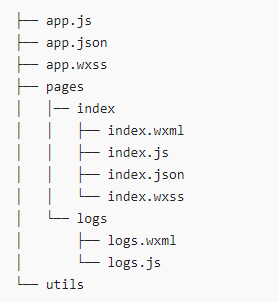
用于指定小程序由哪些页面组成,每一项都对应一个页面的 路径(含文件名) 信息。文件名不需要写文件后缀,框架会自动去寻找对于位置的 .json, .js, .wxml, .wxss 四个文件进行处理。数组的第一项代表小程序的初始页面(首页)。小程序中新增/减少页面,都需要对 pages 数组进行修改。如开发目录为:


window
用于设置小程序的状态栏、导航条、标题、窗口背景色。
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮。参见注 2。 |
微信客户端 6.6.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启全局的下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto/ portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0(landscape) |
- 注 1:HexColor(十六进制颜色值),如"#ff00ff"
- 注 2:关于
navigationStyle- 客户端 7.0.0 以下版本,
navigationStyle只在app.json中生效。 - 客户端 6.7.2 版本开始,
navigationStyle: custom对 web-view 组件无效 - 开启 custom 后,低版本客户端需要做好兼容。开发者工具基础库版本切到 1.7.0(不代表最低版本,只供调试用)可方便切到旧视觉
- 客户端 7.0.0 以下版本,

sitemapLocation

默认为 'sitemap.json' 即在 app.json 同级目录下名字的 sitemap.json 文件,配置示例
{ "pages": ["pages/index/index", "pages/logs/index"], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [ { "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" } ] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "navigateToMiniProgramAppIdList": ["wxe5f52902cf4de896"] }
(4)以下是一个包含了部分常用配置选项的 app.json :
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true, "navigateToMiniProgramAppIdList": [ "wxe5f52902cf4de896" ] }
(5)页面配置
每一个小程序页面也可以使用同名 .json 文件来对本页面的窗口表现进行配置,页面中配置项会覆盖 app.json 的 window 中相同的配置项。
每一个小程序页面也可以使用 .json 文件来对本页面的窗口表现进行配置。页面中配置项在当前页面会覆盖 app.json 的 window 中相同的配置项。文件内容为一个 JSON 对象,有以下属性:
| 属性 | 类型 | 默认值 | 描述 | 最低版本 |
|---|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色,如 #000000 |
|
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持 black / white |
|
| navigationBarTitleText | string | 导航栏标题文字内容 | ||
| navigationStyle | string | default | 导航栏样式,仅支持以下值:default 默认样式custom 自定义导航栏,只保留右上角胶囊按钮 |
微信客户端 7.0.0 |
| backgroundColor | HexColor | #ffffff | 窗口的背景色 | |
| backgroundTextStyle | string | dark | 下拉 loading 的样式,仅支持 dark / light |
|
| backgroundColorTop | string | #ffffff | 顶部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| backgroundColorBottom | string | #ffffff | 底部窗口的背景色,仅 iOS 支持 | 微信客户端 6.5.16 |
| enablePullDownRefresh | boolean | false | 是否开启当前页面下拉刷新。 详见 Page.onPullDownRefresh |
|
| onReachBottomDistance | number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px。 详见 Page.onReachBottom |
|
| pageOrientation | string | portrait | 屏幕旋转设置,支持 auto/ portrait / landscape 详见 响应显示区域变化 |
2.4.0 (auto) / 2.5.0(landscape) |
| disableScroll | boolean | false | 设置为 true 则页面整体不能上下滚动。只在页面配置中有效,无法在 app.json 中设置 |
|
| disableSwipeBack | boolean | false | 禁止页面右滑手势返回 | 微信客户端 7.0.0 |
| usingComponents | Object | 否 | 页面自定义组件配置 | 1.6.3 |
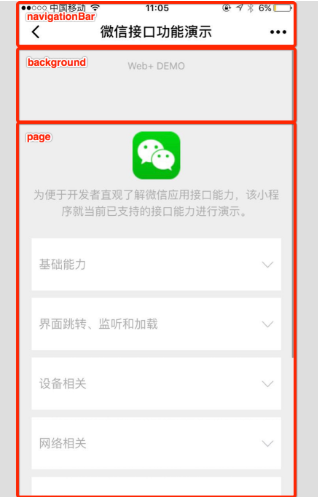
注意:页面配置中只能设置 app.json 中 window 对应的配置项,以决定本页面的窗口表现,所以无需写 window 这个属性。
配置示例
{ "navigationBarBackgroundColor": "#ffffff", "navigationBarTextStyle": "black", "navigationBarTitleText": "微信接口功能演示", "backgroundColor": "#eeeeee", "backgroundTextStyle": "light" }
(6)工具配置 project.config.json
通常大家在使用一个工具的时候,都会针对各自喜好做一些个性化配置,例如界面颜色、编译配置等等,当你换了另外一台电脑重新安装工具的时候,你还要重新配置。
考虑到这点,小程序开发者工具在每个项目的根目录都会生成一个 project.config.json,你在工具上做的任何配置都会写入到这个文件,当你重新安装工具或者换电脑工作时,你只要载入同一个项目的代码包,开发者工具就自动会帮你恢复到当时你开发项目时的个性化配置,其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
{ "description": "项目配置文件",
/*packOptions,数据类型Object,打包配置选项*/ "packOptions": { "ignore": [] }, "setting": {/*项目设置*/ "urlCheck": true,/*urlCheck,Boolean,是否检查安全域名和 TLS 版本*/ "es6": true,/*es6,Boolean,是否启用 es6 转 es5*/ "postcss": true,/*postcss,Boolean,上传代码时样式是否自动补全*/ "minified": true,/*minified,Boolean,上传代码时是否自动压缩*/ "newFeature": true,/*支持新功能*/ "autoAudits": false,/**/ "coverView": true /*coverView Boolean 是否使用工具渲染 CoverView*/ }, "compileType": "miniprogram",/*编译类型,miniprogram为普通小程序项目,plugin为小程序插件项目*/ "libVersion": "2.7.2",/*基础库版本*/ "appid": "wxb464782172dc5b0a",/*项目的appid,只在新建项目时读取*/ "projectname": "test-project",/*项目名字,只在新建项目时读取*/ "debugOptions": {/*用于配置在对项目进行调试时的选项*/ "hidedInDevtools": []/*用于配置调试时于调试器Sources面板源代码的文件*/ }, "isGameTourist": false,/*微信小游戏*/ "simulatorType": "wechat",/*模拟器类型*/ "simulatorPluginLibVersion": {},/*模拟器插件库版本*/ "condition": {/*编译模式,增加编译模式时,会添加到下面的对应数组*/ "search": {/*搜索*/ "current": -1, "list": [] }, "conversation": {/*会话*/ "current": -1, "list": [] }, "game": {/*小游戏*/ "currentL": -1, "list": [] }, "miniprogram": {/*小程序*/ "current": -1, "list": [] } } }
(7)页面配置 page.json
这里的 page.json 其实用来表示 pages/logs 目录下的 logs.json 这类和小程序页面相关的配置。
如果你整个小程序的风格是蓝色调,那么你可以在 app.json 里边声明顶部颜色是蓝色即可。实际情况可能不是这样,可能你小程序里边的每个页面都有不一样的色调来区分不同功能模块,因此我们提供了 page.json,让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等。

(8)JSON 语法

(9)WXML 模板
从事过网页编程的人知道,网页编程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个页面和用户的交互。
同样道理,在小程序中也有同样的角色,其中 WXML 充当的就是类似 HTML 的角色。打开 pages/index/index.wxml,你会看到以下的内容:
<!--index.wxml--> <view class="container"> <view class="userinfo"> <button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button> <block wx:else> <image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image> <text class="userinfo-nickname">{{userInfo.nickName}}</text> </block> </view> <view class="usermotto"> <text class="user-motto">{{motto}}</text> </view> </view>
和 HTML 非常相似,WXML 由标签、属性等等构成。但是也有很多不一样的地方,我们来一一阐述一下:
-
标签名字有点不一样
往往写 HTML 的时候,经常会用到的标签是
div,p,span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。换个思路,既然大家都需要这些组件,为什么我们不能把这些常用的组件包装起来,大大提高我们的开发效率。从上边的例子可以看到,小程序的
WXML用的标签是view,button,text等等,这些标签就是小程序给开发者包装好的基本能力,我们还提供了地图、视频、音频等等组件能力。 -
多了一些
wx:if这样的属性以及这样的表达式在网页的一般开发流程中,我们通常会通过
JS操作DOM(对应HTML的描述产生的树),以引起界面的一些变化响应用户的行为。例如,用户点击某个按钮的时候,JS会记录一些状态到JS变量里边,同时通过DOMAPI 操控DOM的属性或者行为,进而引起界面一些变化。当项目越来越大的时候,你的代码会充斥着非常多的界面交互逻辑和程序的各种状态变量,显然这不是一个很好的开发模式,因此就有了 MVVM 的开发模式(例如 React, Vue),提倡把渲染和逻辑分离。简单来说就是不要再让JS直接操控DOM,JS只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。小程序的框架也是用到了这个思路,如果你需要把一个
Hello World的字符串显示在界面上。
WXML 是这么写 :
<text>{{msg}}</text>
JS 只需要管理状态即可:
this.setData({ msg: "Hello World" })




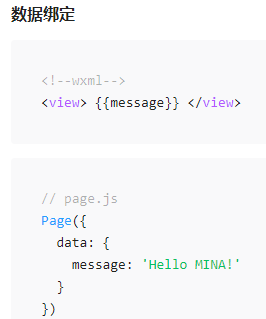
语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
(10)WXSS 样式


①样式导入
使用@import语句可以导入外联样式表,@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例代码
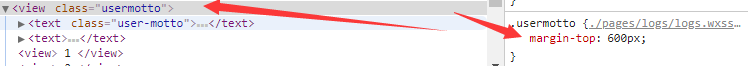
/*index.wxss*/ .usermotto { margin-top: 200px; } @import "../logs/logs.wxss"; /*logs.wxss*/ .usermotto { margin-top: 600px; }
最终编译结果

②内联样式
框架组件上支持使用 style、class 属性来控制组件的样式。
- style:静态的样式统一写到 class 中。style 接收动态的样式,在运行时会进行解析,请尽量避免将静态的样式写进 style 中,以免影响渲染速度。
/*index.wxml*/ <view style="color:{{color}};">{{userName}}</view> /*index.js*/ Page({ data: { userName:'666' color:'red' } })


- class:用于指定样式规则,其属性值是样式规则中类选择器名(样式类名)的集合,样式类名不需要带上
.,样式类名之间用空格分隔。
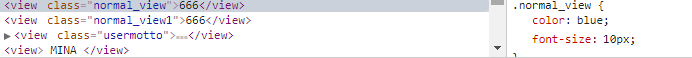
/*index.wxml*/ <view class="normal_view">{{userName}}</view> <view class="normal_view1">{{userName}}</view> /*index.wxss*/ .normal_view{ color:blue; font-size: 10px; } .normal_view1{ color:blue; font-size: 20rpx; }
渲染结果:


从上面可以看出字体大小一样,此时选择的机型为iphone6

③选择器
目前支持的选择器有:
| 选择器 | 样例 | 样例描述 |
|---|---|---|
| .class | .intro |
选择所有拥有 class="intro" 的组件 |
| #id | #firstname |
选择拥有 id="firstname" 的组件 |
| element | view |
选择所有 view 组件 |
| element, element | view, checkbox |
选择所有文档的 view 组件和所有的 checkbox 组件 |
| ::after | view::after |
在 view 组件后边插入内容 |
| ::before | view::before |
在 view 组件前边插入内容 |
④全局样式与局部样式
定义在 app.wxss 中的样式为全局样式,作用于每一个页面。在 page 的 wxss 文件中定义的样式为局部样式,只作用在对应的页面,并会覆盖 app.wxss 中相同的选择器。
(11)JS 逻辑交互
一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作。
/*index.wxml*/ <view>{{ msg }}</view> <button bindtap="clickMe">点击我</button>
点击 button 按钮的时候,希望把界面上 msg 显示成 "修改后显示信息",于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
/*index.wxml*/ <view>{{ msg }}</view> <button bindtap="clickMe">点击我</button>
/*index.js*/ Page({ data:{ msg:'原始显示信息' }, clickMe: function () { this.setData({ msg: "修改后显示信息" }) } })

响应用户的操作就是这么简单,更详细的事件可以参考文档 WXML - 事件 。
此外你还可以在 JS 中调用小程序提供的丰富的 API,利用这些 API 可以很方便的调起微信提供的能力,例如获取用户信息、本地存储、微信支付等。在前边的 QuickStart 例子中,在 pages/index/index.js 就调用了 wx.getUserInfo 获取微信用户的头像和昵称,最后通过 setData 把获取到的信息显示到界面上。更多 API 可以参考文档 小程序的API 。
通过这个章节,了解了小程序涉及到的文件类型以及对应的角色,之后章节,我们把这一章所涉及到的文件通过 “小程序的框架” 给 “串” 起来,让他们都工作起来。
.