(1)简介
每一个 Vuex 应用的核心就是 store(仓库)。“store”基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。Vuex 和单纯的全局对象有以下两点不同:
-
Vuex 的状态存储是响应式的。当 Vue 组件从 store 中读取状态的时候,若 store 中的状态发生变化,那么相应的组件也会相应地得到高效更新。
-
你不能直接改变 store 中的状态。改变 store 中的状态的唯一途径就是显式地提交 (commit) mutation。这样使得我们可以方便地跟踪每一个状态的变化,从而让我们能够实现一些工具帮助我们更好地了解我们的应用。
(2)安装Vuex模块


(3)步骤
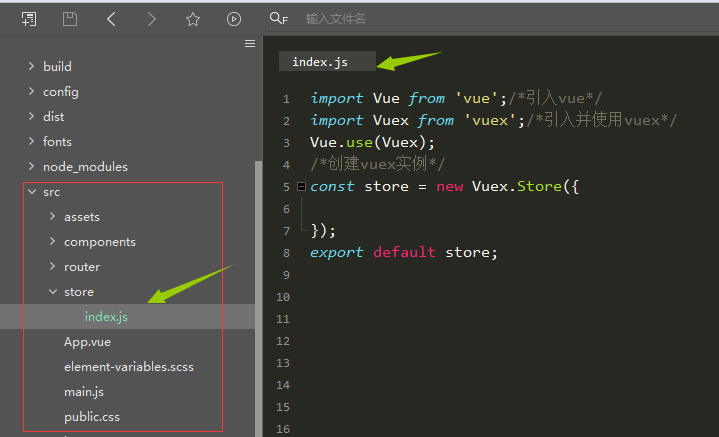
①创建Vuex实例,绑定store仓库存储变量
在项目的src目录下新建一个目录store,在该目录下新建一个index.js文件,用来创建vuex实例,然后在该文件中引入vue和vuex,创建Vuex.Store实例保存到变量store中,最后使用export default导出store:

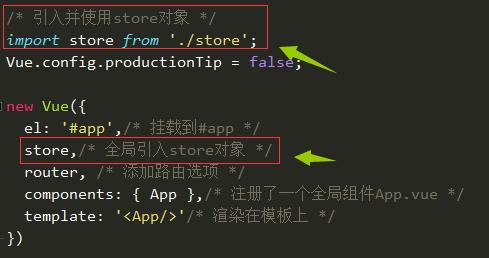
②入口文件引入并在全局实例绑定
在main.js文件中引入该文件,在文件里面添加 import store from ‘./store’;,再在vue实例全局引入store对象;

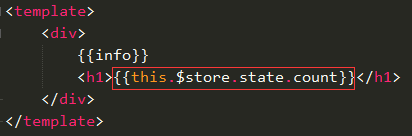
③state状态数据源
vuex中的数据源,需要保存的数据就保存在这里,可以在页面通过 this.$store.state来获取定义的数据;

④页面获取展示state状态数据源
 解析结果====>
解析结果====>
⑤mutations变异---触发状态数据源变更
数据在页面是获取到了,但是如果需要修改count值怎么办?
如果需要修改store中的值唯一的方法就是提交mutation来修改,现在单文件组件.vue文件中添加两个按钮,一个加1,一个减1;这里点击按钮调用addFn(执行加的方法)和cutFn(执行减法的方法),然后在里面直接提交mutations中的方法修改值:
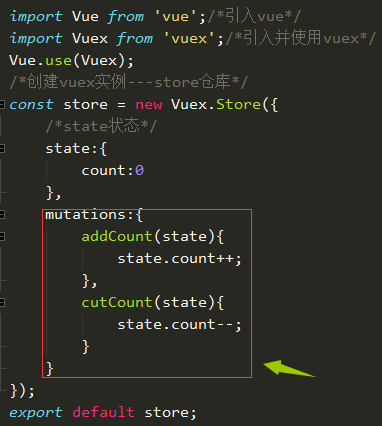
1、添加mutations异变方法
修改index.js文件,添加mutations,在mutations中定义两个函数,用来对count加1和减1,这里定义的两个方法就是commit提交的两个方法如下:

2、通过 store.commit 方法触发状态变更:

3、追踪状态变化
通过提交 mutations 的方式,而非直接改变 store.state.count,是因为想要更明确地追踪到状态的变化。这个简单的约定能够让你的意图更加明显,这样在阅读代码的时候能更容易地解读应用内部的状态改变。此外,这样也有机会去实现一些能记录每次状态改变,保存状态快照的调试工具。有了它,甚至可以实现如时间穿梭般的调试体验。如下所示

当点击某个记录时,便可以如时光穿梭般回退到之前状态(Time Travel译为时光旅行)

4、 调用与响应提交
由于 store 中的状态是响应式的,在组件中调用 store 中的状态state仅需要在计算属性中返回即可,触发变化也仅仅是在组件的 methods 中提交 mutation。
.