大纲:

主体:
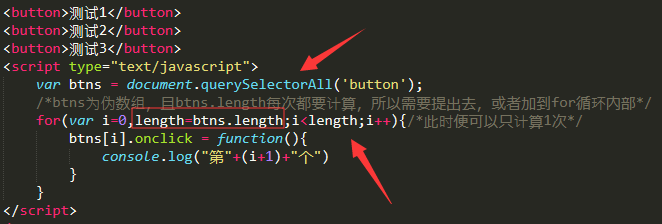
(1)场景1:点击按钮显示点击的第几个

注意:伪数组每次循环时都会重新计算一次长度,所以最好提出去或者直接加到for循环内部
结果:

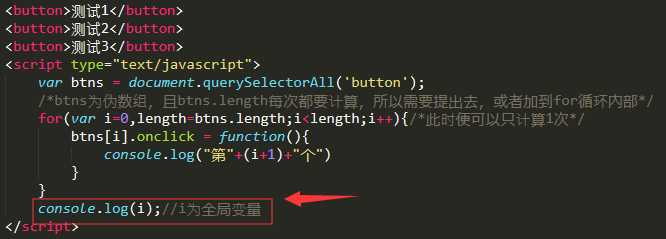
分析:
1、i为全局变量

解决方案:
1、下标法

2、闭包法

变量分类与读取:

【闭包理解】

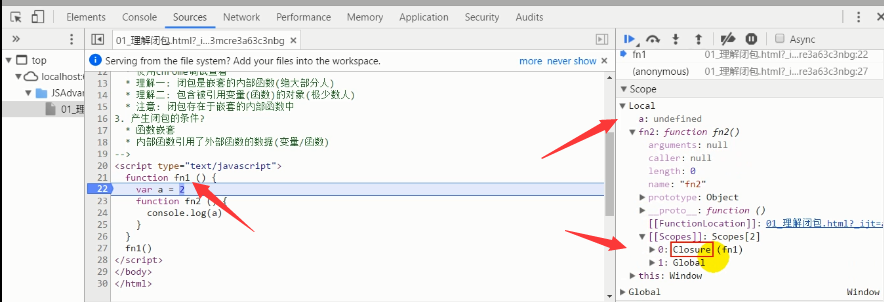
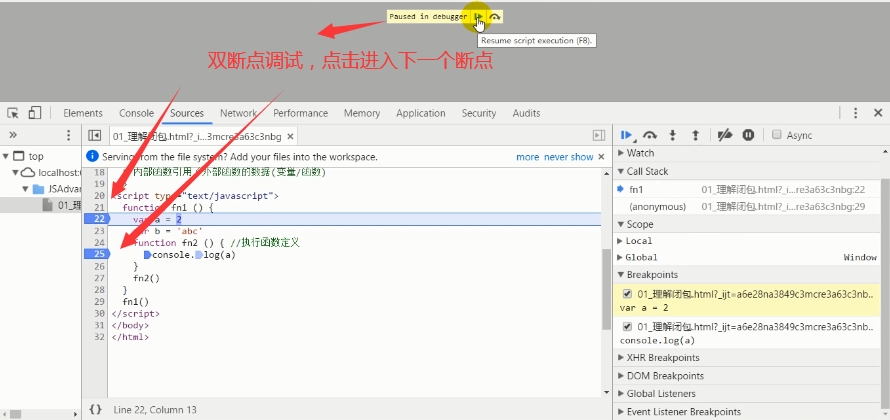
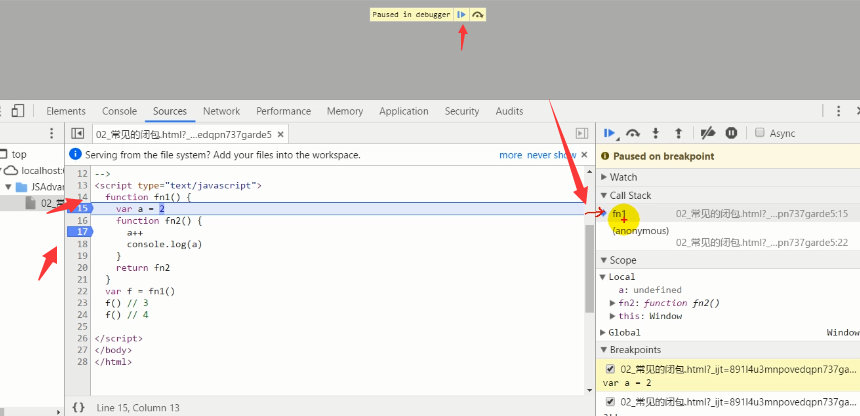
(1)首先做下断点测试

(2)自定义验证:

(3)闭包条件验证:

(4)验证方式
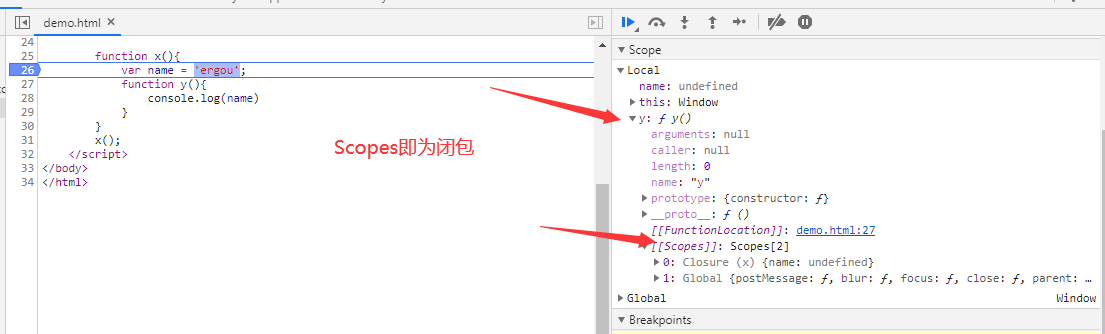
通过Chrome调试工具的debug调试工具进行断点测试,进行查看
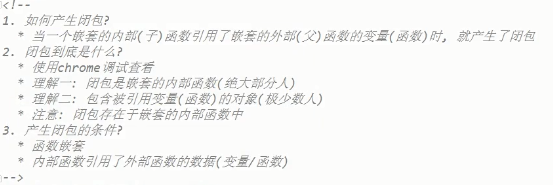
(5)闭包产生条件

最后必须调用执行函数定义,注意不一定要调用内部函数才会产生闭包,上面断点测试即可看出。验证如下

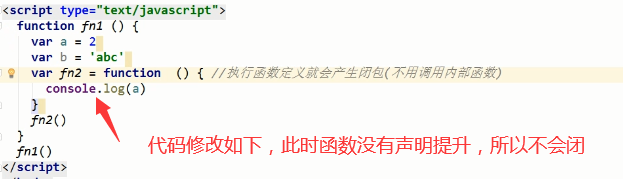
修改:

【常见的闭包】

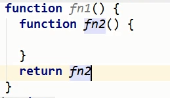
(1)将函数作为另外一个函数的返回值

将fn2函数作为fn1函数的返回值
注意:大概格式是这样,但此时还不是闭包,因为没有变量嵌套,也没有调用外部函数。
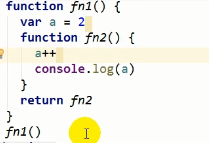
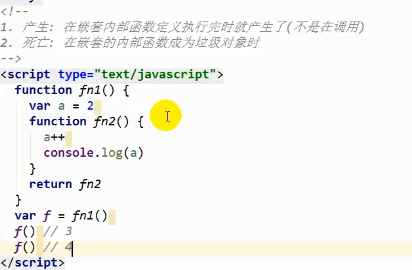
将代码修改如下

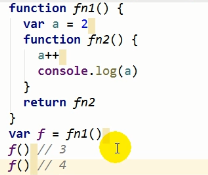
接下来修改如下,会发现a逐增

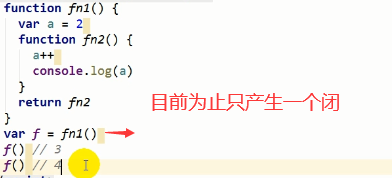
分析:
①闭包数量

再次创建一个闭包,只需再执行箭头步骤即可
②闭包调用次数
断点测试如下

③第15行虽然是在函数之前调用,但闭包已经产生,因为函数声明提升... ...
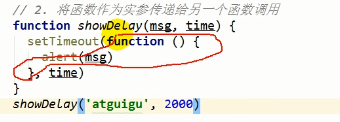
(2)将函数作为实参传递给另一个函数

【闭包的作用】
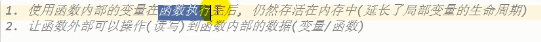
1、在函数外部操作读取内部局部变量
2、延迟局部变量生命周期

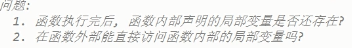
【问题】

1、任然存在,因为闭包延长了局部变量的生命周期

2、
【闭包的生命周期】

(1)产生位置

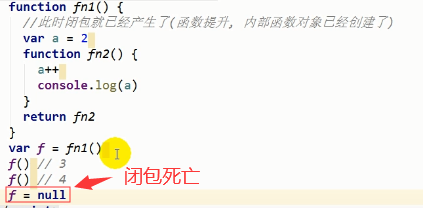
(2)死亡(包含闭包的函数对象成为垃圾对象,此时闭包死亡)

.