【一】运动基础

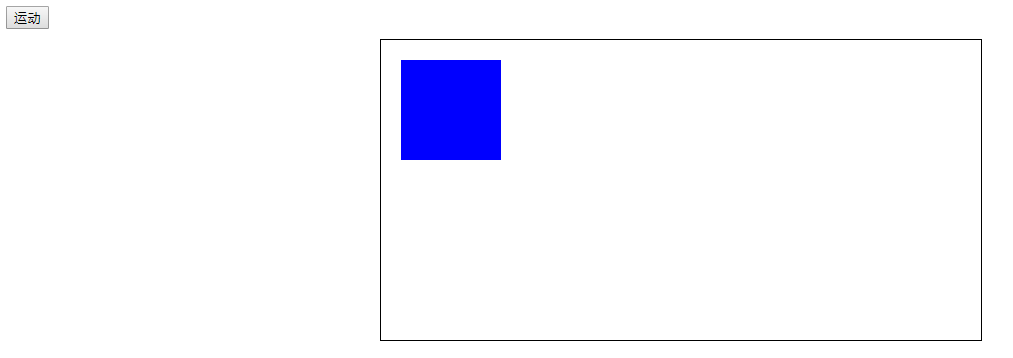
(2)基础运动案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>demo</title>
<style type="text/css">
.parent{
600px;
height: 300px;
border: 1px solid;
margin: 10px auto;
position: relative;
}
.child{
100px;
height: 100px;
background: blue;
position: absolute;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<button id="sport">运动</button>
<div class="parent">
<div class="child"></div>
</div>
<script type="text/javascript">
var parent = document.querySelector('.parent');
var child = document.querySelector('.child');
var btn = document.querySelector('#sport');
btn.onclick = function(){
setInterval(()=>{
child.style.left = child.offsetLeft + 10 + 'px'
},1000)
}
</script>
</body>
</html>

目前为止只是简单跑了起来,并没有停止
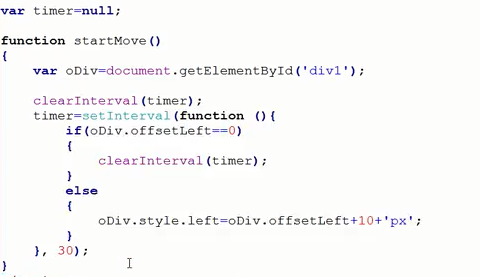
(3)停止运动
添加时间标识符,进行判断即可

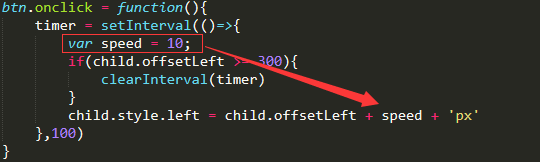
(4)优化速度,运动流畅
目前为止,运动有些卡顿,如果想让速度慢些,有两种方式:时间间隔或速度speed步进值
1、如果设置时间间隔会更加卡顿帧动画
2、修改布进值即可

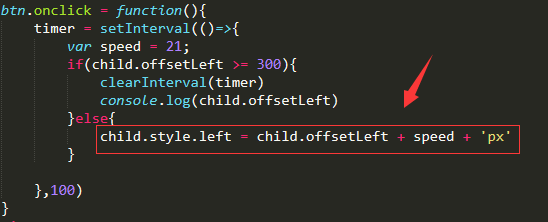
3、将其抽离出来为speed

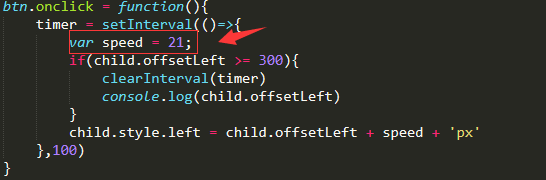
如果为21,停下来时打印下最后一刻距离左侧位置


4、问题:此时虽然已经挺住,但是再次单击时,滑块仍然会一步一步前移

5、问题:将速度调慢,点击一次后开始运动,在结束运动前如果再次点击,则速度会叠加起来,逐渐增快... ...
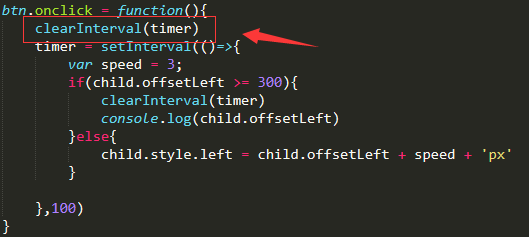
原因分析:每次点击都会新建一个定时器,所以这里定时器会不断增加,好几个定时器同时运行

点击时清除定时器即可,保证同一时间只有一个定时器在工作... ...
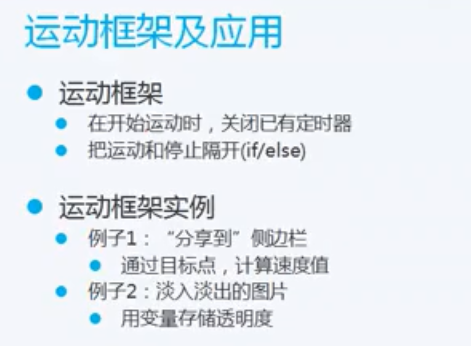
【二】运动框架及应用

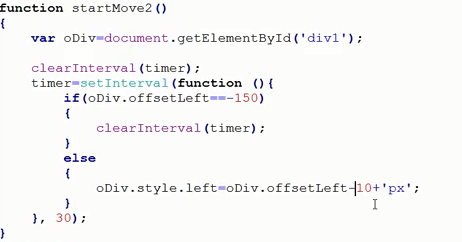
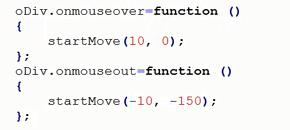
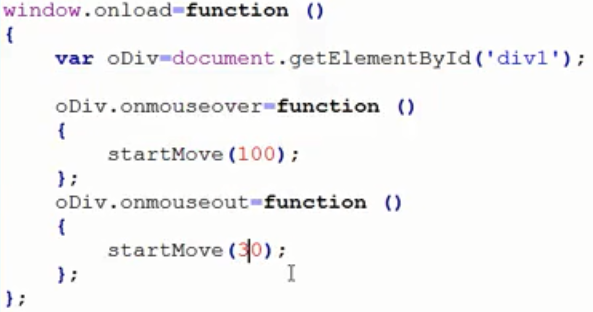
(1)分享侧边栏

同理鼠标移出时,往回走

接下来抽离公共部分,做代码优化


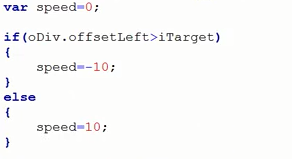
优化:根据当前位置和目标点关系推理速度正负


目前为止,只需传入一个参数即可

(2)鼠标透明度变化




.