案例资源页面,这里便涉及到文件分类和命名,之所以用_,是因为要和其他业务主页面区分开来

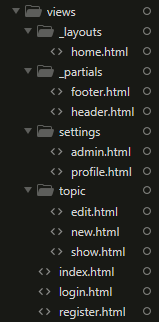
对于公共页面局部,可以抽离归类到相关文件夹,例如_layouts(布局)目录,存放如下(因为可能有多个公共模板,所以命名为layouts)

_partials(部分)目录,存放如下,存放公共头部、尾部、导航等

所以接下来依次编写静态页面,即静态资源页面设计和命名
(1)_layouts下的home.html公共页面骨架模板页
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{{block 'title'}}默认网页标题{{/block}}</title>
<!-- 初始化样式表 -->
<link rel="stylesheet" type="text/css" href="/public/css/style.css">
<link rel="stylesheet" type="text/css" href="/node_modules/bootstrap/dist/css/bootstrap.css">
{{block 'head'}}{{/block}}
</head>
<body>
<!-- 继承头部 -->
{{include '../_partials/header.html'}}
{{block 'body'}}{{/block}}
<!-- 继承尾部 -->
{{include '../_partials/footer.html'}}
<!-- 脚本 -->
<script type="text/javascript" src="/node_modules/jquery/dist/jquery.js"></script>
<script type="text/javascript" src="/node_modules/bootstrap/dist/js/bootstrap.js"></script>
{{block 'script'}}{{/block}}
</body>
</html>
header.html为导航、footer.html为底部
其他页面如下:

(2)接下来先将静态文件及结构写出来

(3)_partials(部分)目录下的header.html导航
<nav class="navbar navbar-default"> <div class="container"> <!-- 导航 --> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1"> <form class="navbar-form navbar-left"> <div class="form-group"> <input type="text" class="form-control" placeholder="Search"> </div> </form> <ul class="nav navbar-nav navbar-right"> <a class="btn btn-default navbar-btn" href="/topics/new">发起</a> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<img width="20" height="20" src="../public/img/avatar-default.png" alt="">
<span class="caret"></span>
</a> <ul class="dropdown-menu"> <li class="dropdown-current-user"> 当前登录用户: xxx </li> <li role="separator" class="divider"></li> <li><a href="#">个人主页</a></li> <li><a href="/settings/profile">设置</a></li> <li><a href="/logout">退出</a></li> </ul> </li> <a class="btn btn-primary" href="#">登录</a> <a class="btn btn-success" href="#">注册</a> </ul> </div> <!-- /.navbar-collapse --> </div> <!-- /.container-fluid --> </nav>
(4)_partials(部分)目录下footer.html网页底部
<footer class="container"> <p>Copyright © 2019</p> </footer>
(5)_partials(部分)目录下用户编辑信息settings-nav.html
<div class="col-md-3 list-group"> <a href="#" class="list-group-item disabled">用户设置</a> <a href="/settings/profile" class="list-group-item active">基本信息</a> <a href="/settings/admin" class="list-group-item">账户设置</a> </div>
(6)index.html首页
{{extend './_layouts/home.html'}}
{{block 'title'}}{{'多人博客 - 首页'}}{{/block}}
{{block 'body'}}
<section class="container">
<ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-max-img.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
</ul>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</section>
{{/block}}
(7)settings目录下admin.html
{{extend '../_layouts/home.html'}}
{{block 'title'}}{{'多人博客 - 首页'}}{{/block}}
{{block 'body'}}
<section class="container">
{{include '../_partials/settings-nav.html'}}
<div class="col-md-5">
<div class="subhead">
<h2>修改密码</h2>
</div>
<hr>
<form>
<div class="form-group">
<label for="exampleInputPassword1">当前密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">新的密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">确认密码</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="">
</div>
<button type="submit" class="btn btn-success">保存</button>
</form>
<div class="subhead">
<h2>注销账号</h2>
<hr>
</div>
<div>
<p>一旦注销,不可找回,请谨慎操作</p>
<button class="btn btn-danger">删除</button>
</div>
<hr>
</div>
</section>
{{/block}}
(8)settings目录下profile.html
{{extend '../_layouts/home.html'}}
{{block 'title'}}{{'多人博客 - 首页'}}{{/block}}
{{block 'body'}}
<section class="container">
{{include '../_partials/settings-nav.html'}}
<div class="col-md-5">
<form>
<div class="form-group">
<label for="exampleInputEmail1">账号</label>
<p class="form-control-static">email@example.com</p>
</div>
<div class="form-group">
<label for="exampleInputPassword1">昵称</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="">
</div>
<div class="form-group">
<label for="exampleInputPassword1">介绍</label>
<textarea class="form-control" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputPassword1">性别</label>
<div>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio1" value="option1"> 男
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio2" value="option2"> 女
</label>
<label class="radio-inline">
<input type="radio" name="inlineRadioOptions" id="inlineRadio3" value="option3"> 保密
</label>
</div>
</div>
<div class="form-group">
<label for="exampleInputPassword1">生日</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="">
</div>
<button type="submit" class="btn btn-success">保存</button>
</form>
</div>
<div class="col-md-2 profile-avatar">
<dl>
<dt>头像设置</dt>
<dd>
<img class="avatar" width="150" height="150" src="../public/img/avatar-max-img.png" alt="">
<div>
<button class="btn btn-default" href="">Upload new picture</button>
</div>
</dd>
</dl>
</div>
</section>
{{/block}}
(9)topic下的edit.html
暂无
(10)topic下的new.html
{{extend '../_layouts/home.html'}}
{{block 'title'}}{{'多人博客 - 首页'}}{{/block}}
{{block 'body'}}
<section class="container">
<div class="row">
<div class="col-md-5">
<form>
<div class="form-group">
<label for="exampleInputEmail1">选择板块</label>
<select class="form-control">
<option>分享</option>
<option>问答</option>
<option>招聘</option>
<option>客户端测试</option>
</select>
</div>
<div class="form-group">
<label for="exampleInputEmail1">标题</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="Email">
</div>
<div class="form-group">
<label for="exampleInputPassword1">内容</label>
<textarea class="form-control" rows="3"></textarea>
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
</div>
</div>
</section>
{{/block}}
(11)topic下的show.html
{{extend '../_layouts/home.html'}}
{{block 'title'}}{{'多人博客 - 首页'}}{{/block}}
{{block 'head'}}
<link rel="stylesheet" href="/public/css/markdown-github.css">
<style>
.panel .panel-heading .action i {
margin-right: 10px;
}
</style>
{{/block}}
{{block 'body'}}
<section class="container">
<div class="row">
<div class="col-md-9">
<article class="markdown-body">
<h1 id="_1"><a name="user-content-_1" href="#_1" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>测试</h1>
<blockquote>
<p>杨柳青青江水平</p>
</blockquote>
<h2 id="_2"><a name="user-content-_2" href="#_2" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>起步</h2>
<ul>
<li>123</li>
<li>456</li>
<li>789</li>
</ul>
<h3 id="_3"><a name="user-content-_3" href="#_3" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>哈哈哈</h3>
<p>然后这里就开始 <code>hello world</code> ,就用可以了。</p>
<p>下面是一段代码:</p>
<pre><code class="javascript">var foo = 'bar'
console.log(foo)
</code></pre>
<h3 id="_4"><a name="user-content-_4" href="#_4" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>嘿嘿</h3>
<h3 id="_5"><a name="user-content-_5" href="#_5" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>呼呼</h3>
<h2 id="_6"><a name="user-content-_6" href="#_6" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>是什么</h2>
<h2 id="_7"><a name="user-content-_7" href="#_7" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>为什么</h2>
<h2 id="_8"><a name="user-content-_8" href="#_8" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>怎么做</h2>
<h2 id="_9"><a name="user-content-_9" href="#_9" class="headeranchor-link" aria-hidden="true"><span class="headeranchor"></span></a>哈哈哈</h2>
</article>
<div class="panel panel-default">
<div class="panel-heading">
<span>lipengzhou</span> commented
<span>24 minutes ago</span>
<span class="action">
<a href=""><i class="glyphicon glyphicon-thumbs-up pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
</span>
</div>
<div class="panel-body">
评论测试
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<span>lipengzhou</span> commented
<span>24 minutes ago</span>
<span class="action">
<a href=""><i class="glyphicon glyphicon-thumbs-up pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
</span>
</div>
<div class="panel-body">
评论测试
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<span>lipengzhou</span> commented
<span>24 minutes ago</span>
<span class="action">
<a href=""><i class="glyphicon glyphicon-thumbs-up pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
</span>
</div>
<div class="panel-body">
评论测试
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<span>lipengzhou</span> commented
<span>24 minutes ago</span>
<span class="action">
<a href=""><i class="glyphicon glyphicon-thumbs-up pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
</span>
</div>
<div class="panel-body">
评论测试
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<span>lipengzhou</span> commented
<span>24 minutes ago</span>
<span class="action">
<a href=""><i class="glyphicon glyphicon-thumbs-up pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
<a href=""><i class="glyphicon glyphicon-remove-circle pull-right"></i></a>
</span>
</div>
<div class="panel-body">
评论测试
</div>
</div>
<hr>
<form>
<div class="form-group">
<label for="exampleInputPassword1">添加回复</label>
<textarea class="form-control" name="" id="" cols="10" rows="10"></textarea>
</div>
<button type="submit" class="btn btn-success">回复</button>
</form>
</div>
</div>
</section>
{{/block}}
(12)index.html首页
{{extend './_layouts/home.html'}}
{{block 'title'}}{{'多人博客 - 首页'}}{{/block}}
{{block 'body'}}
<section class="container">
<ul class="media-list">
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
<li class="media">
<div class="media-left">
<a href="#">
<img width="40" height="40" class="media-object" src="../public/img/avatar-default.png" alt="...">
</a>
</div>
<div class="media-body">
<h4 class="media-heading"><a href="/topics/123">Media heading</a></h4>
<p>sueysok 回复了问题 • 2 人关注 • 1 个回复 • 187 次浏览 • 2017-10-20 13:45</p>
</div>
</li>
</ul>
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</section>
{{/block}}
(13)login.html登录页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.css"> <link rel="stylesheet" href="/public/css/login.css"> </head> <body> <div class="main"> <div class="header"> <a href="/"> <img src="/public/img/logo3.png" alt=""> </a> <h1>用户登录</h1> </div> <form id="login_form"> <div class="form-group"> <label for="">邮箱</label> <input type="email" class="form-control" id="" name="email" placeholder="Email" autofocus> </div> <div class="form-group"> <label for="">密码</label> <a class="pull-right" href="">忘记密码?</a> <input type="password" class="form-control" id="" name="password" placeholder="Password"> </div> <div class="checkbox"> <label> <input type="checkbox">记住我 </label> </div> <button type="submit" class="btn btn-success btn-block">登录</button> </form> <div class="message"> <p>没有账号? <a href="/register">点击创建</a>.</p> </div> </div> <script src="/node_modules/jquery/dist/jquery.js"></script> <script> $('#login_form').on('submit', function (e) { e.preventDefault() var formData = $(this).serialize() console.log(formData) $.ajax({ url: '/login', type: 'post', data: formData, dataType: 'json', success: function (data) { var err_code = data.err_code if (err_code === 0) { // window.alert('注册成功!') // 服务端重定向针对异步请求无效 window.location.href = '/' } else if (err_code === 1) { window.alert('邮箱或者密码错误') } else if (err_code === 500) { window.alert('服务器忙,请稍后重试!') } } }) }) </script> </body> </html>
(14)register.html注册页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Document</title> <link rel="stylesheet" href="/node_modules/bootstrap/dist/css/bootstrap.css"> <link rel="stylesheet" href="/public/css/login.css"> </head> <body> <div class="main"> <div class="header"> <a href="/"> <img src="/public/img/logo3.png" alt=""> </a> <h1>用户注册</h1> </div> <!-- 表单具有默认的提交行为,默认是同步的,同步表单提交,浏览器会锁死(转圈儿)等待服务端的响应结果。 表单的同步提交之后,无论服务端响应的是什么,都会直接把响应的结果覆盖掉当前页面。 后来有人想到了一种办法,来解决这个问题。 --> <form id="register_form" method="post" action="/register"> <div class="form-group"> <label for="email">邮箱</label> <input type="email" class="form-control" id="email" name="email" placeholder="Email" autofocus> </div> <div class="form-group"> <label for="nickname">昵称</label> <input type="text" class="form-control" id="nickname" name="nickname" placeholder="Nickname"> </div> <div class="form-group"> <label for="password">密码</label> <input type="password" class="form-control" id="password" name="password" placeholder="Password"> </div> <button type="submit" class="btn btn-success btn-block">注册</button> </form> <div class="message"> <p>已有账号? <a href="/login">点击登录</a>.</p> </div> </div> <script src="/node_modules/jquery/dist/jquery.js"></script> <script> $('#register_form').on('submit', function (e) { e.preventDefault() var formData = $(this).serialize() $.ajax({ url: '/register', type: 'post', data: formData, dataType: 'json', success: function (data) { var err_code = data.err_code if (err_code === 0) { // window.alert('注册成功!') // 服务端重定向针对异步请求无效 window.location.href = '/' } else if (err_code === 1) { window.alert('邮箱已存在!') } else if (err_code === 2) { window.alert('昵称已存在!') } else if (err_code === 500) { window.alert('服务器忙,请稍后重试!') } } }) }) </script> </body> </html> <!-- 领过苹果的不能再领了 老师发苹果 HTTP 是无状态的 你自己记住你自己 Cookie 小纸条 Cookie 可以用来保存一些不太敏感的数据。 但是不能用来保存用户登陆状态。 isVIP: true 记住用户名、购物车 Session 超市 -》 电子柜()服务端 你(客户端)(二维码小票(开箱凭证)Cookie)(凭证是唯一的,不可能重复) 一旦丢失,不可找回,如果小票丢失,你的状态也就丢失了。 钥匙是服务器给你的,所以这就很安全了,不太容易伪造出来。 这个时候我们就可以包一些敏感的数据保存到服务端。 客户端只需要拿着这把钥匙就可以了。 -->
最后进行渲染即可,修改入口文件如下

总体代码:
/*引包*/ var express = require('express') var path = require('path') var port = 3000 /*创建服务*/ var app = express() /* 开放静态资源,开发时建议使用“动态绝对路径” path核心模块+__driname非模块成员 */ app.use('/public',express.static(path.join(__dirname,'./public'))) app.use('/node_modules',express.static(path.join(__dirname,'./node_modules'))) /*配置模板引擎express-art-template*/ app.engine('html',require('express-art-template')) /* express默认约定俗成项目根目录下views存放静态模板文件,通过app.set()如下语法也可以自行修改 例如:这里我将其放到了public目录下 */ app.set('views',path.join(__dirname,'./public/views')) /*处理响应*/ app.get('/',function(req,res){ res.render('index.html') }) /*监听端口,启动*/ app.listen(port,function(){ console.log('server running at port:'+port) })
.