中间件,英文为middle ware
(1)新建测试文件express-middleware.js
首先看下概念图

接下来看下程序表现
(2)案例

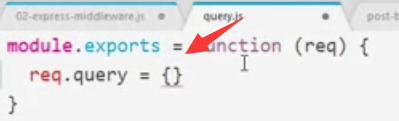
1、解析query

这里true作用为将请求地址中的get参数解析成对象
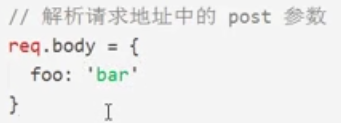
2、解析请求地址里的post参数

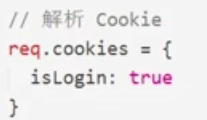
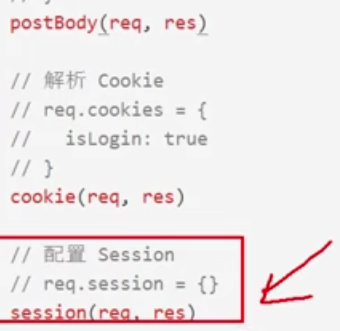
3、解析cookie

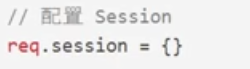
4、配置session

5、配置模板引擎

6、小结

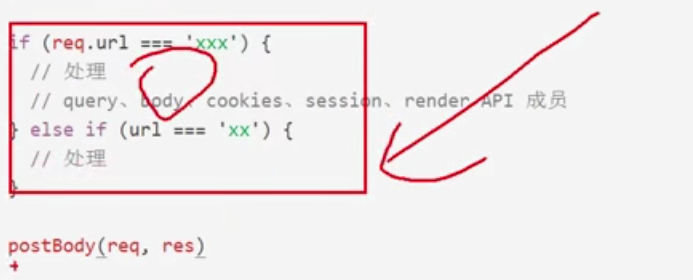
(3)分析
分析后便可得知,上面的每一个可以看做一个处理环节(没有具体实现),但是由于代码量太大,所以封装成了小文件个包
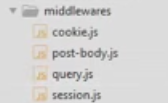
例如:将中间件放到middlewares目录下

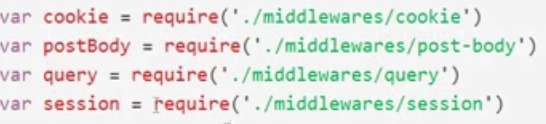
使用时进行引入

以上几个便可以称之为中间件,即需要经过其做中间处理。
(4)使用
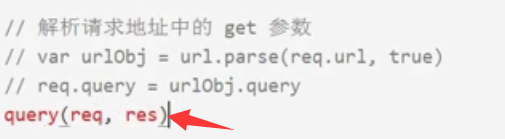
在正式使用时作为方法调用


在调用query后,req便有了query属性。
(5)小结
中间件说白了就是个方法,就是从请求到响应的中间环节里“调用的方法”。
只有经过前面中间件环节的处理,即方法的调用

在路由操作里才可以正常使用

由此可以推断出,之前为什么很多中间件的配置一定要放在路由挂载服务实例app.user(router)之前了
逆向推理:如果将中间件的环节放到了路由处理后面,在使用时无法正常使用

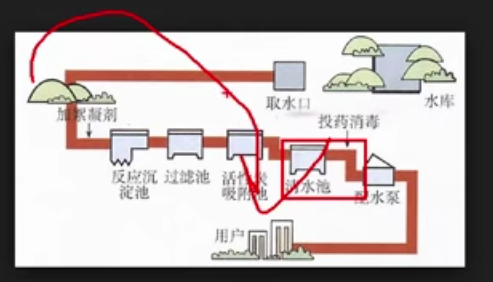
也就是直接从加絮凝固直接到用户... ...
中间的每个环节便可以看做中间件,这便是简单的中间件模型概念

.