【前言】
在JavaScript中,call、apply和bind是Function对象自带的三个方法,这三个方法的主要作用是改变函数中的this指向。
【区别】
【主体】
(1)call
语法:
call([thisObj[,arg1[, arg2[, [,.argN]]]]]),传递的是参数列表
定义:
调用一个对象的一个方法,以另一个对象替换当前对象。
作用:
call 方法可以用来代替另一个对象调用一个方法。
call 方法可将一个函数的对象上下文从初始的上下文改变为由 thisObj 指定的新对象。
取值:
thisObj的取值有以下4种情况: (1) 不传,或者传null,undefined, 函数中的this指向window对象 (2) 传递另一个函数的函数名,函数中的this指向这个函数的引用 (3) 传递字符串、数值或布尔类型等基础类型,函数中的this指向其对应的包装对象,如 String、Number、Boolean (4) 传递一个对象,函数中的this指向这个对象
如下所示:
function a(){ console.log(this); //输出函数a中的this对象 } function b(){} var c={name:"call"}; //定义对象c a.call(); //window a.call(null); //window a.call(undefined); //window a.call(1); //Number a.call(''); //String a.call(true); //Boolean a.call(b); //function b(){} a.call(c); //Object
再来看一个例子:
function class1(){ this.name=function(){ console.log("我是class1内的方法"); } } function class2(){ class1.call(this); //此行代码执行后,当前的this指向了class1(也可以说class2继承了class1) } var f=new class2(); f.name(); //调用的是class1内的方法,将class1的name方法交给class2使用
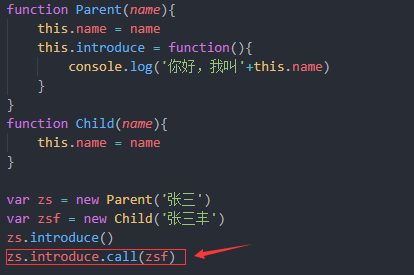
案例2:改动this指向,借用方法

分析: 在上面的代码中,我们可以看到Child里并没有introduce方法,那为什么(this.name)的值是张三丰呢? 关键就在于最后一段代码(zs.introduce.call(zsf)),意思是把zs的方法放到zsf上执行,所以this.name 应该是 zsf。
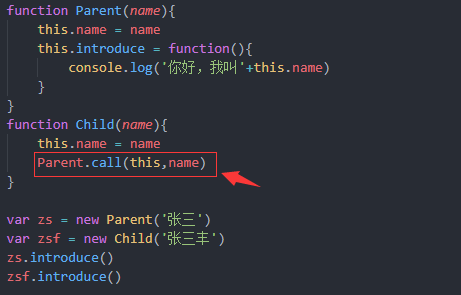
案例3:继承

注意: Parent.call(this,name)的意思就是使用Parent对象代替this对象,顺带继承name参数,那么Child就可以直接调用Parent的方法和属性
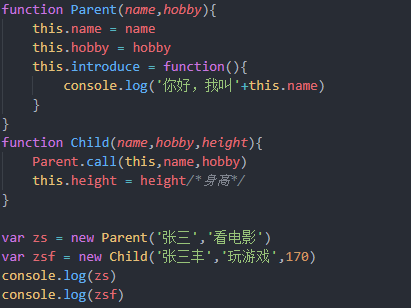
案例4:继承和拓展

对上面案例做下修改,可以看到,后代除了直接继承父级外,也可以自己有所拓展,两者并不冲突
(2)apply
语法:
apply([thisObj[,argArray]])
call和apply区别:
对于 apply、call 二者而言,作用完全一样,只是接受参数的方式不太一样。如下所示

问题:call和apply方法的取舍?既然两者功能一样,那该用哪个呢?
对此我们主要看参数数量是否固定... ...
在JavaScript 中,某个函数的参数数量是不固定的,因此要说适用条件的话,当你的参数是明确知道数量时用 call ;
而不确定的时候用 apply,然后把参数 push 进数组传递进去。当参数数量不确定时,函数内部也可以通过 arguments 这个类数组对象来遍历所有的参数。
(3)bind
语法&&兼容:
bind是在EcmaScript5中扩展的方法(IE6,7,8不支持) bind() 方法与 apply 和 call 很相似,也是可以改变函数体内 this 的指向。
MDN开发文档规定:
MDN的解释是:bind()方法会创建一个新函数,称为绑定函数,当调用这个绑定函数时,绑定函数会以创建它时传入 bind()方法的第一个参数作为 this,
传入 bind() 方法的第二个以及以后的参数加上绑定函数运行时本身的参数按照顺序作为原函数的参数来调用原函数。
注意:
bind方法的返回值是函数
案例:
var bar=function(){ console.log(this.x); } var foo={ x:3 } bar(); bar.bind(foo)(); /*或*/ var func=bar.bind(foo); func(); 输出: undefined 3
.