前言:
知道:create-react-app的背后,隐藏着一个webpack。一般情况下来说,webpack是默默隐藏的幕后英雄,你不需要修改它的配置,只需要简单无脑使用即可。
某些情况下要修改webpack配置。那么,到底如何才能完成修改webpack配置这个需求呢?
主体:
create-react-app本身的webpack配置文件存在于node_modules/react-scripts/目录下面,但是这个目录是node_modules/,里面的源码都是不建议修改的。
create-react-app提供了一个命令,用于释放这些配置。命令是:

注意:
eject的翻译是:喷出,就是说把这些配置文件,从隐藏的位置给喷出来。这镜像,脑补一下很精彩。而且create-react-app并不推荐大家这么做,因为这个步骤无法逆转!

这里经常遇到问题,产生报错,无法往下进行npm run eject报错,详解.,所以执行之前,一定要做好备份工作,因为这个步骤不可逆转,也不是官方推荐执行的命令。
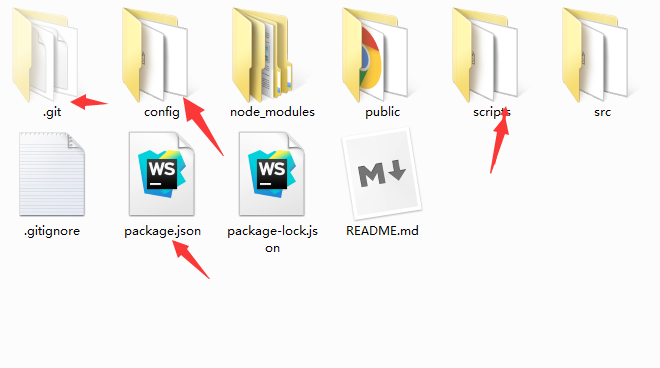
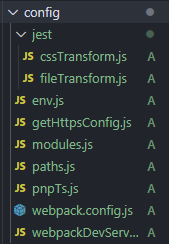
执行完毕后,项目根目录下面就有config和scripts两个目录生成。同时,package.json里面的scripts,也更新了新的命令。

此时scripts字段内容如下:

小结:
看着多出来的两个文件夹:config/和scripts/,就可以再定义修改相关的create-react-app的系统逻辑了。不过这并不是推荐操作,请知悉。


.
修改webpack配置的。那么,到底如何才能完成修改webpack配置这个需求呢?