新建http.js文件用来封装get和post请求
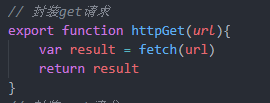
1、封装get请求

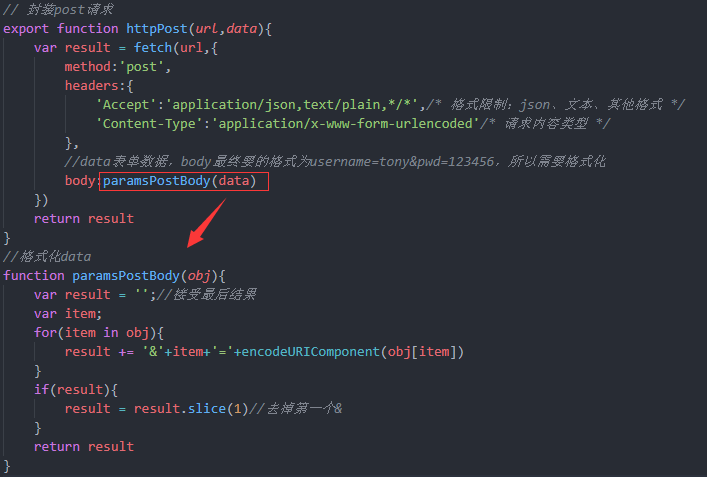
2、封装post请求

3、测试
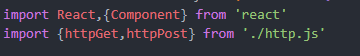
首先在其他组件引入,注意:分析

引入类和方法的区别:
React等类直接写即可
方法需要在外面用{}包围
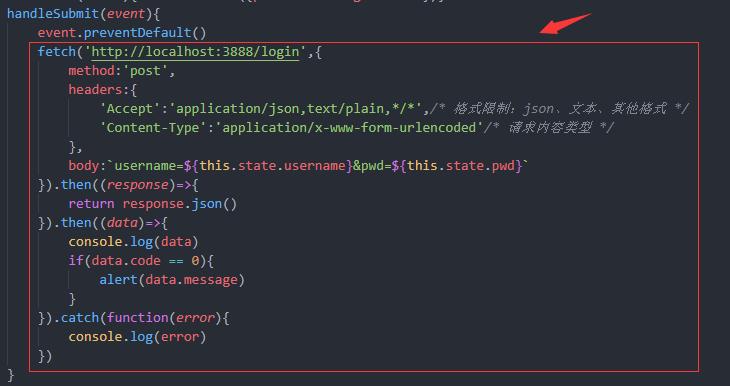
封装之前写法

封装完成后调用httpPost写法,这里data为对象格式即可

get方法与之类似
小结:封装完整代码如下
// 封装get请求
export function httpGet(url){
var result = fetch(url)
return result
}
// 封装post请求
export function httpPost(url,data){
var result = fetch(url,{
method:'post',
headers:{
'Accept':'application/json,text/plain,*/*',/* 格式限制:json、文本、其他格式 */
'Content-Type':'application/x-www-form-urlencoded'/* 请求内容类型 */
},
//data表单数据,body最终要的格式为username=tony&pwd=123456,所以需要格式化
body:paramsPostBody(data)
})
return result
}
//格式化data
function paramsPostBody(obj){
var result = '';//接受最后结果
var item;
for(item in obj){
result += '&'+item+'='+encodeURIComponent(obj[item])
}
if(result){
result = result.slice(1)//去掉第一个&
}
return result
}
。
