(1)背景

作者受Google工具的模块分割 影响有了创作灵感


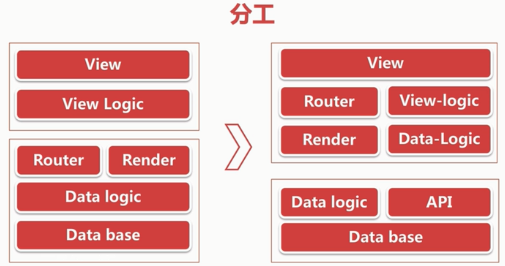
随着SPA的推广,前端应用复杂度快速提升。



MVC时代便有了模块化的初期思想

三大框架便将模块化概念推广普及开来。
而模块化的同时必须面对打包和相关新型语法转换的问题


上述可以看出HTML、CSS发展史,预处理语言Less、Sass等,怎么样写一份代码(新旧语法),可以在不同浏览器正常运行,这里便用到了构建工具

coffeeScript是由Ruby社区推出的js语法糖





去中心化:依赖包较为专注解决一个问题,较为零散

因为目前的3大主流框架都使用webpack作为默认构建工具
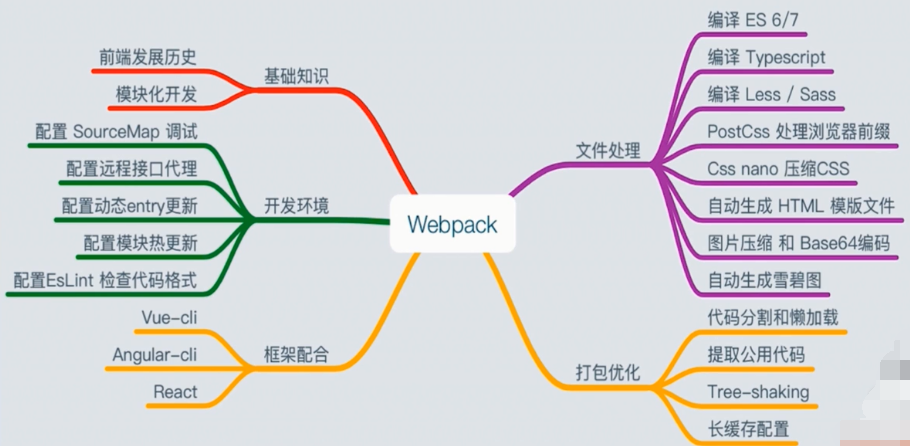
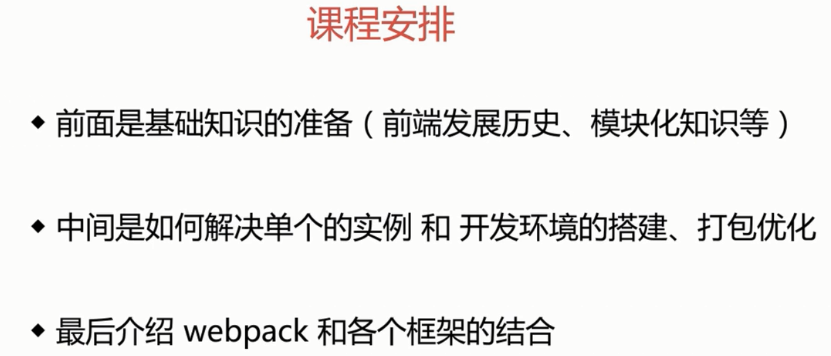
(2)导学




 、
、


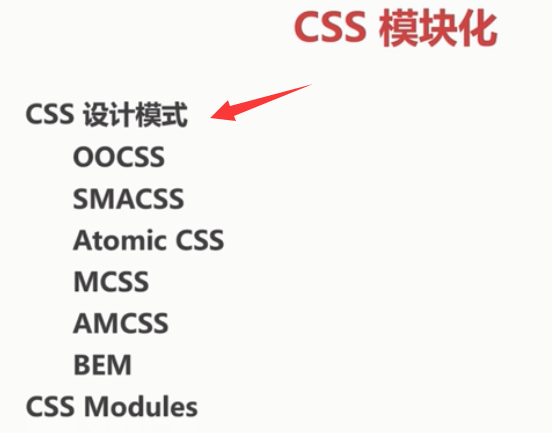
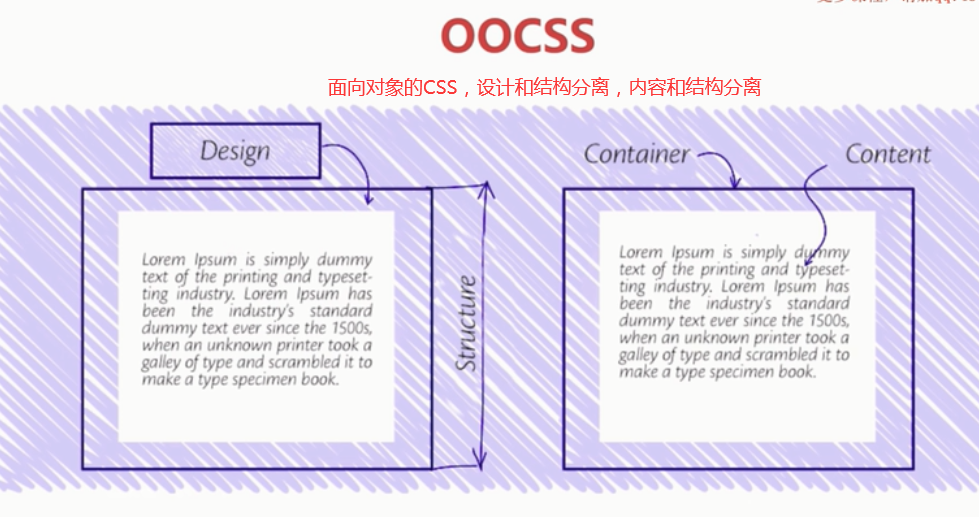
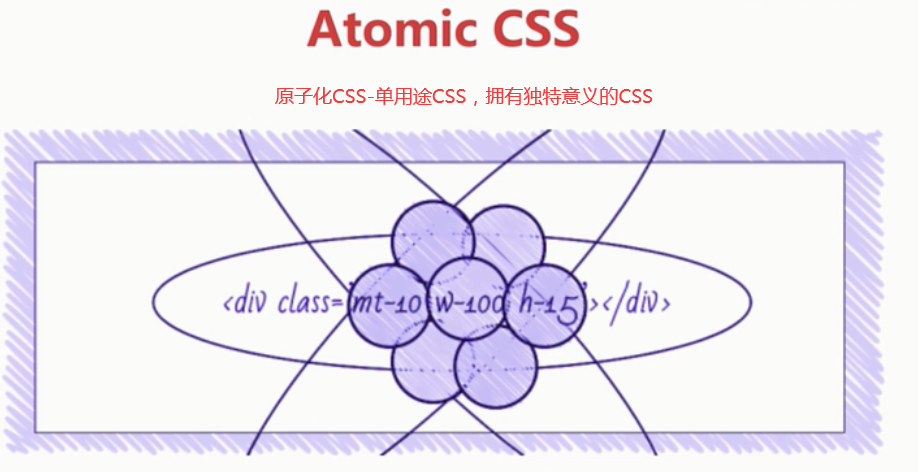
(3)模块化

JS模块化发展
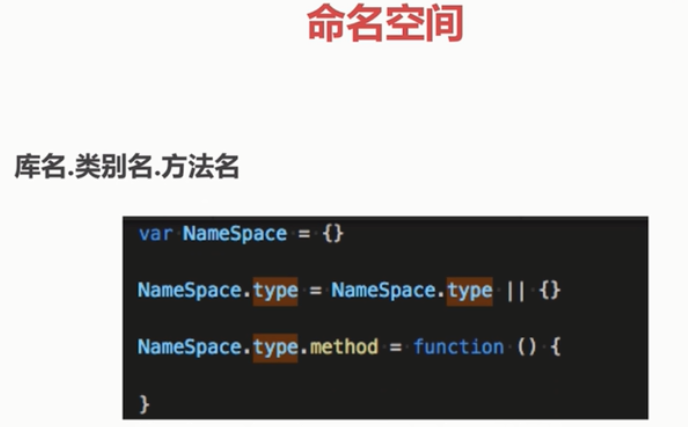
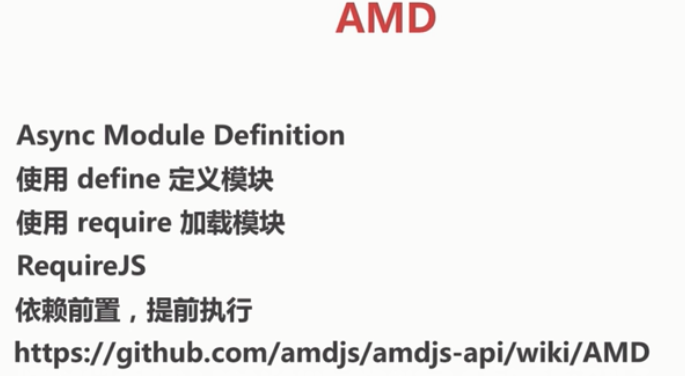
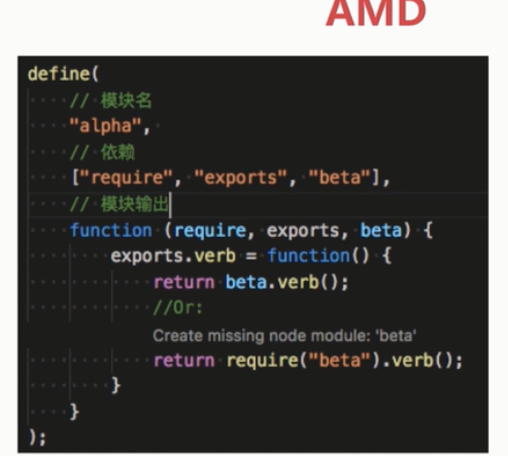
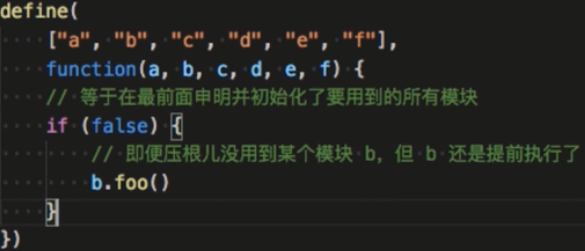
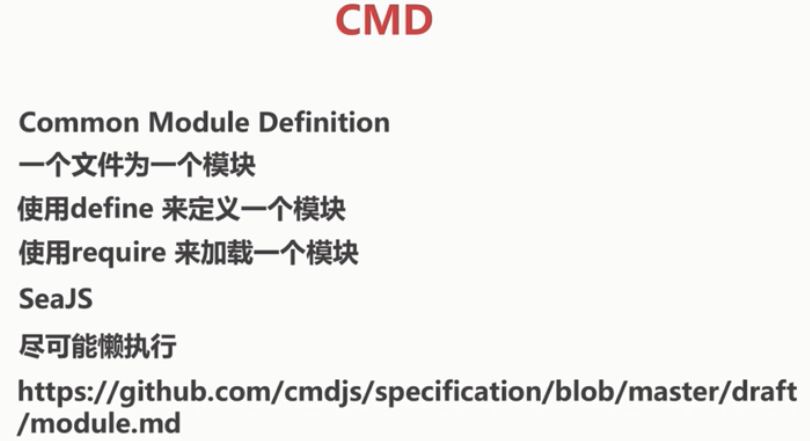
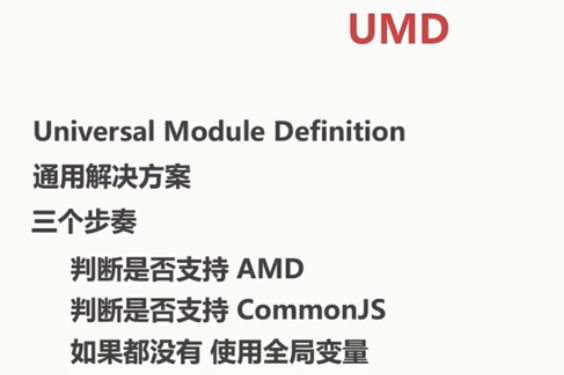
1、命名空间(几年前较为流行),详见浅谈JavaScript 命名空间 2、Common.js诞生于node社区,应用于服务端,无法在客户端使用 3、AMD、CMD、UMD是后来应用于浏览器的模块化规范 4、ES6 module随着ES6普及,开始使用ES6模块化规范

弊端:需要记住完整的路径名,然后NameSpace.type.method











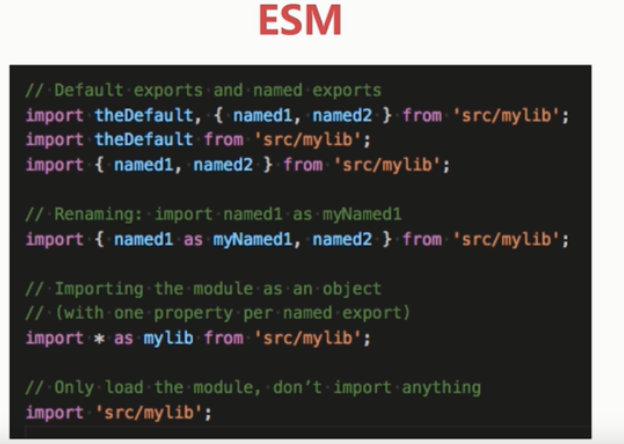
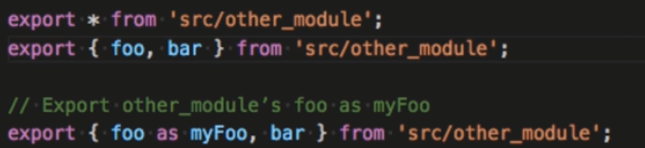
1、ES6模块导入使用import...from...,{}里存放导入的方法 2、可以一起导入,也可以分开导入 3、named as myName中的as为重命名 4、import * as mylib from 'src/lib' 把模块里定义导出的所有方法,绑定到mylib对象上 5、import 'src/mylib'代表只是把文件模块加载进来,没有调用相关方法
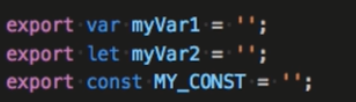
《1》暴露变量定义

《2》暴露方法定义

《3》暴露默认模块,可以是变量、函数、字符串、数字、匿名函数、类class等

《4》选择性暴露方法、导出时重命名

《5》导入后导出export...from...


注意:webpack新版本3+开始,便已经支持了ES6规范,不再需要babel







BEM风格代码案例:


(3)环境准备

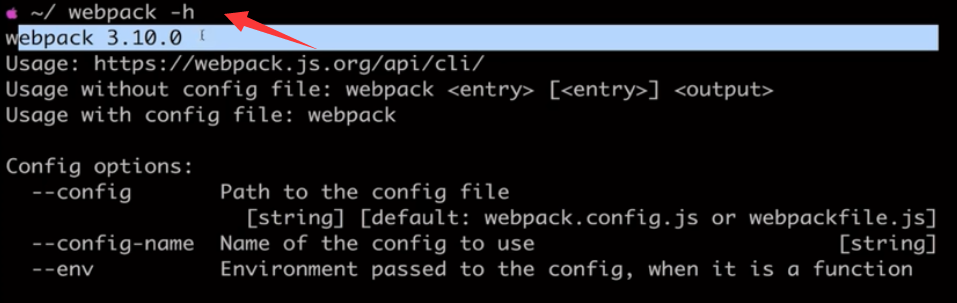
命令行工具

安装Webpack全局工具