本节主要针对之前的ToDoList代码做下优化
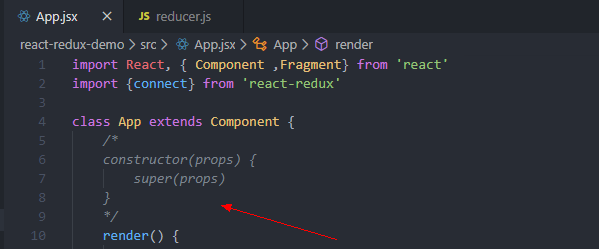
(1)删除无用构造器


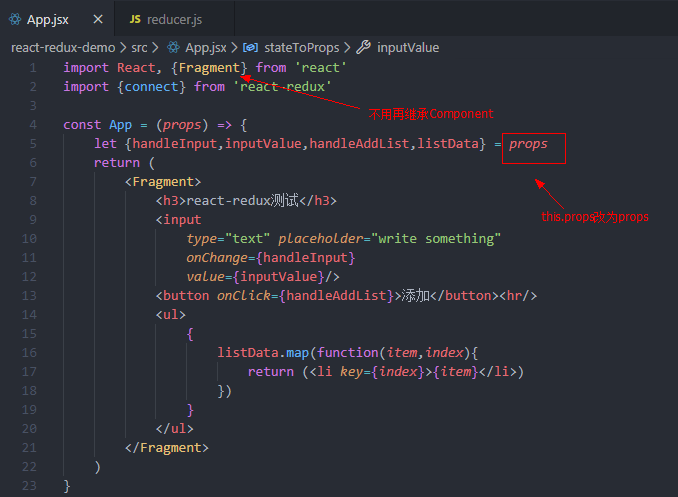
(2)解构赋值优化this.props取值

优化如下

注意位置:
解构赋值语法定义的局部变量要写在render内部
(3)无状态UI组件抽离
将当前组件的render内部抽离出来
无状态组件的优点:
1、大大提高了组件渲染性能 2、不用继承Components 3、不用管理状态 4、只是个纯函数/方法

分析: 从这里也可以看出react-redux的好处,即可以将有状态组件逐步拆分为无状态组件。
大型项目里,拆分越细,可服用程度越高。
.