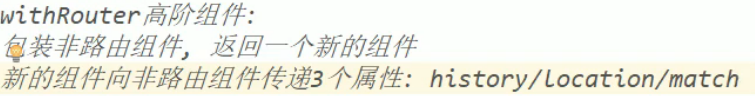
作用:
默认情况下必须经过路由匹配渲染的组件才存在this.props,才拥有路由参数,执行this.props.history.push('/detail')跳转到对应路由的页面,然而不是所有组件都直接与路由相连(通过路由跳转到此组件)的,当这些组件需要路由参数时,使用withRouter就可以给此组件传入路由参数,将react-router的history、location、match三个对象传入props对象上,此时就可以使用this.props。
小结:

如何使用:
比如app.js这个组件,一般是首页,不是通过路由跳转过来的,而是直接从浏览器中输入地址打开的,如果不使用withRouter此组件的this.props为空,没法执行props中的history、location、match等方法。
使用时可以通过下面两种方式:
1.在要注入属性的组件上使用'@withRouter'
2.类似‘withRouter(App)’
import React,{Component} from 'react'
import {Switch,Route,NavLink,Redirect,withRouter} from 'react-router-dom' //引入withRouter
import One from './One'
import NotFound from './NotFound'
/*或者直接在组件上使用‘@withRouter’*/
class App extends Component{
//此时才能获取this.props,包含(history, match, location)三个对象
console.log(this.props); //输出{match: {…}, location: {…}, history: {…}, 等}
render(){return (<div className='app'>
<NavLink to='/one/users'>用户列表</NavLink>
<NavLink to='/one/companies'>公司列表</NavLink>
<Switch>
<Route path='/one/:type?' component={One} />
<Redirect from='/' to='/one' exact />
<Route component={NotFound} />
</Switch>
</div>)
}
}
export default withRouter(App); //这里要执行一下WithRouter
实例
可以根据路由切换浏览器的title属性,对props.history进行监听,切换路由的时候获取当前的路由路径,同时可以根据不同的路由设置不同的浏览器title标题。
import React,{Component} from 'react'
import {Switch,Route,NavLink,Redirect,withRouter} from 'react-router-dom'
import One from './One'
import NotFound from './NotFound'
class App extends Component{
constructor(props){
super(props);
props.history.listen((location)=>{ //在这里监听location对象
console.log(location.pathname); //切换路由的时候输出"/one/users"和"/one/companies"
switch(location.pathname){ //根据路径不同切换不同的浏览器title
case '/one/users' : document.title = '用户列表'; break;
case '/one/companies' : document.title = '公司列表'; break;
default : break;
}
})
}
render(){
return (<div className='app'>
<NavLink to='/one/users'>用户列表</NavLink>
<NavLink to='/one/companies'>公司列表</NavLink>
<Switch>
<Route path='/one/:type?' component={One} />
<Redirect from='/' to='/one' exact />
<Route component={NotFound} />
</Switch>
</div>)
}
}
export default withRouter(App);

【问题】
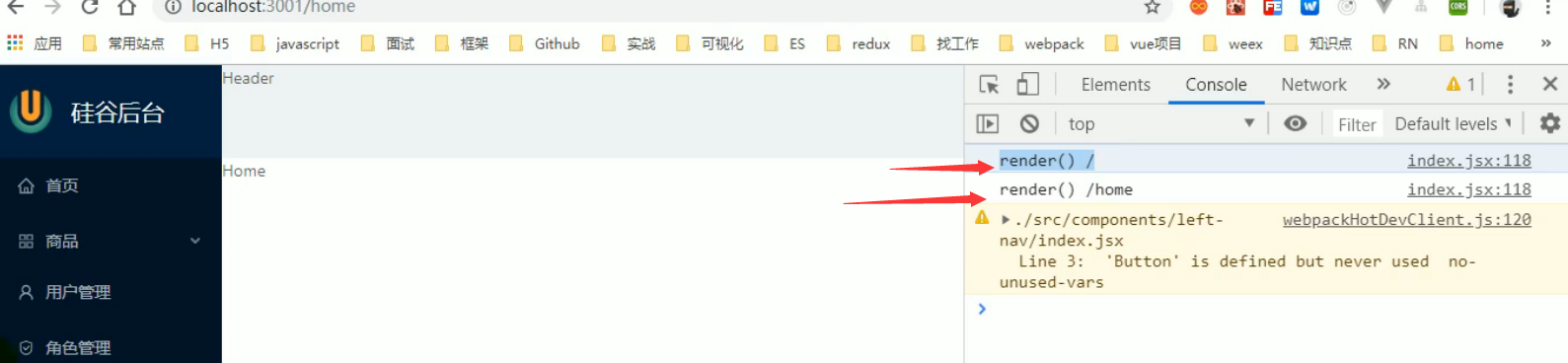
虽然可以实现自动选中当前菜单项,但仍然存在问题,如下所示
如果请求路径为根路径,则如下所示

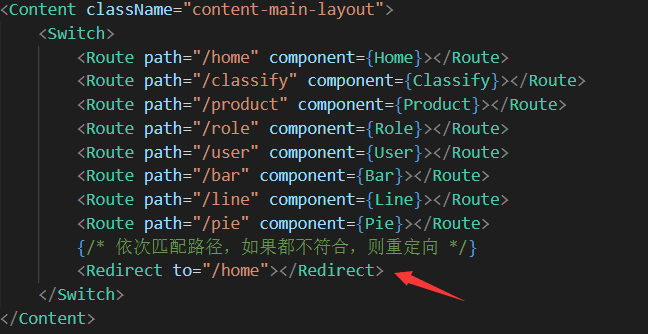
先找到的是/,然后再重定向到/home,因为之前是用的根路径重定向,如下

将其改为动态的即可