【一】简介
(1)介绍
一款百度开发的JS插件
ue编辑器,全称Ueditor(翻译为你的编辑器),百度开发的在线编辑器,是一款在线编辑器软件,在线编辑器又称为“富文本编辑器”。
国外也有一款类似的编辑器CKeditor
百度ue编辑器官网网址:http://ueditor.baidu.com
(2)作用
常见的例如新闻文章的发布编辑、格式化新闻、添加图片或视频等。用的时候和Word差不多
为了方便图文的混排
(3)官网演示
UEditor、UEditorMINI两种,简称为UE和UM。UM是UE的简化版本
①UE介绍:UE功能比UM多
②UM介绍:UMeditor,简称UM,是为满足广大门户网站对于简单发帖框,或者回复框需求所定制的在线富文本编辑器。 UM的主要特点就是容量和加载速度上的改变,主文件的代码量为139k,而且放弃了使用传统的iframe模式,采用了div的加载方式, 以达到更快的加载速度和零加载失败率。现在UM的第一个使用者是百度贴吧,贴吧每天几亿的pv是对UM各种指标的最好测试平台。 当然随着代码的减少,UM的功能对于UE来说还是有所减少,但我们经过调研和大家对于UM提出的各种意见,提供了现在UM的功能版本, 虽然有删减,但也有增加,比如拖拽图片上传,chrome的图片拖动改变大小等。让UM能在功能和体积上达到一个平衡。UM还会提供 CDN方式,减少大家部署的成本。我们的目标不仅是要提高在线编辑的编辑体验,也希望能改变前端技术中关于富文本技术的门槛,让大家不再觉得这块是个大坑。
(4)下载
推荐直接下载开发版的UTF-8版即可

(5)解压后查看index.html源码
<script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script>
<!-- 配置文件 -->
<script type="text/javascript" charset="utf-8" src="ueditor.all.min.js"> </script>
<!-- 类库文件 -->
<script type="text/javascript" charset="utf-8" src="lang/zh-cn/zh-cn.js"></script>
<!-- 语言文件 -->
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
代码块:编辑内容区域在<script id="editor" type="text/plain">,主要通过id="editor"实例化
<div>
<h1>完整demo</h1>
<script id="editor" type="text/plain" style="1024px;height:500px;"></script>
</div>
实例化编辑器代码:
<script type="text/javascript">
//实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>
总结:
(1)通过demo文件里的index.html代码,分析后可以发现,一共3步即可实现------①引入外部js文件;②定义容器editor;③实例化容器,生成编辑器效果
(2)之所以没有引入css文件的步骤,因为在底层代码js里便用了css了
【二】应用实例
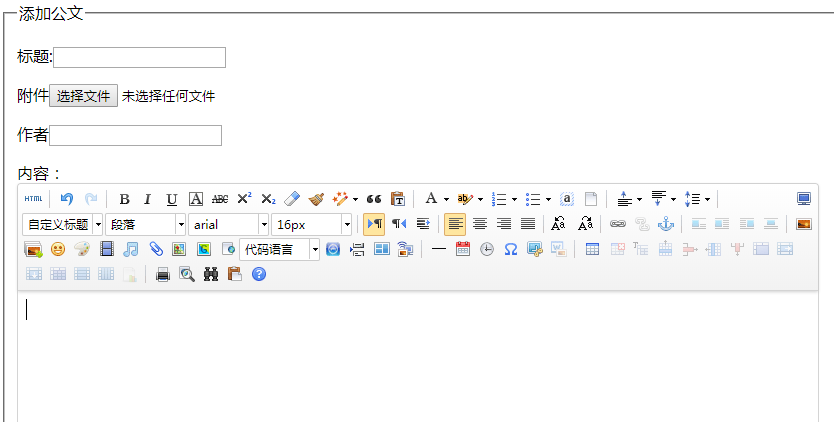
接着上篇文章视频学习笔录---ThinkPHP---TP功能类之公文管理功能,使用UE编辑器替换掉公文管理的textarea效果
接下来按照步骤进行
(1)将utf8-php解压目录复制到公共静态资源文件目录下的插件目录(plugin插件目录),和用Highcharts一样直接将整个解压文件复制过来
并改名为ue,方便后期查看
(2)按照上面的demo三步骤进行文件引入、定义容器、实例化容器,生成编辑器
注意:容器可以直接将textarea标签的id替换掉,或者将整个<script>标签复制过来
(3)优化显示效果:适当调整即可
调整后结果

(4)开始修改控制器
①先来测试看下提交后的数据
$post = I('post.'); dump($post);die;
输出结果:
array(3) { ["title"] => string(6) "新的" ["author"] => string(3) "旺" ["editorValue"] => string(207) "<p>我是内容<
img src="/ueditor/php/upload/image/20180402/1522640195528516.jpg"
title="1522640195528516.jpg"
alt="008ba1edbe4c0365a538b71189546615.jpg"/></p>" }
②需要对输出的数据进行操作,否则会被过滤
两个问题:
问题1. UE编辑器默认name为editValue,和数据表的字段名不一样,后期添加会被过滤掉;
解决办法:给当前容器标签指定一个name值,等于数据表字段即可
原先的容器为:
<p><label for="content">内容:</label>
<!-- <textarea name="content" id="editor"></textarea> -->
<script id="editor" name="content" type="text/plain" style="800px;height:300px;"></script>
</p>
现在给容器加上name,(name值为数据表字段)
<script id="editor" name="content" type="text/plain" style="800px;height:300px;"></script>
再次打印输出,结果为:
array(3) { ["title"] => string(6) "新的" ["author"] => string(3) "旺" ["content"] => string(63) "<p><strong>萨克斯哪块</strong></p>" }
问题2. 在UE编辑器源码中的一些样式会被转化为实体字符,那么是谁去转化的实体字符?
有两种可能,UE编辑器或者ThinkPHP,此处转码由ThinkPHP的I方法转化的,使用的是htmlspecialchars。
拓展:关于UE的几个说明
①防止SQL注入和XSS跨站脚本攻击;只通过I方法无法解决,后面用插件htmlpurifiy来对指定的标签进行过滤。
②关于UE中的表情使用,需要联网;
③图片上传,该功能需要配置,配置文件ue/php/config.php。需要指定路径,否则会自动创建文件uedotor

上传后自动创建路径对应文件ueditor,上传的图片会存在该目录下

④读取时需要将数据表中的实体字符进行还原,使用函数htmlspecialchars_decode(html特殊字符解码)进行还原
【三】上传类
具体在下片文章做介绍
.